Часто у клиентов возникает необходимость отображать в Омнидеске данные со сторонних ресурсов: своей административной панели, CRM, системы управления проектами. К примеру, сотрудник, просматривая обращение или профиль пользователя, должен видеть последние транзакции клиента или другие данные о нём, которых нет в Омнидеске.
Эта задача решается путём размещения вашего JS-файла на нужных страницах в аккаунте сотрудника: на странице конкретного обращения, странице создания обращения, в профиле пользователя, на странице списка обращений. JS-файл предоставляет возможность управлять этими страницами: что-то скрывать, добавлять новые элементы и т. д.
Таким образом при загрузке страницы вы можете, например, отправлять данные пользователя в адрес своего сервера, выполнять поиск по базе, возвращать результаты и отображать их в Омнидеске.
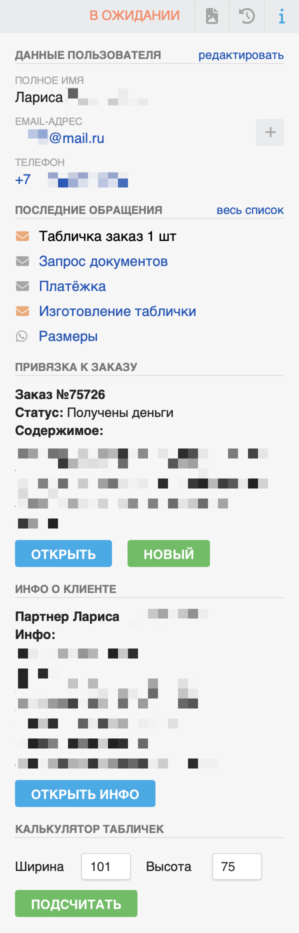
Многие клиенты создают таким образом дополнительную функциональность — от простеньких ссылок на профили до сложных калькуляторов для подсчёта стоимости:

В данном случае стандартные блоки — это данные пользователя и последние обращения. Всё остальное добавил клиент.
С точки зрения внешнего вида дополнительный блок в правой боковой панели может выглядеть как в стилистике Омнидеска, так и кастомно.
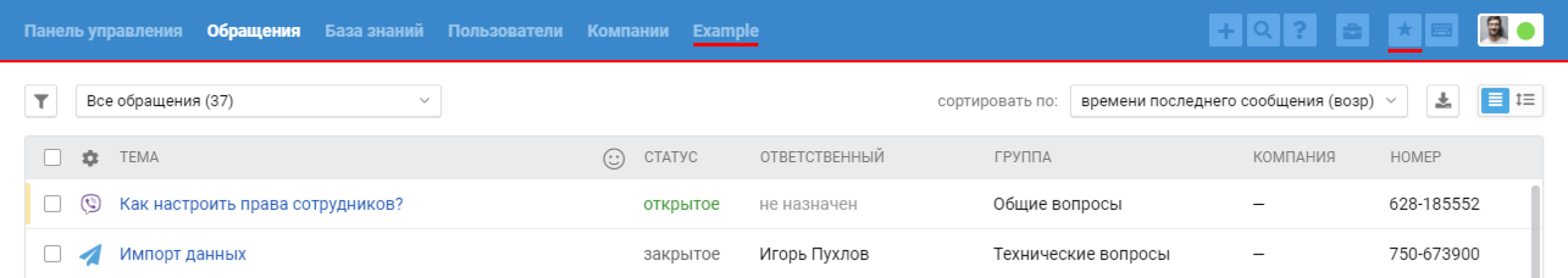
Также через JS вы можете добавлять собственные кнопки, ссылки и другие элементы на верхнюю панель аккаунта сотрудника.

Чтобы вам было проще подготовить собственные JS-файлы, ознакомьтесь с примерами:
— пример JS-файла для страницы обращения и страницы создания обращения;
— пример JS-файла для страницы пользователя;
— пример JS-файла для списка обращений.
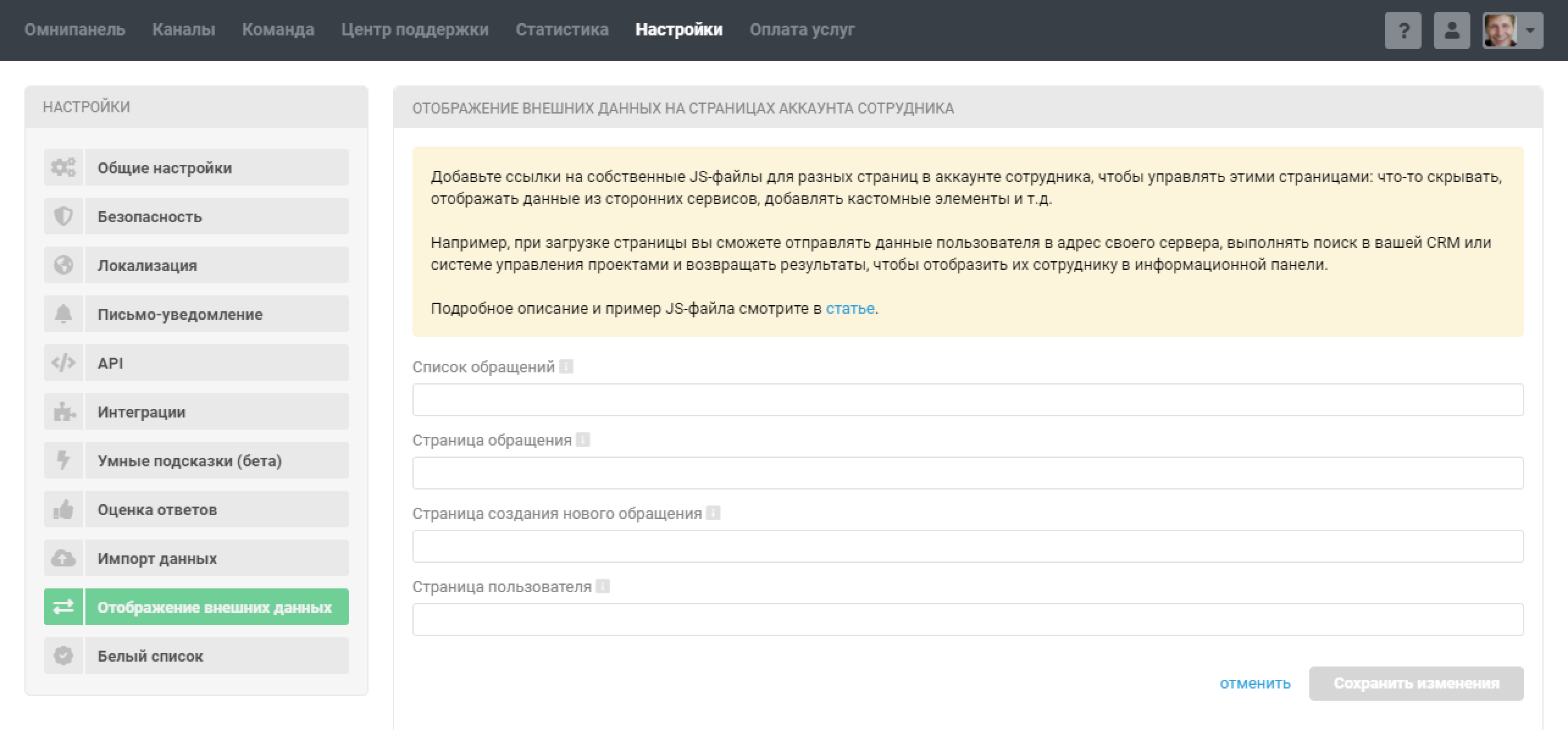
Добавить ссылки на собственные JS-файлы можете по пути: аккаунт администратора — раздел «Настройки» — подраздел «Отображение внешних данных»