Вариант 1 — через меню виджетов в консоли
1. В админке зайдите в меню Внешний вид — Виджеты
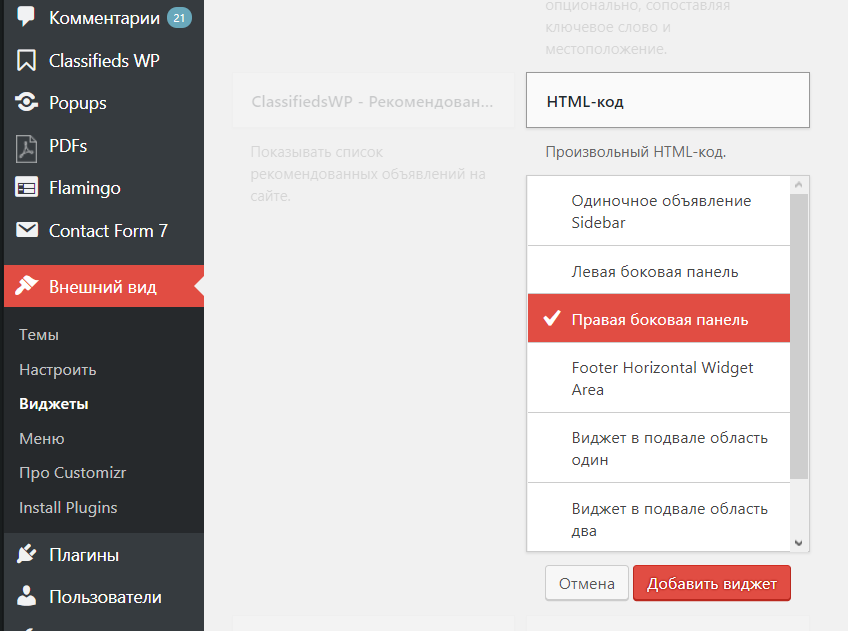
2. Выберите вариант HTML-код и выберите из выпадающего списка ту локацию, где вы хотите разместить виджет. Вероятнее всего, вам подойдет правая колонка, но будет зависеть от темы и ее настроек. Можете попробовать разные варианты.

Нажмите «Добавить виджет»;
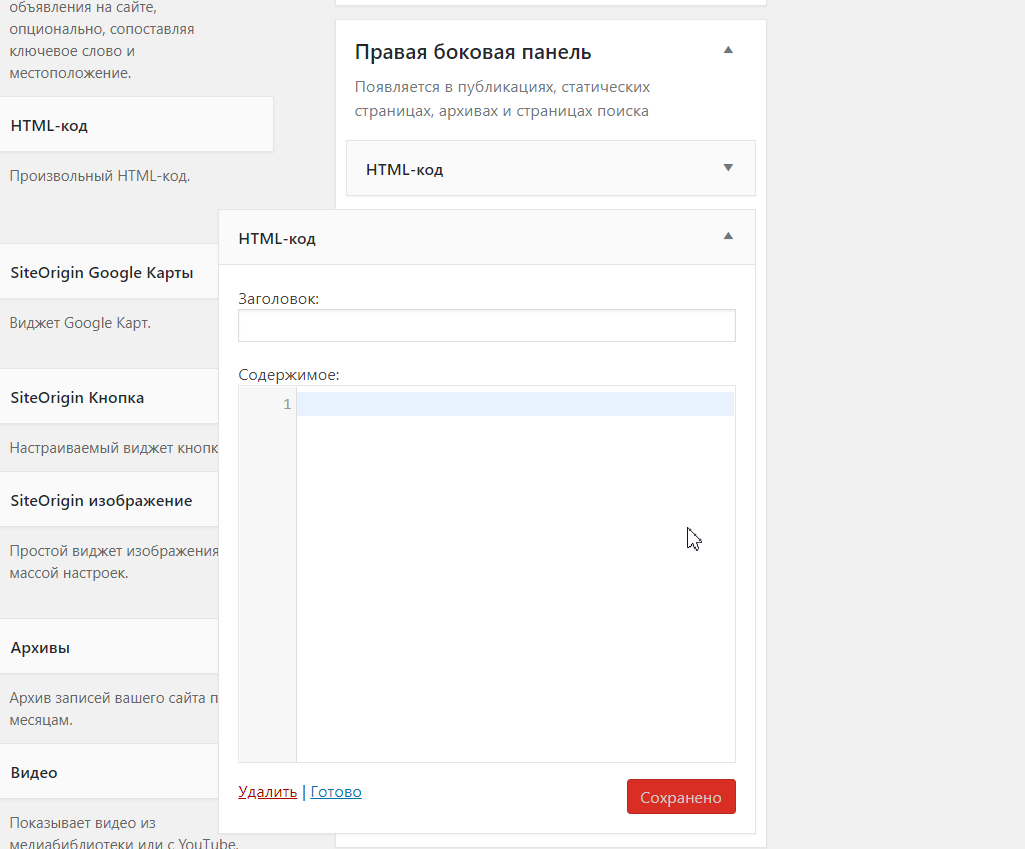
3. В появившееся текстовое поле добавьте код виджета, скопированный из Омнидеска:

Поле «Заголовок» обязательно оставьте пустым. Сохраните изменения и проверьте, отображается ли виджет на сайте корректно. Обратите внимание, что если вы используете какие-либо блокираторы рекламы, они могут скрывать виджет.
Вариант 2 — с помощью плагина
1. Установите плагин DCO insert analytics code и активируйте его.
2. Зайдите в настройки плагина по пути Консоль — Настройки — DCO insert analytics code.
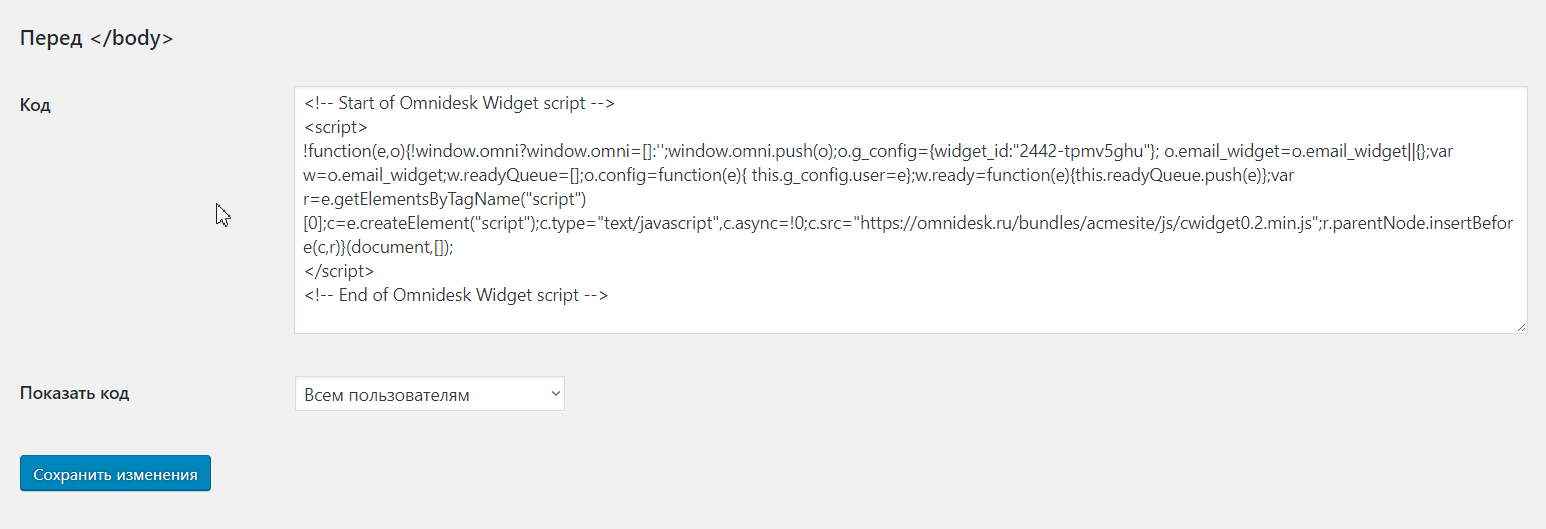
3. Выберите блок «Перед </body>» и вставьте код виджета Омнидеска в текстовое поле и сохраните изменения.

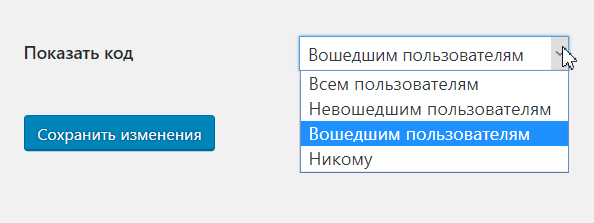
При помощи плагина вы можете реализовать сценарий, при котором авторизованным и неавторизованным пользователям будет показываться свой вариант виджета. Создайте два разных виджета в Аккаунте администратора в Омнидеске. Код первого вставьте в блок «После <body>» плагина, а код второго — в блок «Перед </body>». Под каждым из блоков установите, кому должен отображаться виджет — вошедшим пользователям или наоборот. Сохраните изменения.

Таким образом вы сможете, к примеру, ограничить количество каналов для создания обращений посетителям без аккаунта на вашем сайте или установить разный уровень SLA для каждой из групп.
Настройка отображения виджета
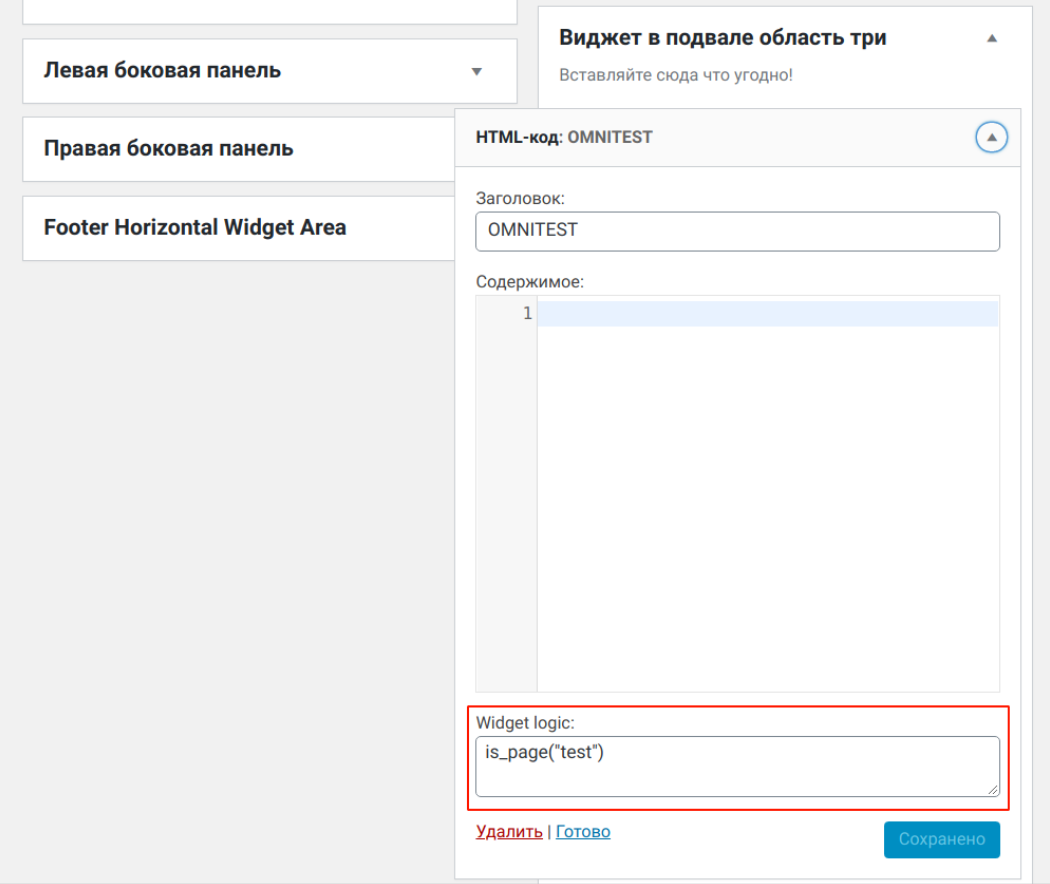
Если вы хотите, чтобы виджет отображался не на всех страницах сайта, то эта задача также решается плагином. Вот один из вариантов:
1. Установите плагин Widget Logic;
2. В настройках виджета в соответсвующем поле пропишите необходимые вам условия.