Встречайте новую версию центра поддержки 😍 Современный дизайн, больше настроек для кастомизации, полная адаптивность для удобного использования с мобильных устройств и другие приятные улучшения 😎
Главная страница
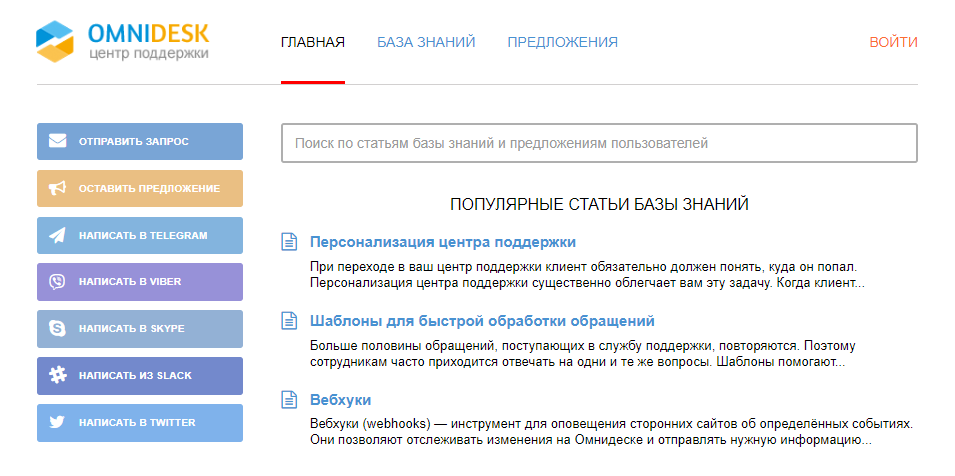
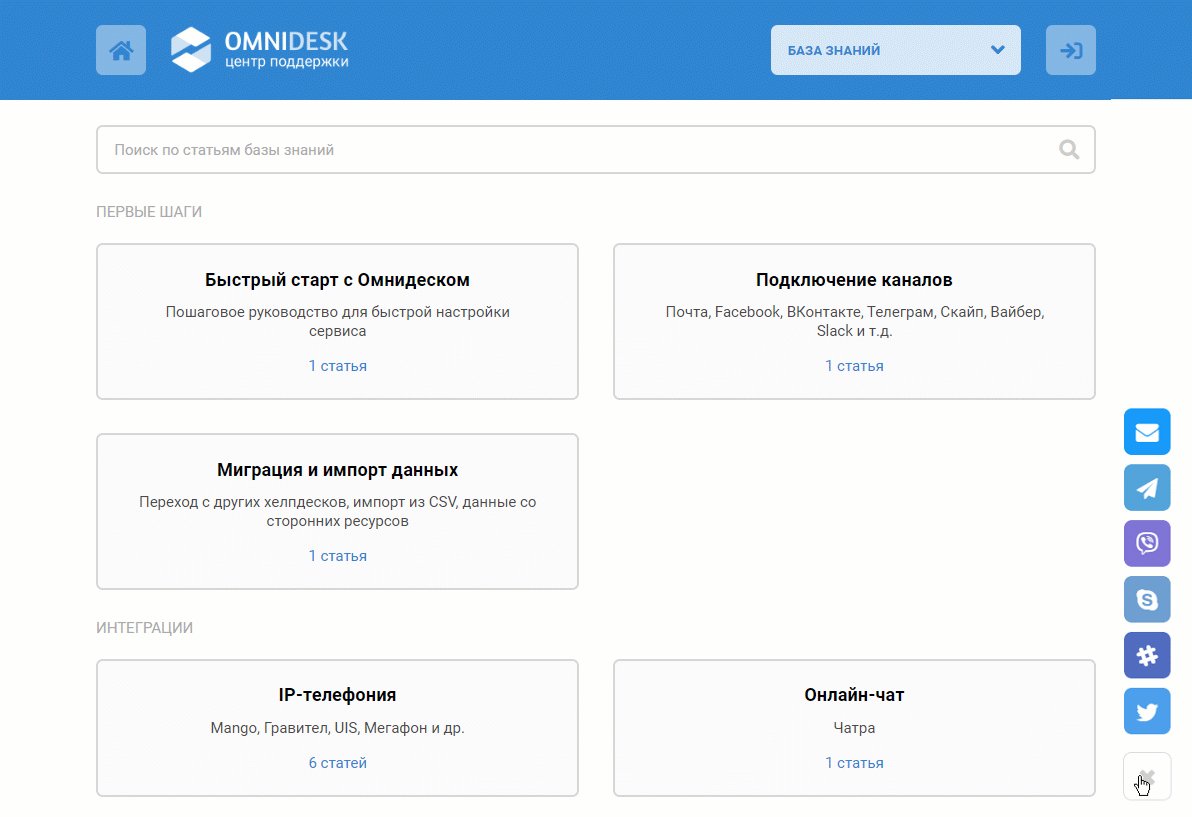
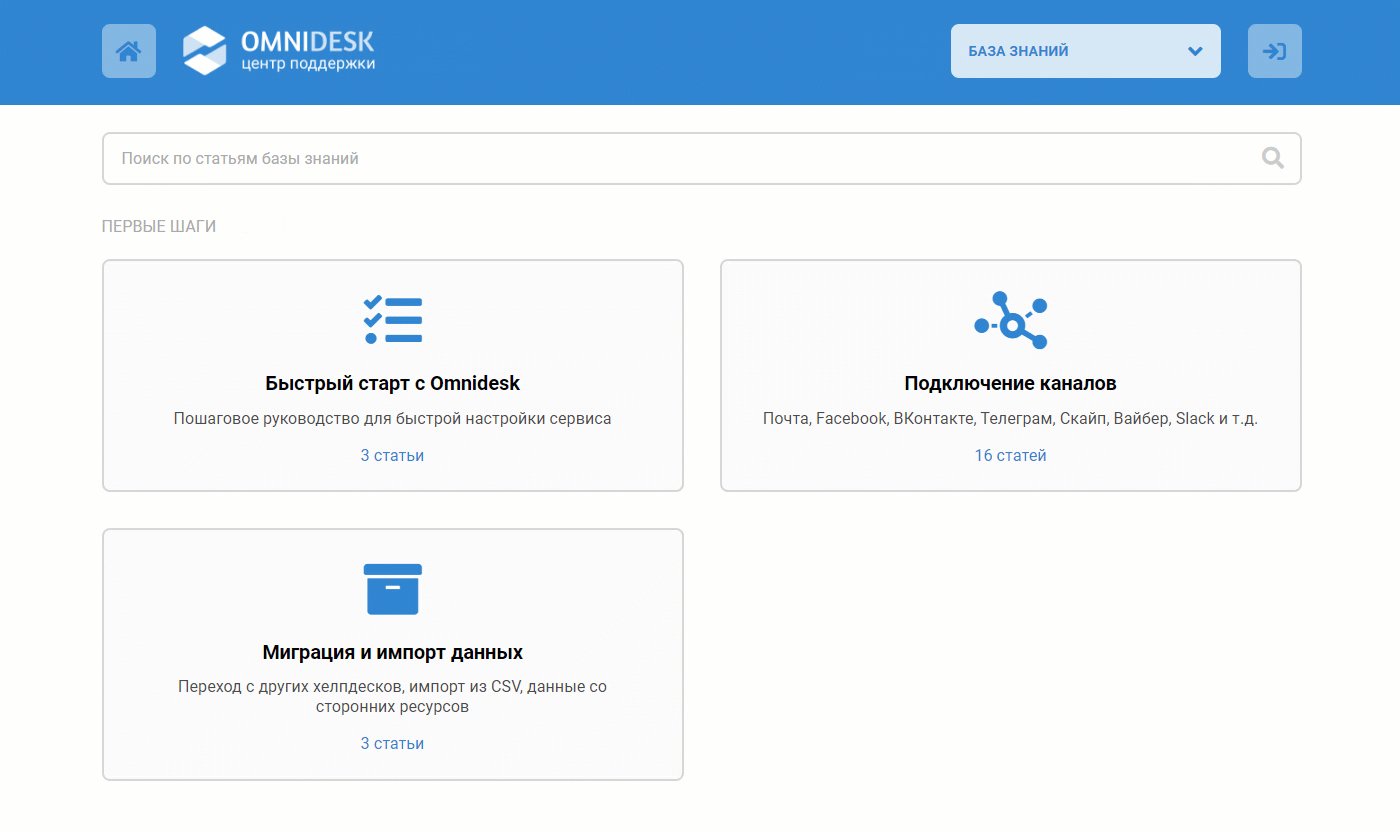
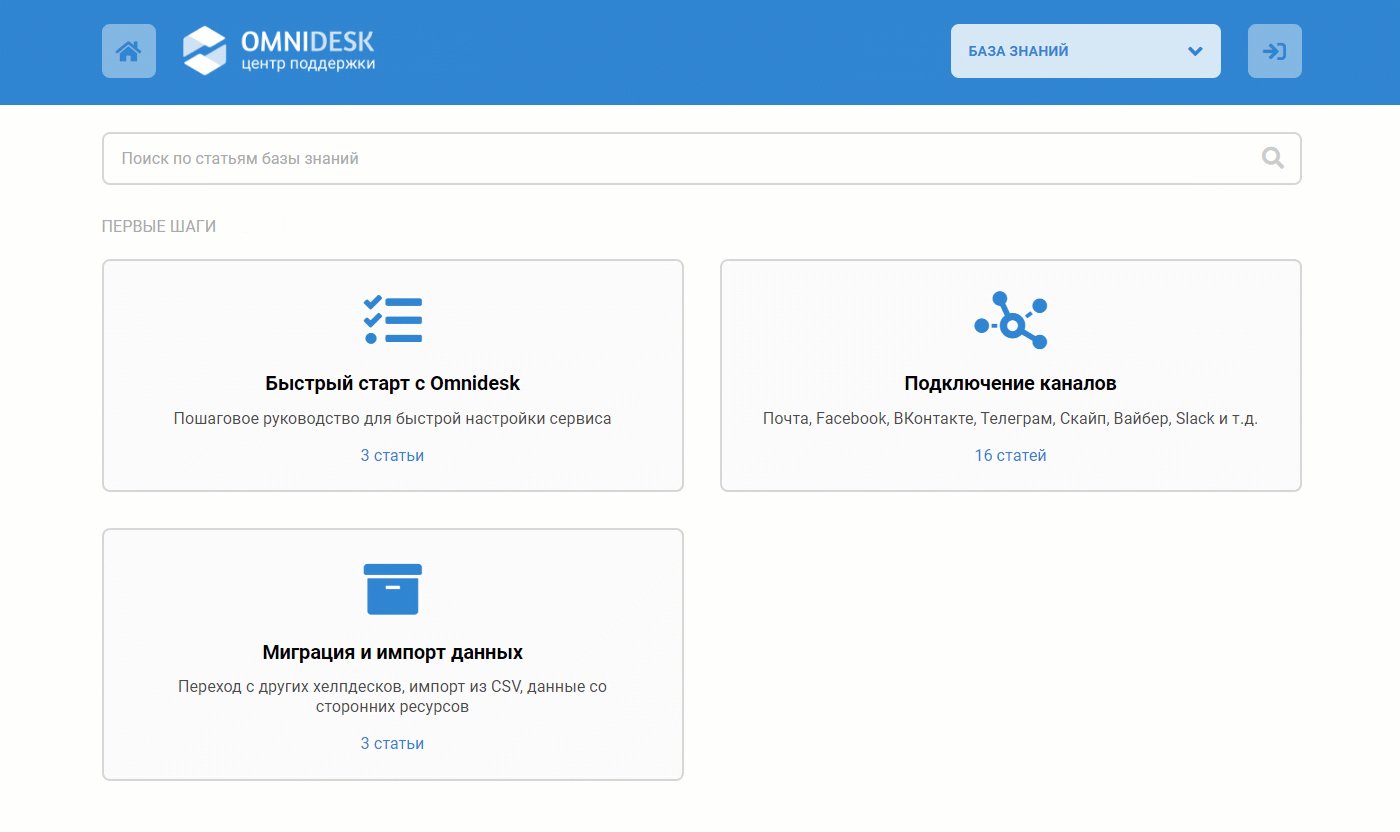
1. Раньше в центре поддержки была отдельная главная страница с кнопками каналов для связи, разделами с популярными статьями и предложениями.

Всё это выглядело неплохо, когда были подключены все каналы, заполнена база знаний и добавлены предложения от клиентов. Однако даже в этом случае многие клиенты хотели, чтобы основным разделом являлась именно база знаний и в целом было меньше «шума».
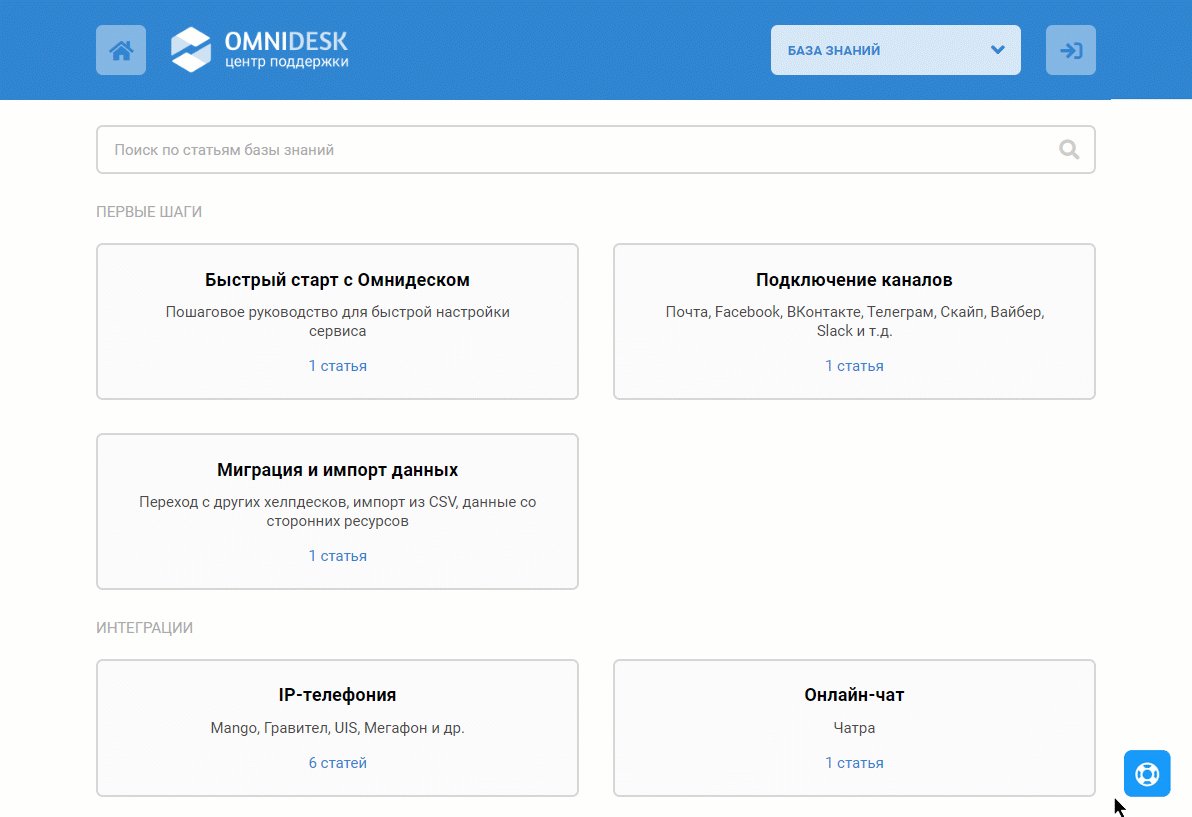
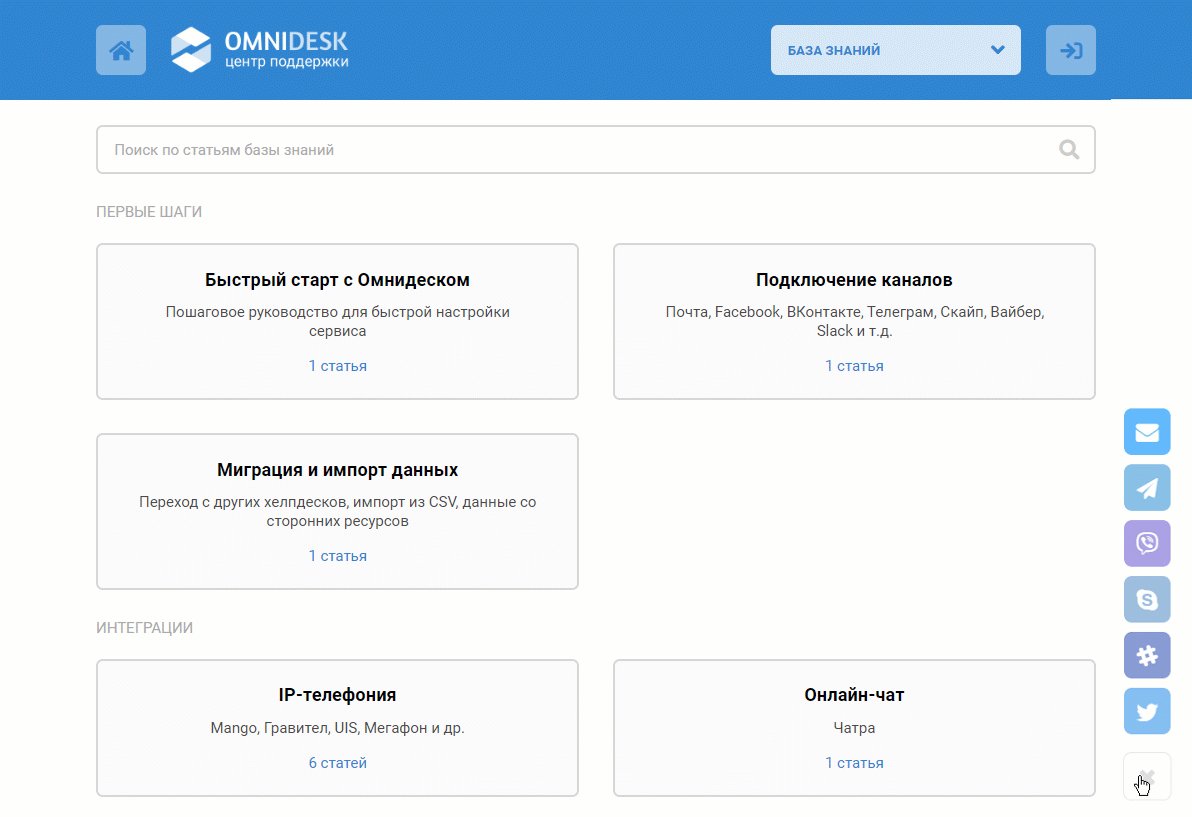
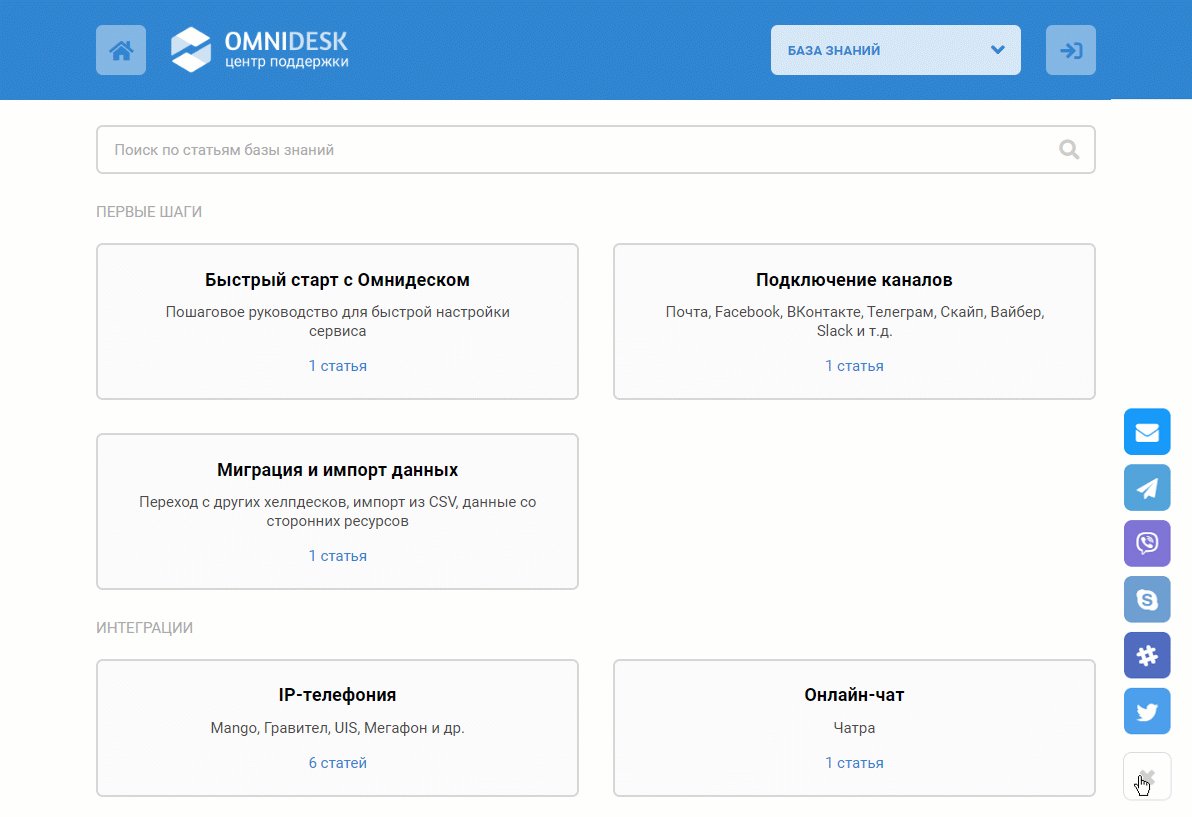
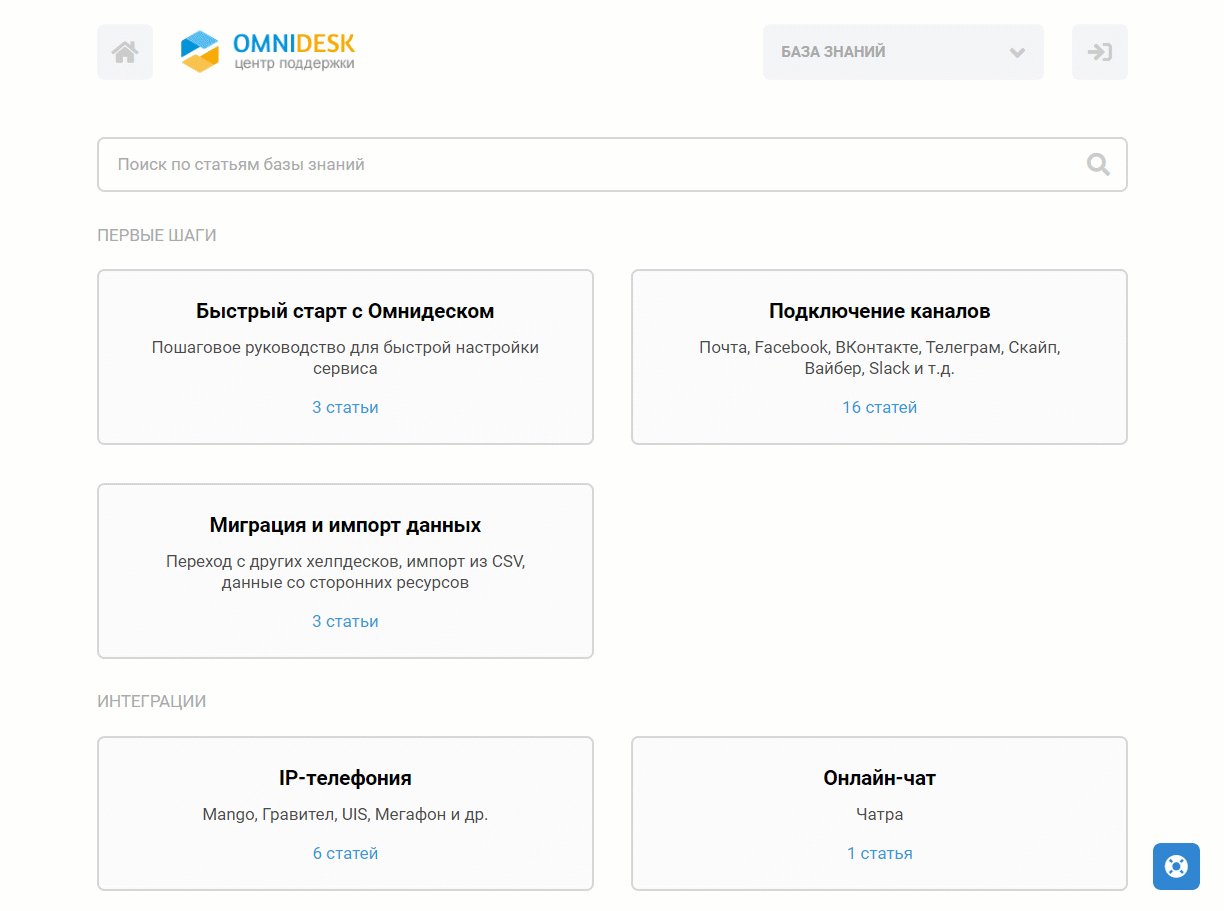
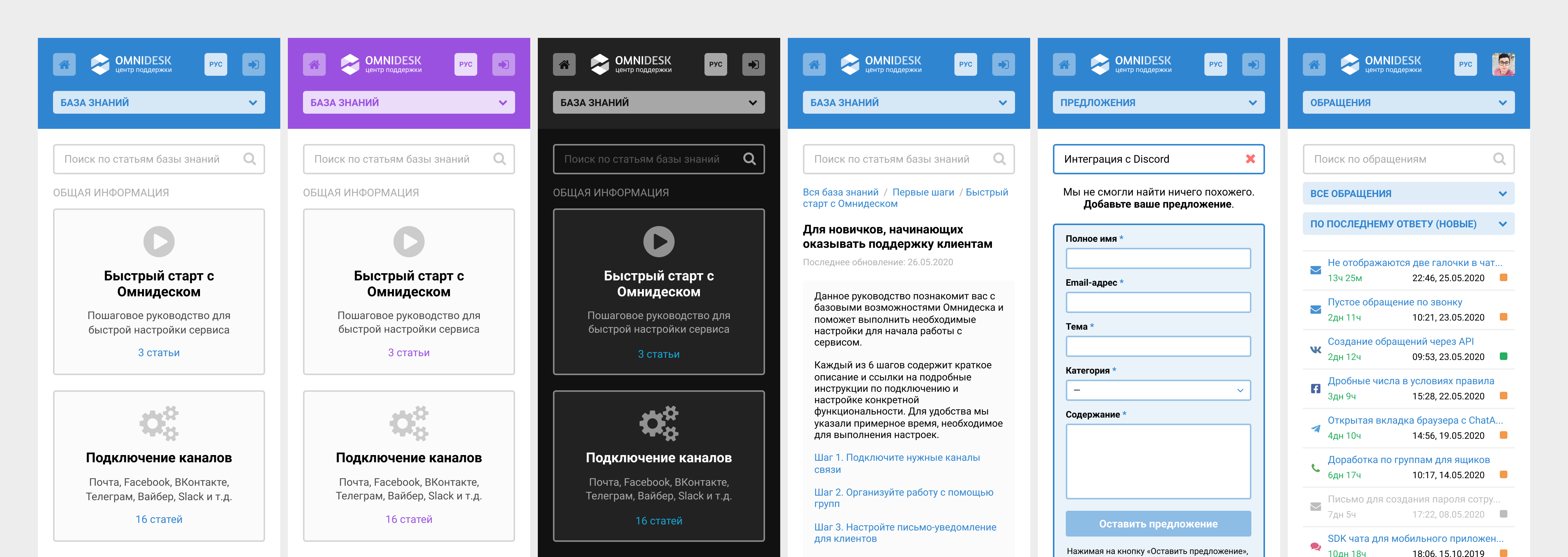
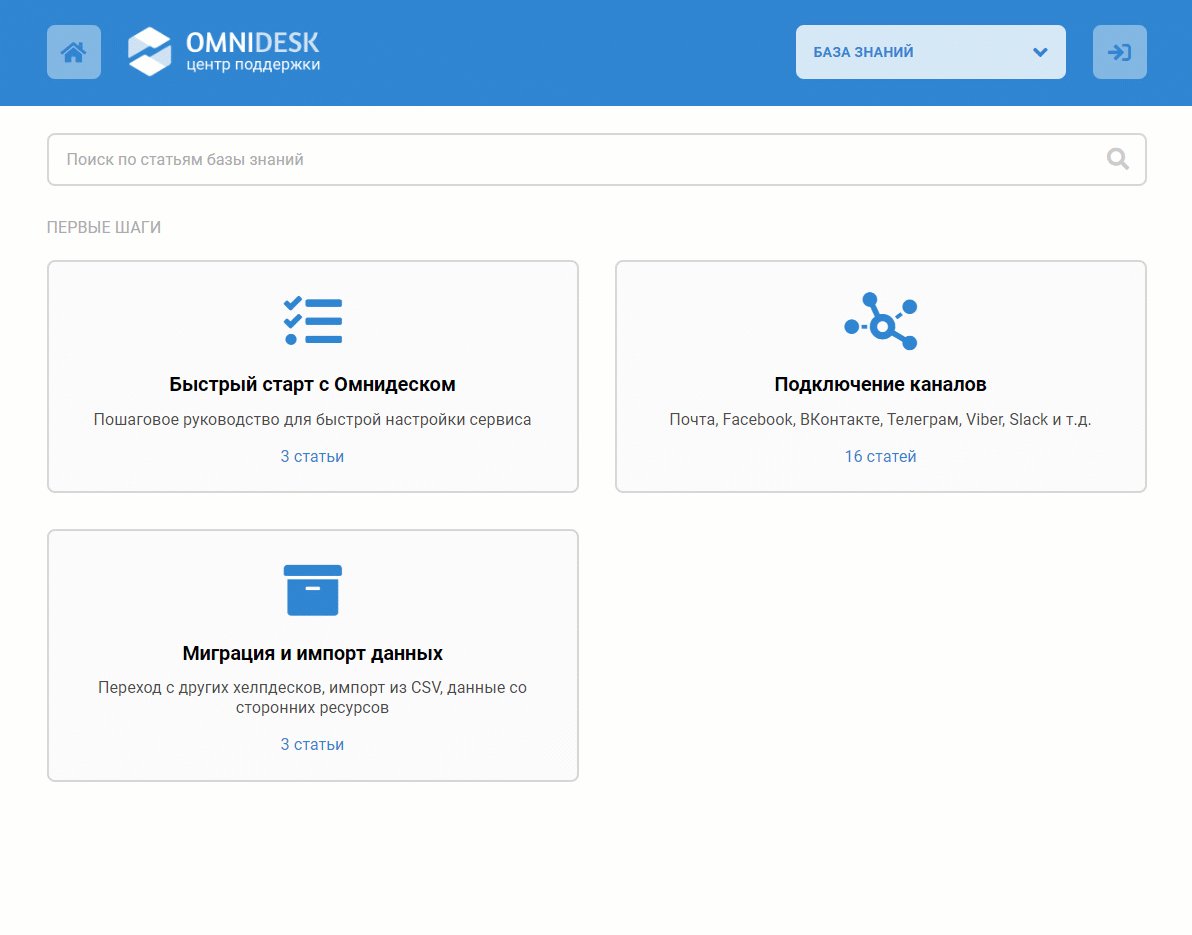
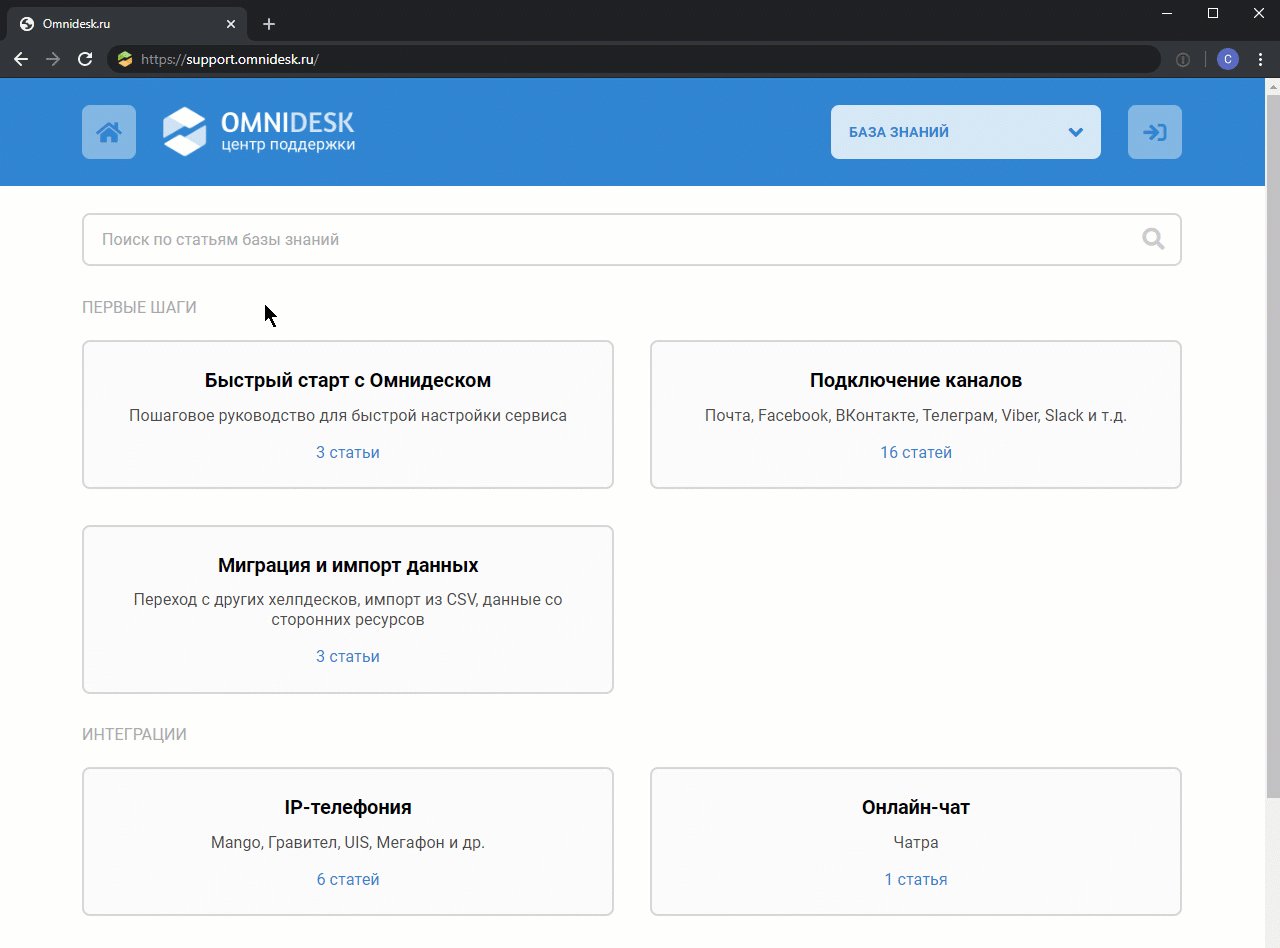
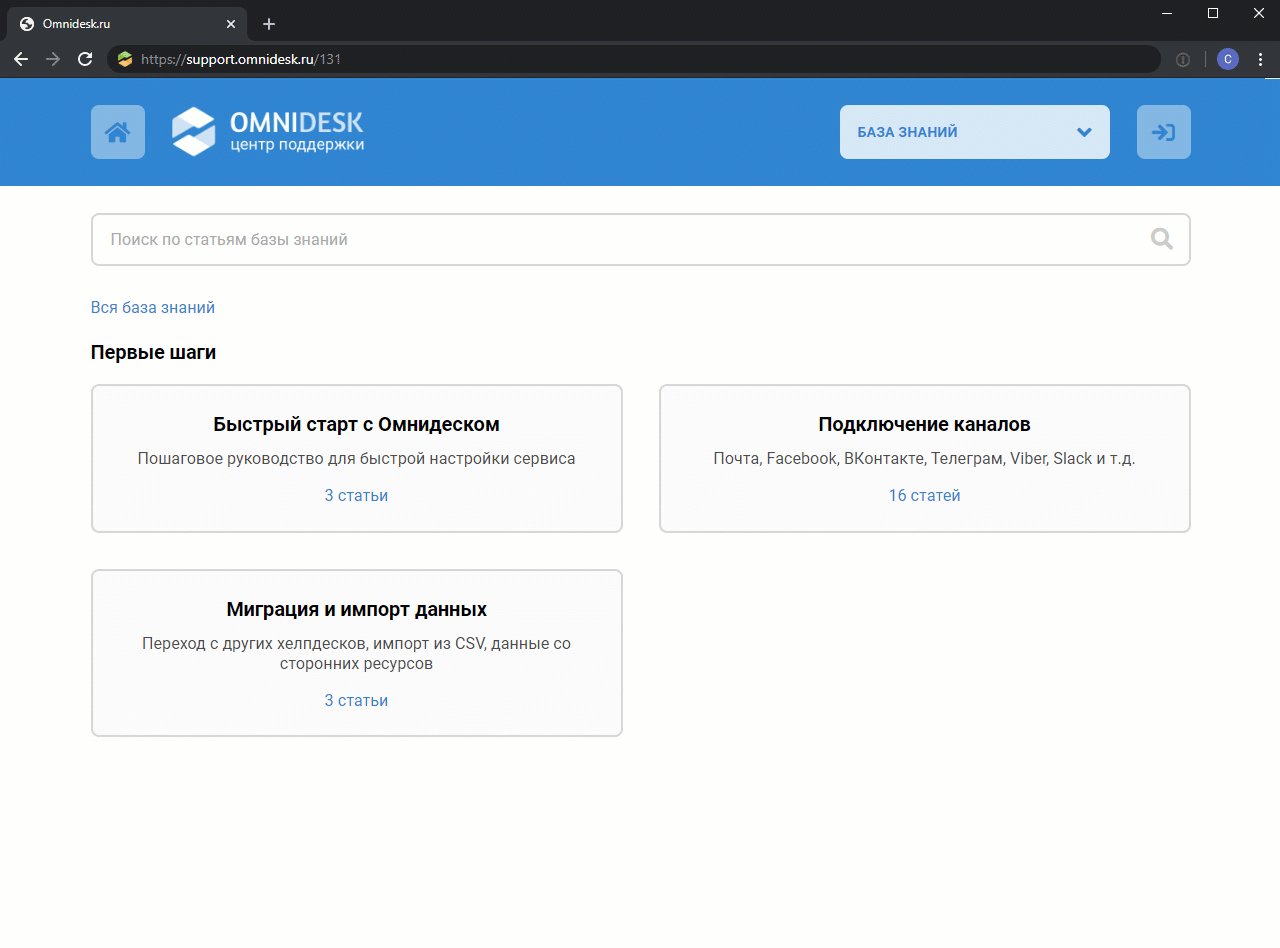
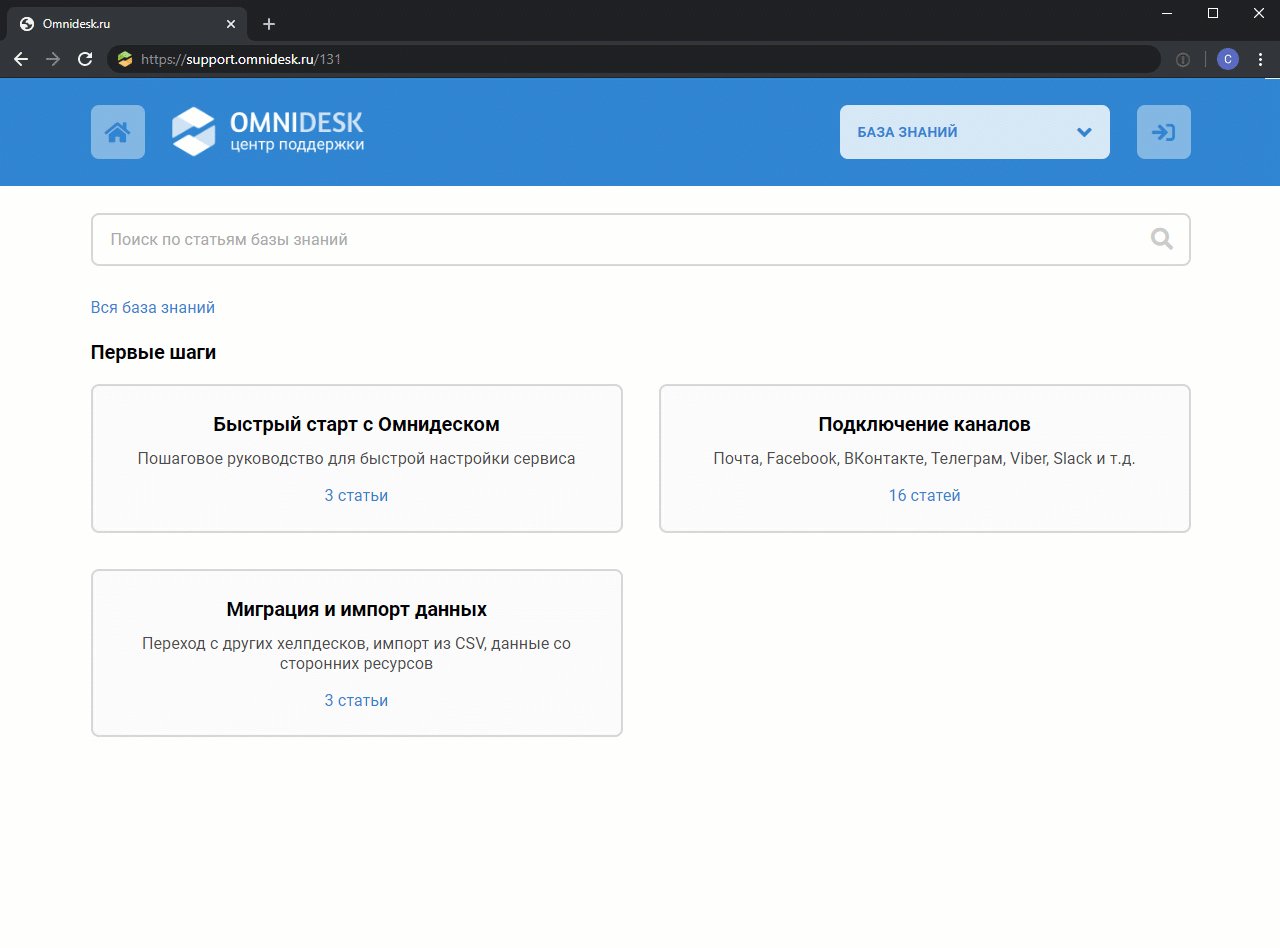
Теперь главная страница центра поддержки — база знаний, а вместо кнопок каналов появился виджет с теми же каналами, кнопки которых раньше отображались в старой версии вашего центра поддержки.

Преобразование кнопок в виджет происходит автоматически, поэтому вам ничего делать не нужно.
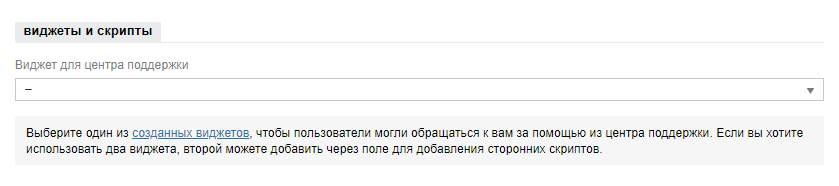
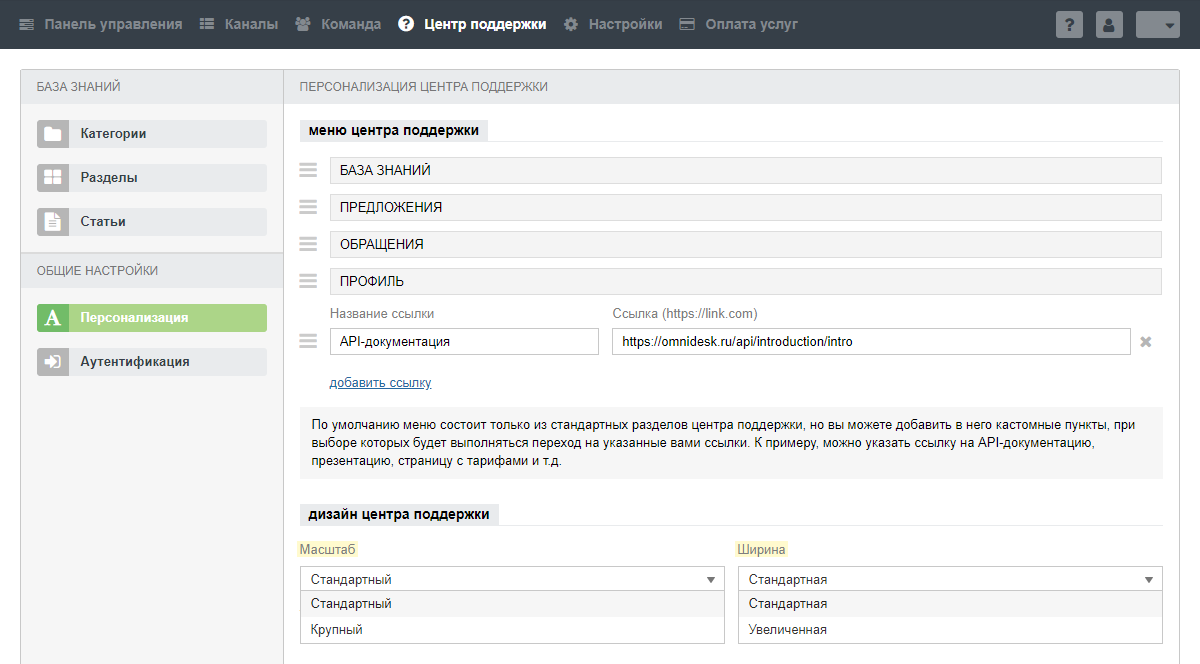
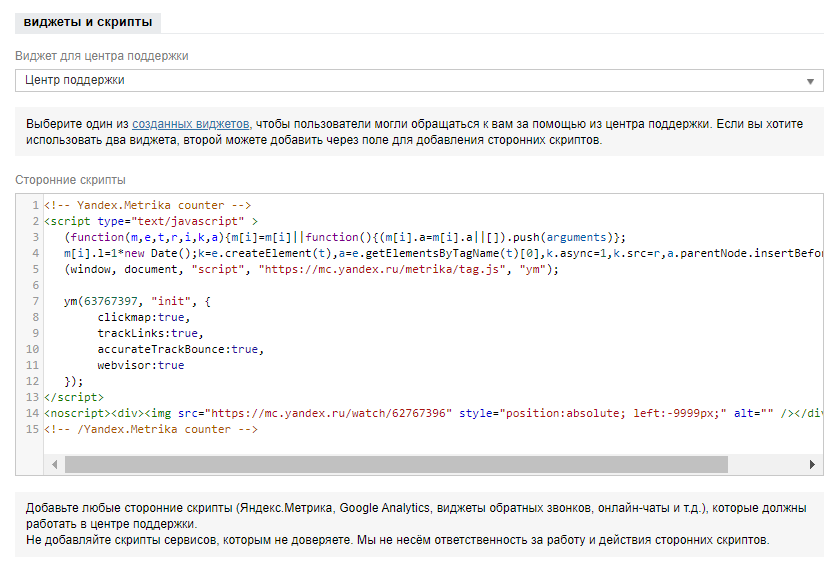
Если захотите разместить другой виджет или, наоборот, совсем убрать его из центра поддержки, это можно сделать в настройках (аккаунт администратора — раздел «Центр поддержки» — подраздел «Персонализация»).

В выпадающем списке отображаются все виджеты, созданные в вашем аккаунте администратора по пути: раздел «Каналы» — подраздел «Виджеты».
PRO подсказка: Если вы захотите разместить в центре поддержки виджет Омнидеска с продвинутыми возможностями, например, чтобы преобразовать поле «Тема» в выпадающий список с вариантами или получать базовую информацию о пользователе, тогда вам нужно разместить код виджета и код дополнительного скрипта в отдельном блоке для сторонних скриптов, о котором пойдёт речь в пункте 14, а в поле «Виджет для центра поддержки» выставить прочерк.
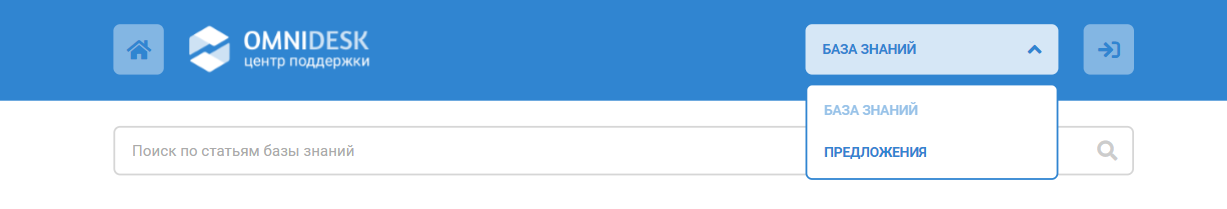
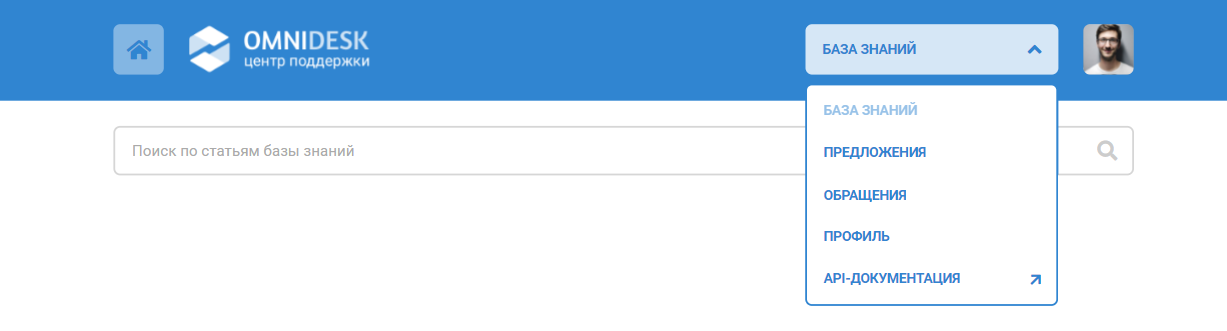
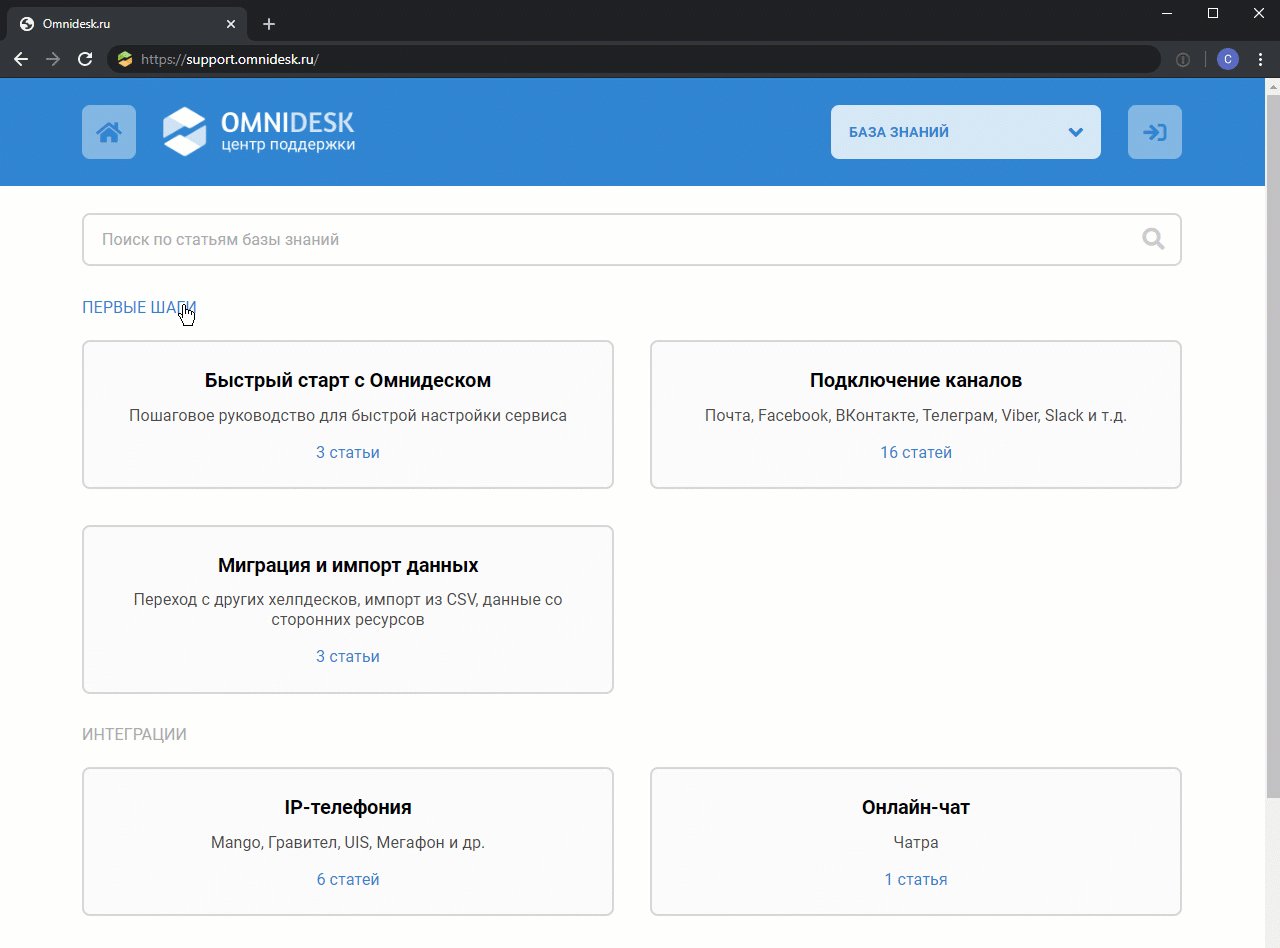
2. Все разделы центра поддержки теперь отображаются не отдельными ссылками в шапке, а в выпадающем меню.

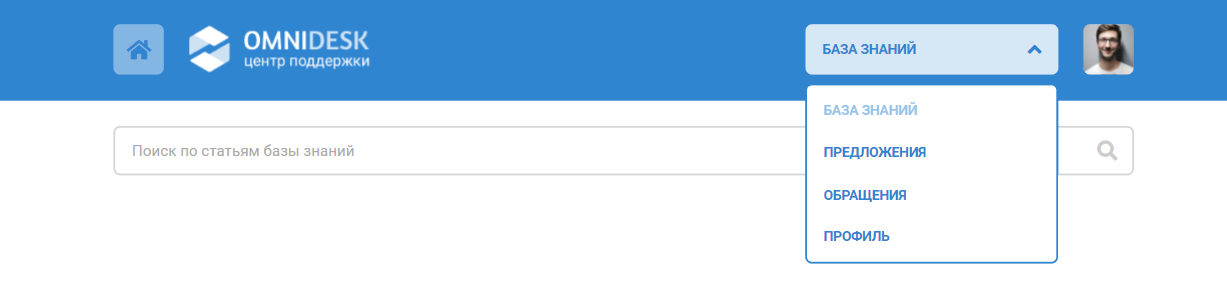
Если пользователь залогинится в своём аккаунте, то в выпадающем меню появятся дополнительные разделы «Обращения» и «Профиль».

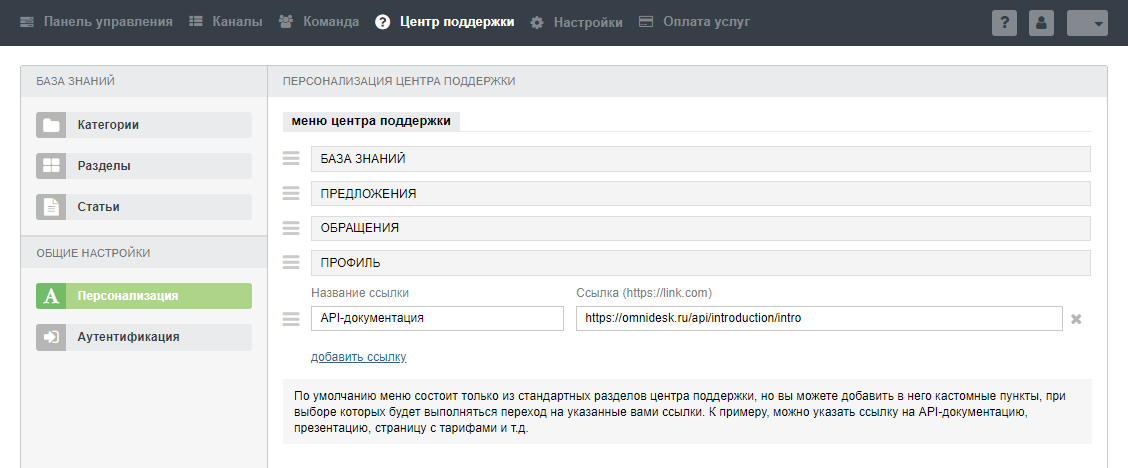
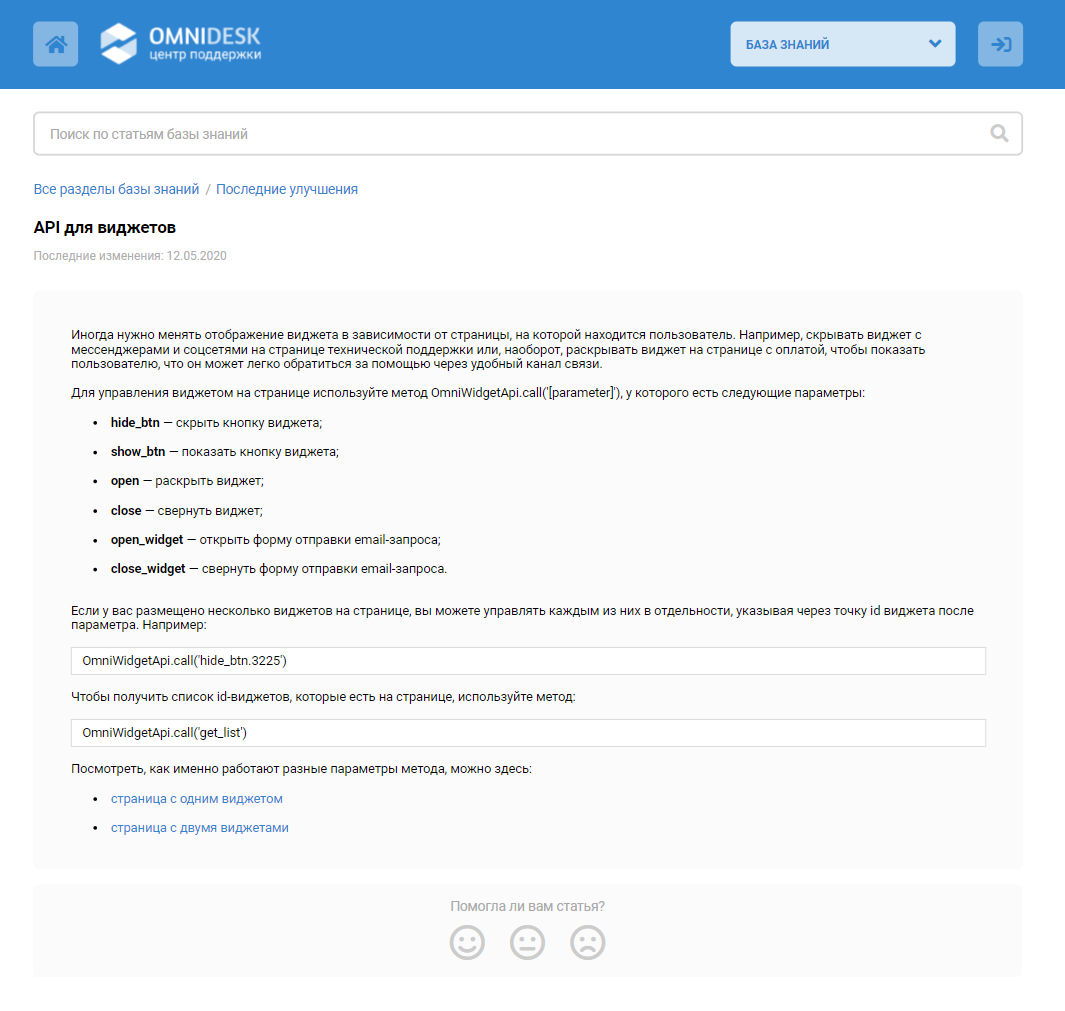
В настройках персонализации центра поддержки также появилась возможность добавлять собственные ссылки на сторонние ресурсы, чтобы пользователи легко могли найти всю полезную информацию. Например, можно разместить ссылку на API-документацию, как это сделали мы 🙂


3. Если у вас заполнено поле «Ссылка для перехода на ваш сайт» (аккаунт администратора — раздел «Центр поддержки» — подраздел «Персонализация»), слева от логотипа появляется отдельная иконка для перехода к вашему основному сайту. Теперь при нажатии на логотип пользователь попадает на страницу базы знаний, а не перекидывается на ваш сайт. Многих пользователей это путало.
Внешний вид
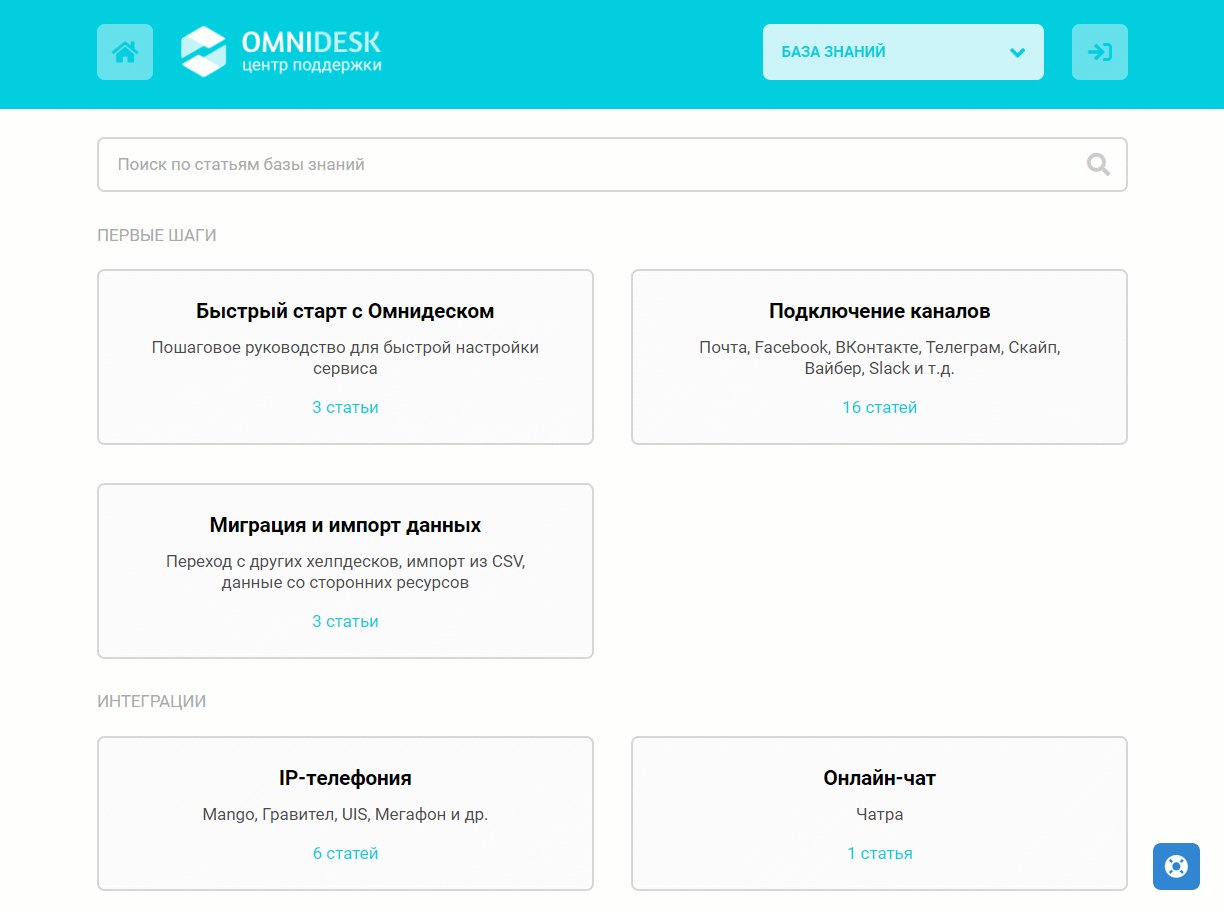
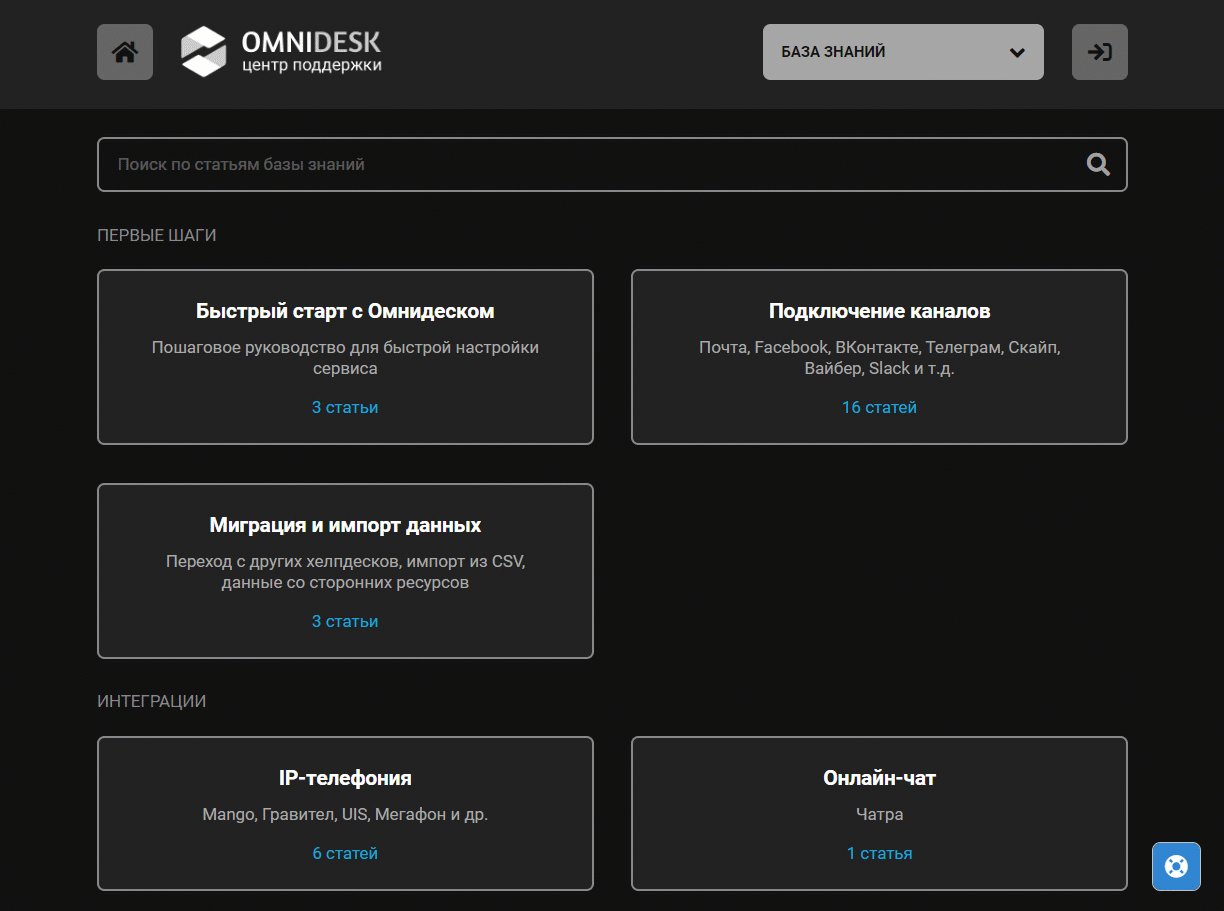
4. Раньше у центра поддержки была лишь одна цветовая схема. Её можно было изменить через кастомный CSS, но это не очень лёгкий способ.
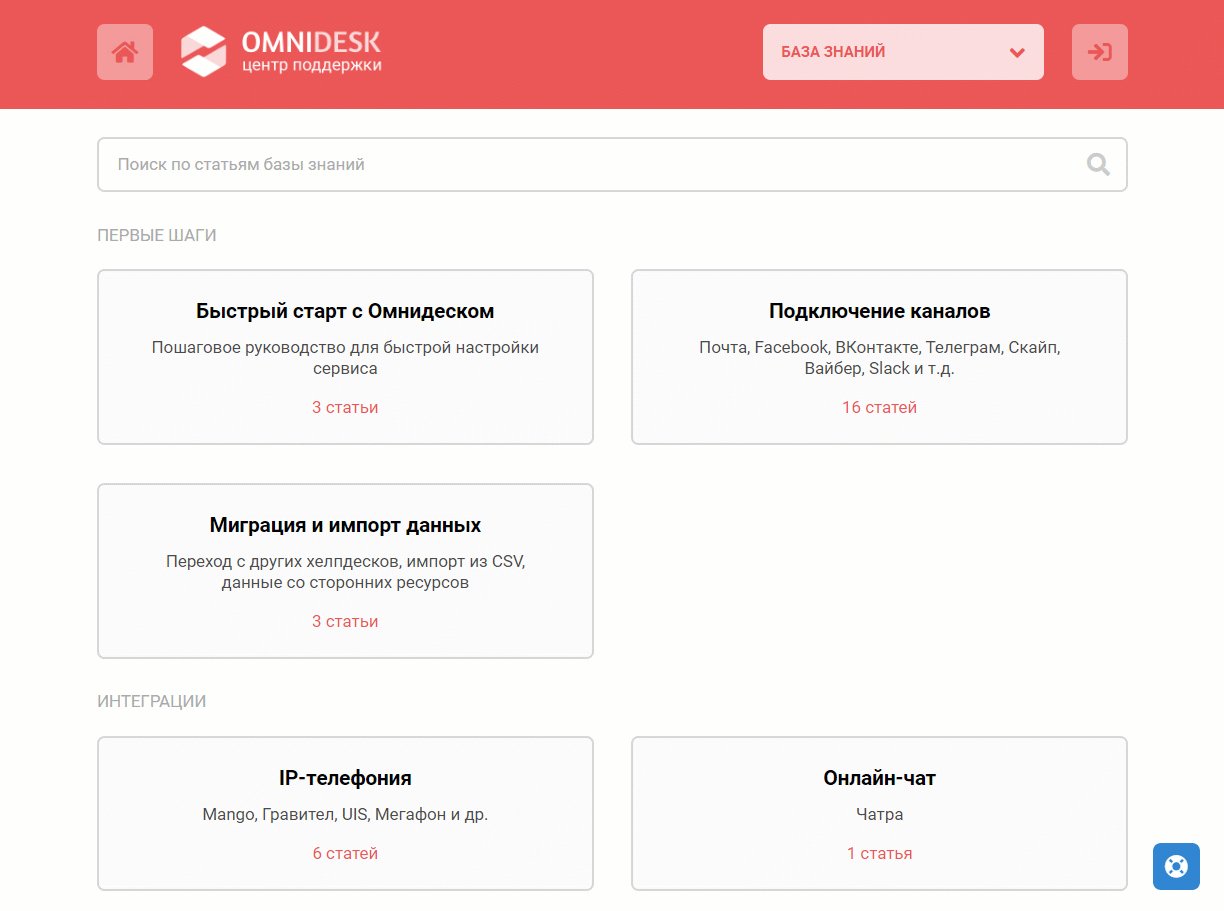
Теперь вы можете выбрать одну из десяти цветовых тем, чтобы оформление центра поддержки лучше сочеталось с фирменными цветами вашей компании.

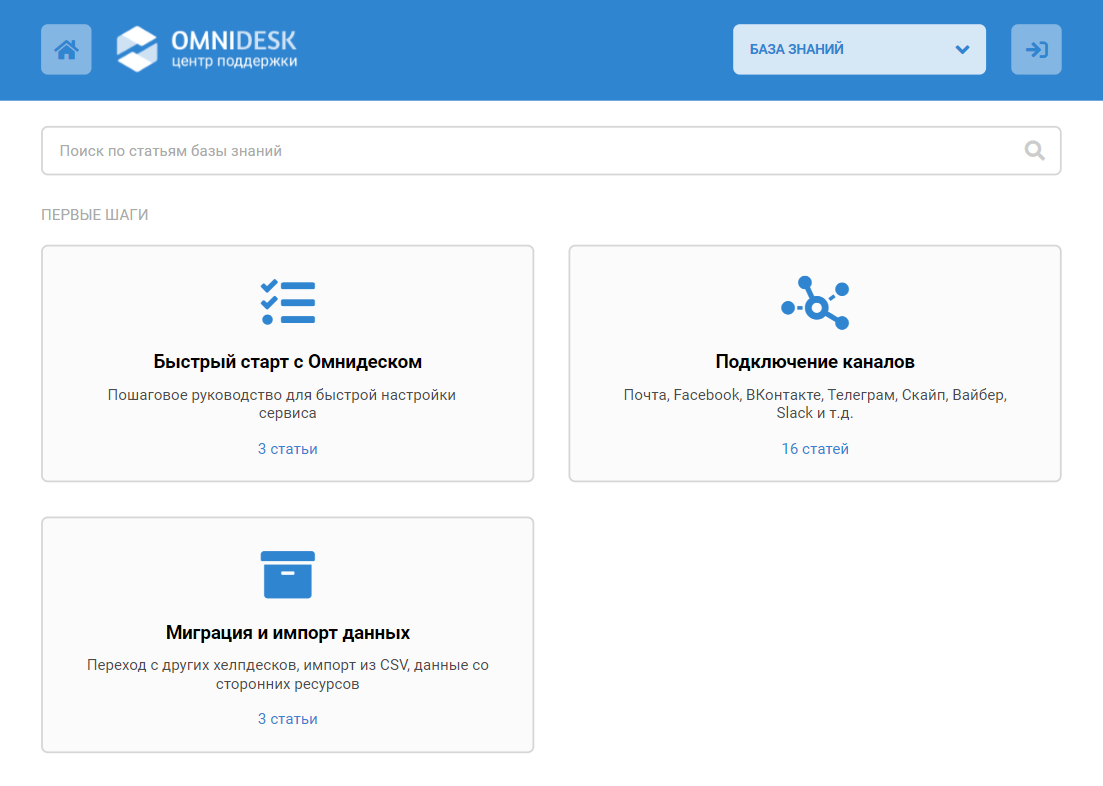
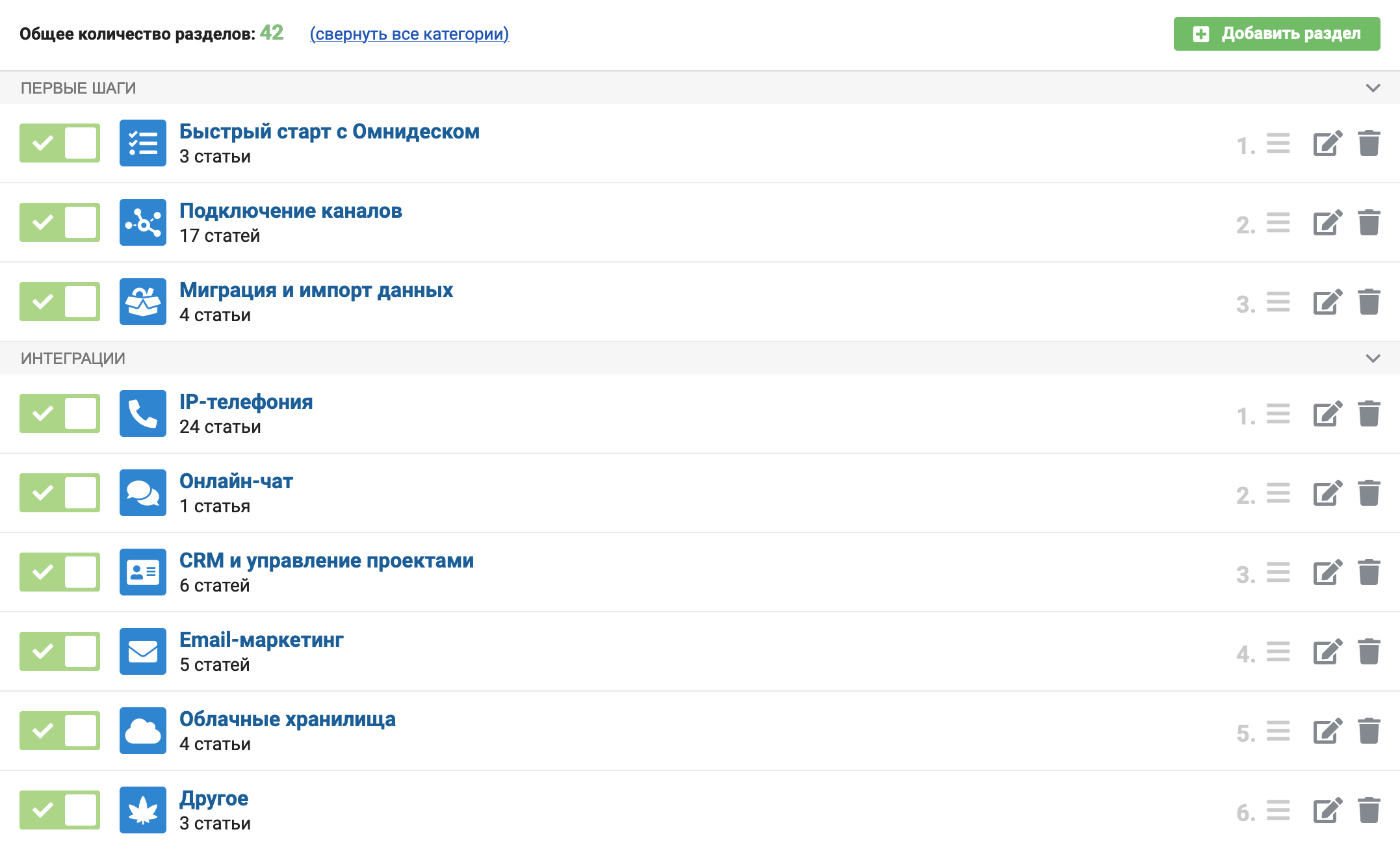
5. Чтобы клиентам было проще ориентироваться в базе знаний, к разделам теперь можно добавлять иконки (редактирование раздела — опция «Задать иконку для раздела»).

Если у раздела задана иконка, она отображается в списке разделов (аккаунты администратора и сотрудника), чтобы вам было легче понять, для каких разделов осталось задать иконку.

6. У старой версии центра поддержки не было мобильной версии, поэтому использовать его с телефона или планшета было неудобно. Теперь это в прошлом: новый центр поддержки замечательно отображается на экранах любых размеров.

Невозможно налюбоваться 🥰
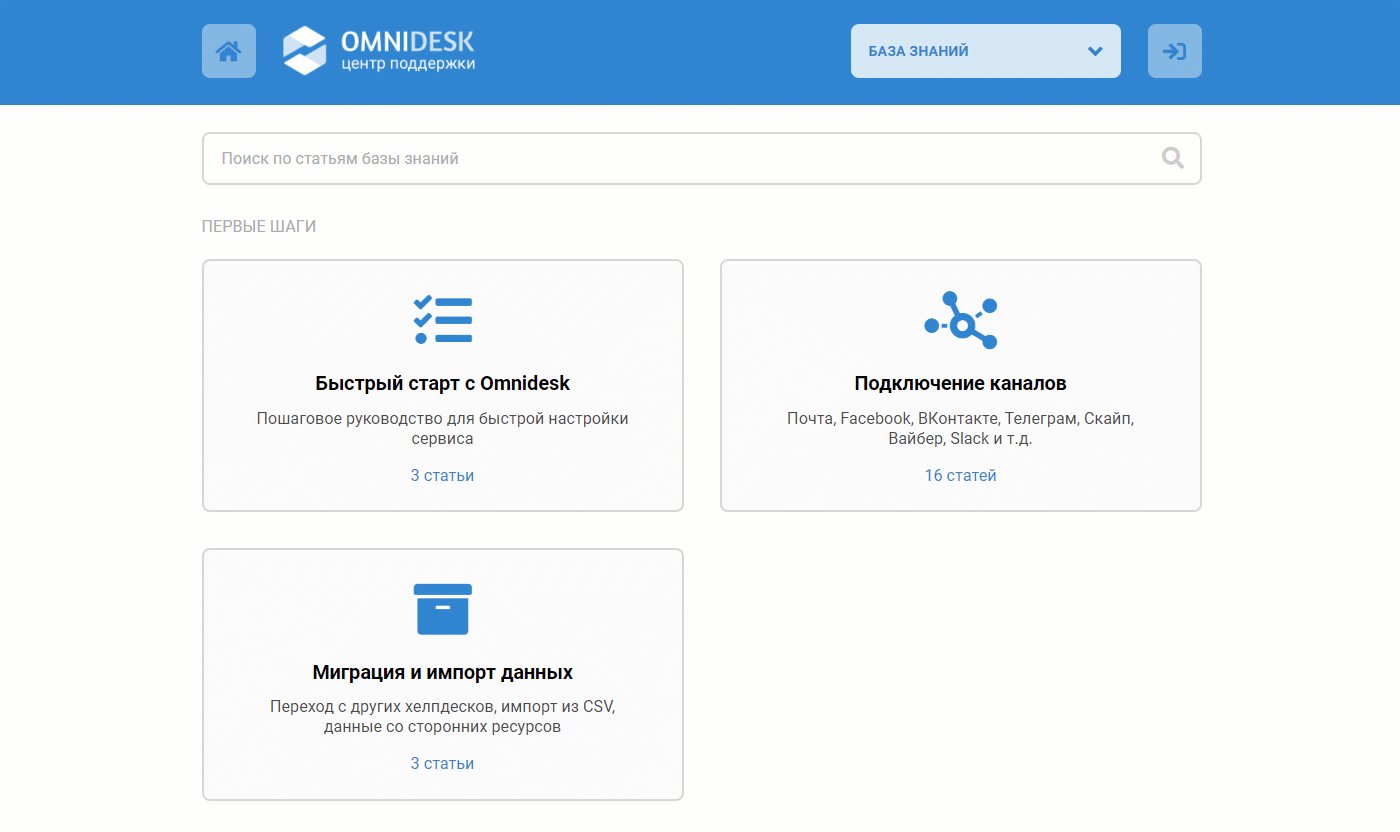
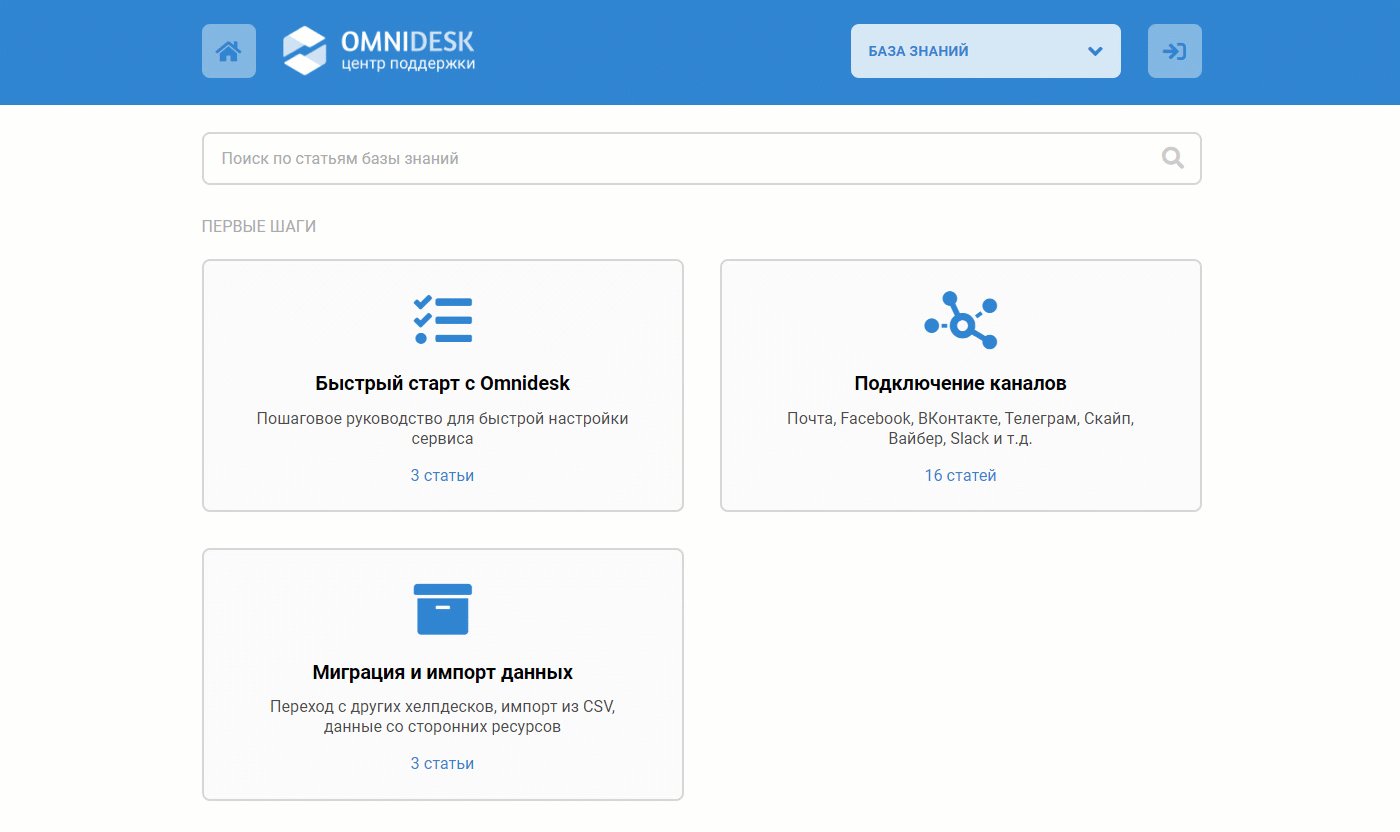
7. Для десктопной версии центра поддержки появилась возможность изменять масштаб и ширину страницы.

Обе настройки выглядят одинаково хорошо на любых размерах экранов, поэтому выбирайте то, что лучше сочетается со стилистикой основного сайта или просто больше нравится.
Стандартный ←→ крупный масштаб

Стандартная ←→ увеличенная ширина

Новые возможности
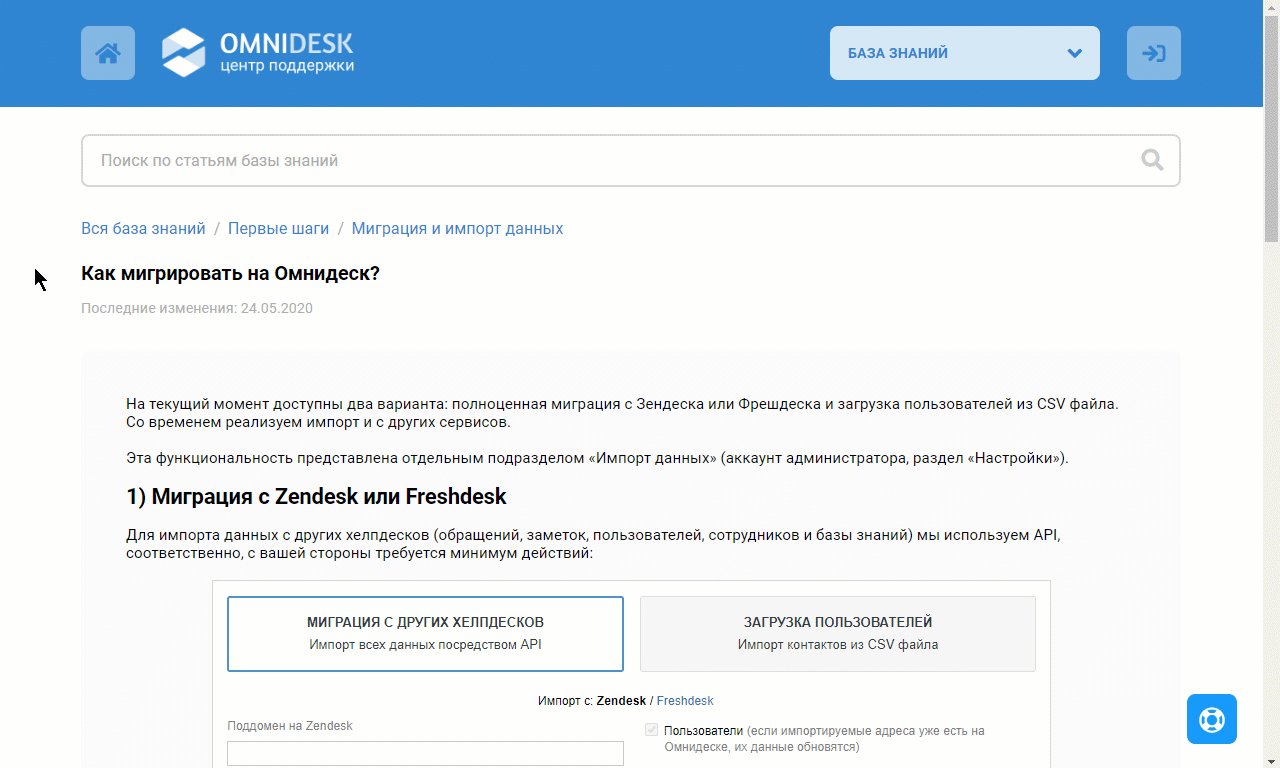
8. База знаний в центре поддержки имеет два уровня вложенности: Категории — Разделы — Статьи. Если клиента нужно отправить на конкретный раздел или статью, то никаких проблем нет, достаточно дать ему ссылку. Но бывает, что необходимо отправить в конкретную категорию базы знаний. Раньше такой возможности не было, так как у категорий не было отдельных страниц: они представляли собой простые текстовые заголовки.
Теперь если вам понадобится направить клиента в определённую категорию базы знаний, достаточно кликнуть на её название, после чего откроется отдельная страница и вы сможете скопировать URL-адрес из адресной строки браузера. Также этот URL можно скопировать через меню правой кнопки мыши.

9. Иногда также бывает нужно отправить клиенту ссылку не на всю статью, а только на определённую её часть. Теперь достаточно просто кликнуть на иконку напротив нужного подзаголовка, и ссылка с якорем на него автоматически добавится в буфер обмена, чтобы вы смогли вставить её по тексту ответа.

Такие ссылки появляются автоматически, если при создании статей вы используете стили заголовков (от h1 до h6).
10. Раньше было сложно получить обратную связь от клиентов о качестве статей в базе знаний. Конечно, случались редкие случаи, когда клиенты рассказывали свои впечатления о каких-то статьях при общении с поддержкой, но большинство всё-таки не любит тратить время на подобные вещи.
Теперь клиенты могут легко поделиться мнением о полезности статей благодаря блоку с оценками в конце каждого текста.

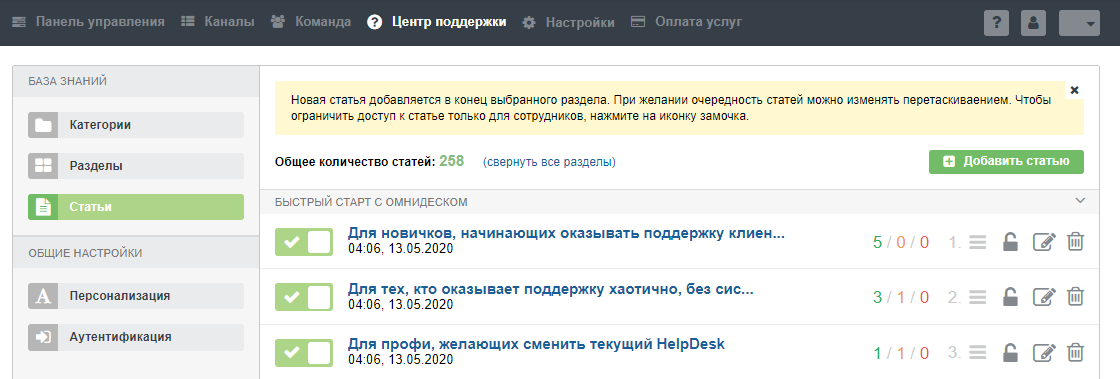
Полученные оценки отображаются в подразделах со статьями в аккаунтах администратора и сотрудников напротив названия статей. Оценка определяется по цвету цифры:
- зелёный — отлично;
- оранжевый — неплохо;
- красный — слабо.

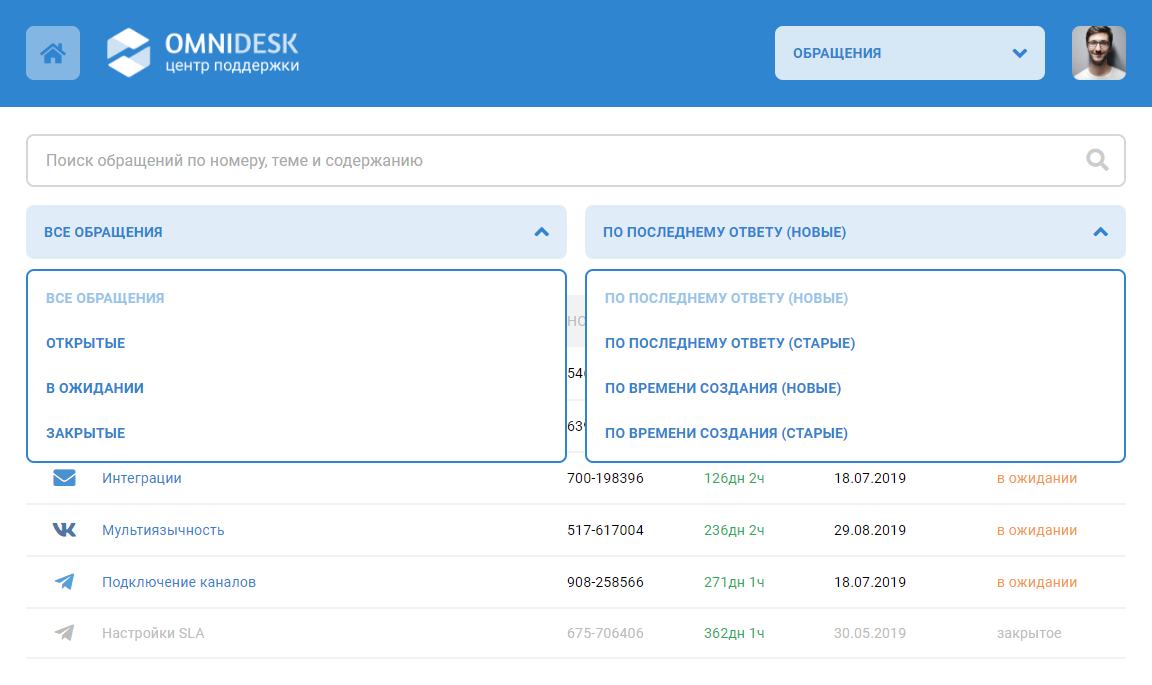
11. Раньше пользователи в своих аккаунтах в центре поддержки могли только фильтровать обращения по статусам (открытое, в ожидании, закрытое), но при частых обращениях очень не хватало возможности ещё и сортировать список, чтобы расположить обращения в удобном порядке.
Теперь у пользователя над обращениями есть выпадающие списки и с фильтрами, и с вариантами сортировки.

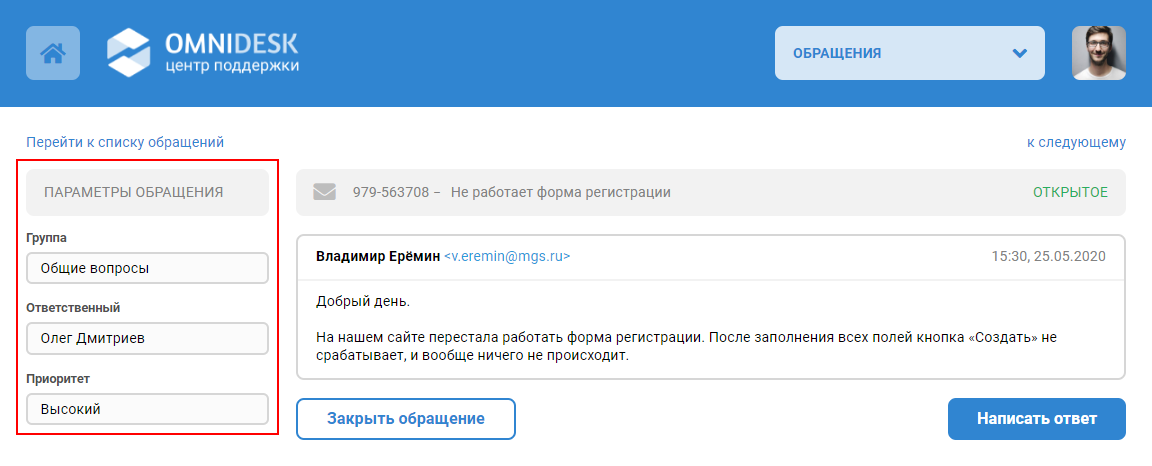
12. Раньше в параметрах обращений в аккаунте пользователя отображались только стандартные поля (Группа, Ответственный, Приоритет) и не было возможности добавлять отображение кастомных полей, чтобы пользователь также видел какую-то дополнительную информацию по обращениям.

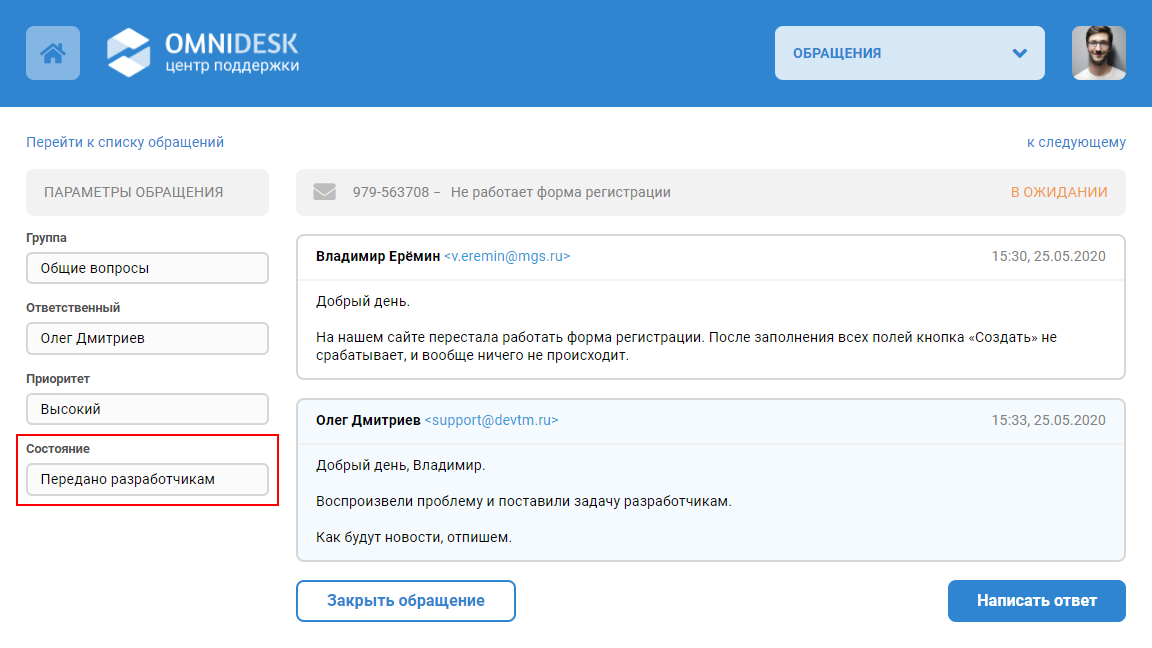
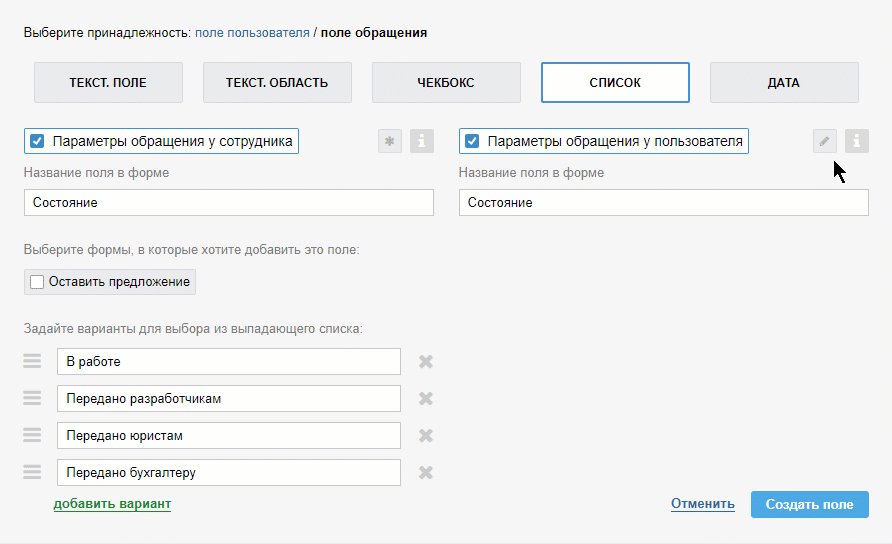
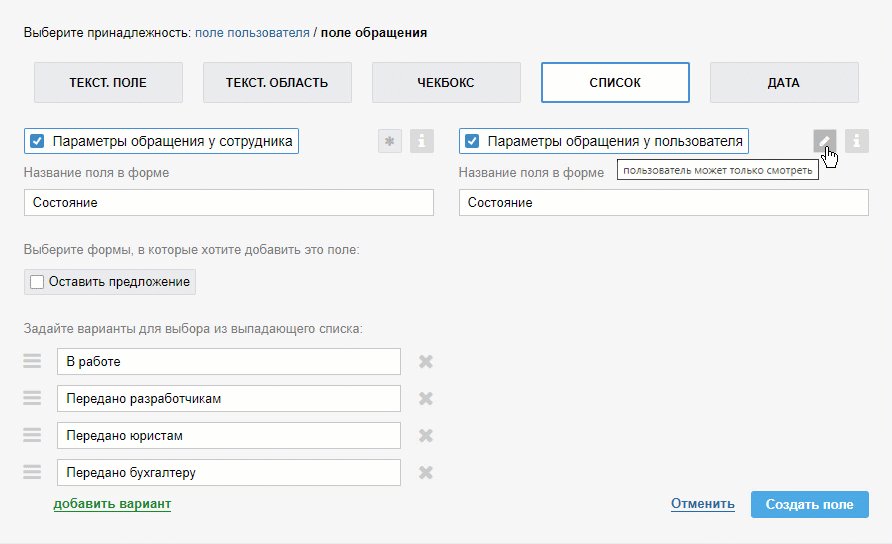
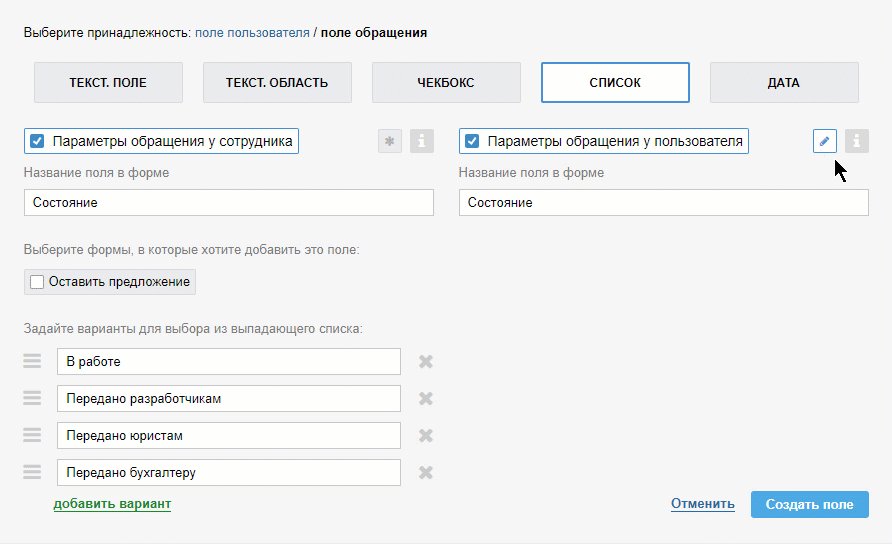
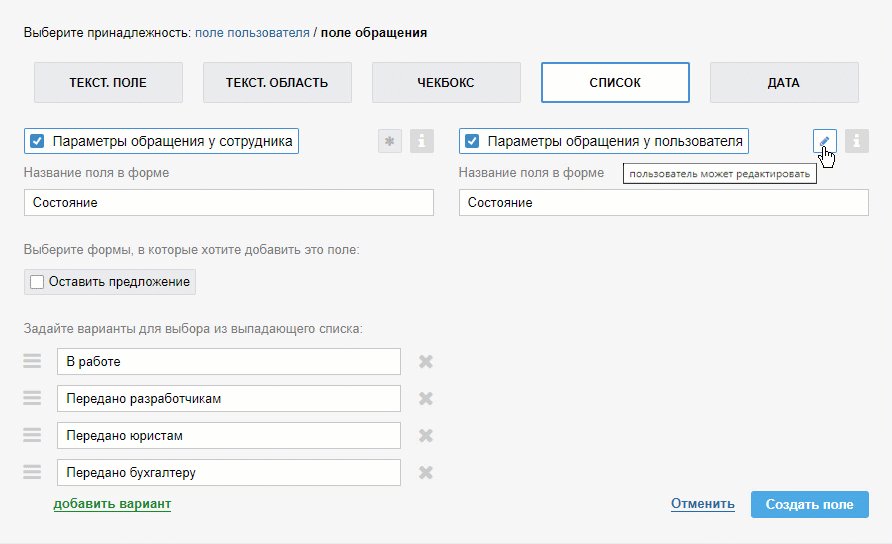
Теперь при создании полей обращения есть возможность выбрать две формы: «Параметры обращения у сотрудника», которая по сути идентична прошлой форме «Параметры обращения», и «Параметры обращения у пользователя», чтобы вы также могли создавать кастомные поля для аккаунта пользователя в центре поддержки.

Кроме того, при создании поля в «Параметрах обращения у пользователя» вы можете выбрать, сможет ли пользователь редактировать поле или только смотреть.

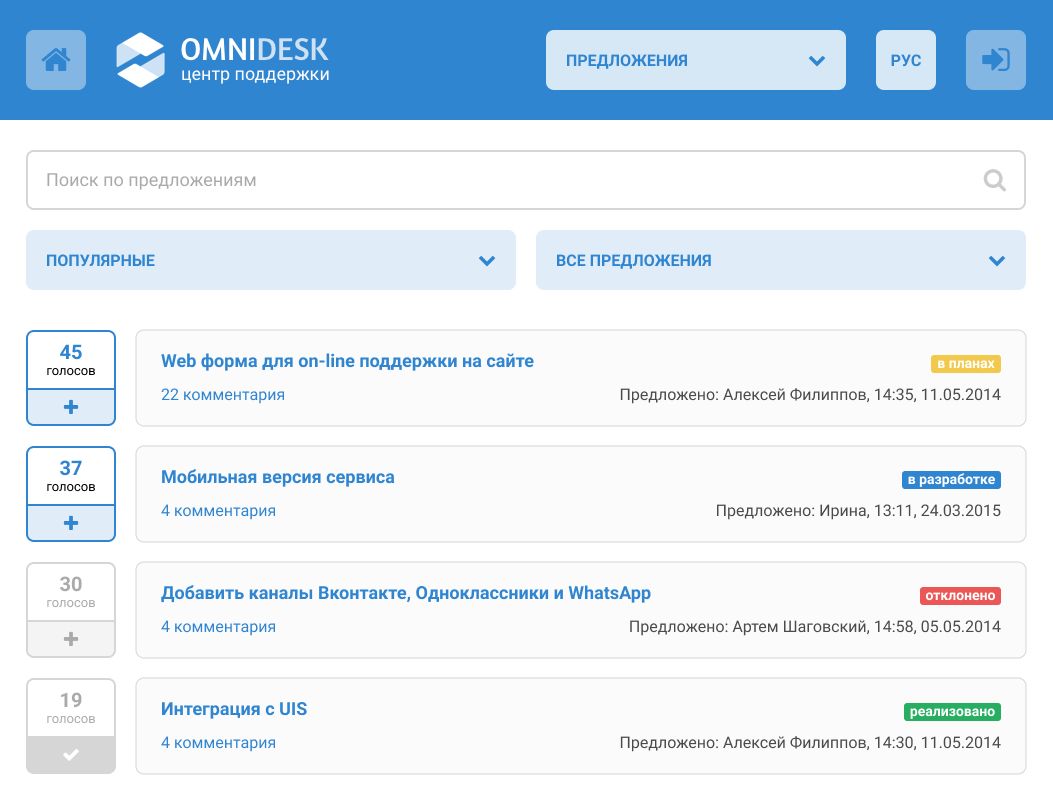
13. Иногда пользователи добавляют предложения по уже существующим возможностям или, наоборот, предлагают то, что идёт вразрез с вашим видением. Раньше в таких случаях можно было только удалять подобные предложения, чтобы остальные пользователи не продолжали за них голосовать.
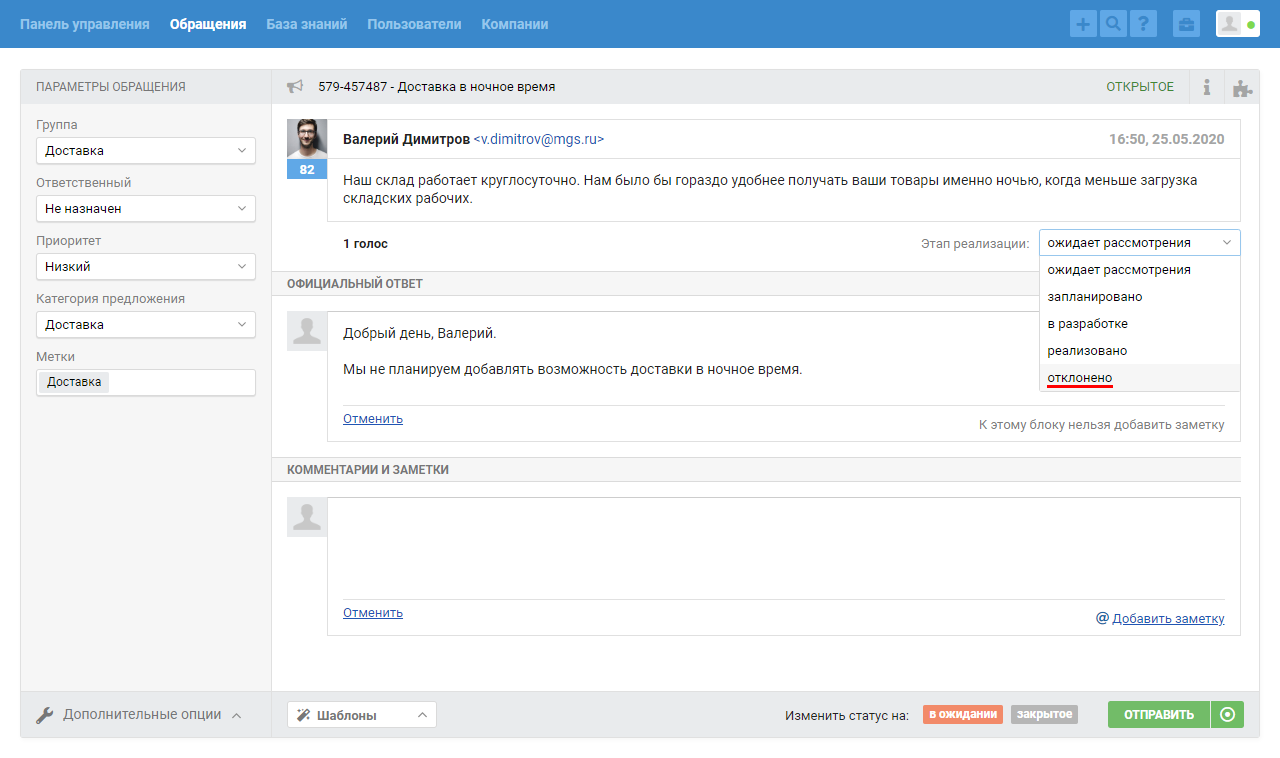
Теперь для предложений появился новый статус «отклонено», благодаря которому вы можете не удалять «неправильные» предложения, а оставлять их в списке, чтобы другие пользователи могли понять, что голосовать за него или создавать подобное уже нет смысла.

Кроме этого, у самих предложений в центре поддержки также добавилось отображение этапа реализации, чтобы пользователи легко ориентировались, даже просматривая общий список предложений.

14. Раньше добавить сторонний скрипт в центр поддержки можно было только через обращение в нашу поддержку. Теперь в настройках персонализации центра поддержки появился специальный блок для сторонних скриптов, чтобы вы смогли самостоятельно добавить, например, скрипт сервиса аналитики или обратного звонка.

Если ранее мы добавляли какие-то скрипты по вашему запросу, то вы также увидите их в этом блоке (они были автоматически перенесены).
15. По умолчанию ваш центр поддержки индексируется поисковиками и отключить индексацию опять-таки можно было только через нашу поддержку. Теперь включать и выключать индексацию центра поддержки вы можете самостоятельно в настройках персонализации.

16. Добавили поддержку логотипов для Retina и 4К-дисплеев (не только 250х60 рх, но и 500х120 рх).
