При создании виджета в генераторе есть все ключевые настройки, однако некоторые моменты мы специально «упустили», чтобы упростить процесс. Поэтому, если вы хотите большего, используйте продвинутые возможности виджета.
Они активируются с помощью дополнительного скрипта, который нужно разместить после основного скрипта виджета. Вот пример того, что у вас получится в итоге. Теперь перейдём к описанию возможностей :)
1) Активация по ссылке и кастомные кнопки
В некоторых ситуациях отображать стандартную кнопку виджета (квадратик или полоску) неуместно. К примеру, вы хотите разместить форму для отправки запроса внутри кабинета клиента, но сама кнопка явно мешает.
Для таких случаев есть возможность скрыть кнопку виджета и повесить его активацию на любую ссылку или кнопку. Достаточно прописать в omni[0].config параметр «diplay_button: false». Кнопка виджета скроется, и виджет начнёт открываться при клике на любую ссылку или кнопку, для которой прописан класс omni-email-widget (пример есть в тестовом файле из начала статьи).
При выставлении значения «true» возвращается стандартная кнопка виджета.
2) Базовая информация по пользователю
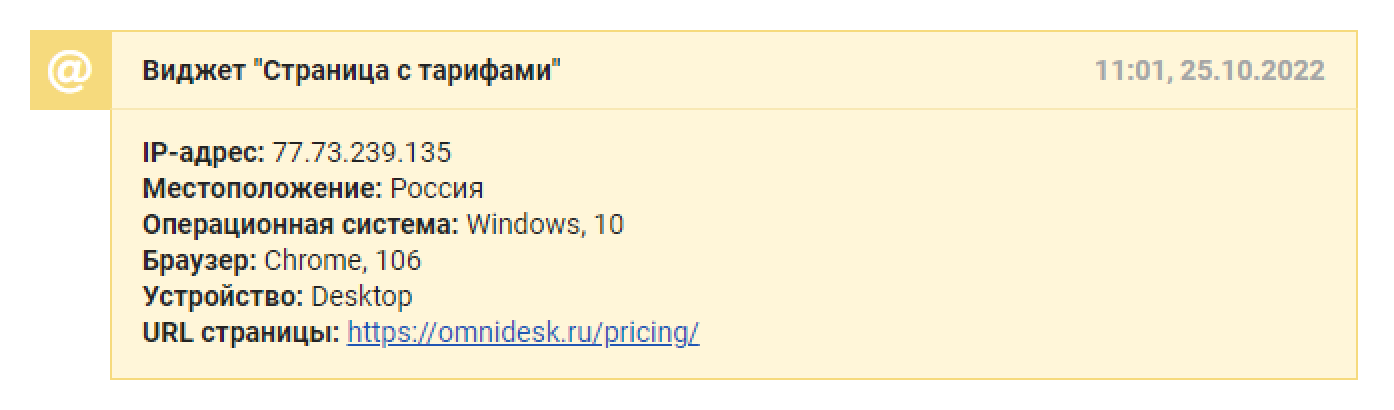
Помимо самого обращения пользователя, вам могут пригодиться другие данные о нём: IP-адрес, местоположение, операционная система, браузер, устройство и URL страницы. Чтобы их получить, в omni[0].config добавьте «user_info: true». В этом случае в обращении, которое было отправлено через виджет, появится заметка:

Заметка размещается после сообщения пользователя, а для большего удобства в шапке заметки отображается название виджета.
Если выставлено значение «false», в обращение не добавляется заметка.
3) Скрытая передача данных и автозаполнение полей формы
Далёко не всю информацию есть смысл отображать в форме или просить пользователя её указывать. К примеру, вы отслеживаете, через какой канал пользователь попал на страницу вашего сайта, и хотите, чтобы эти данные отображались в обращении, которое пользователь создаёт через виджет. Или же сотрудникам поддержки поможет информация о товарах, которые клиент положил в корзину, но не оплатил. Вариантов действительно масса :)
Задача решается добавлением функции omni[0].widget={ready: function()} с параметром omni[0].widget.identify, через который передаются нужные данные (пример есть в тестовом файле из начала статьи).
а. Если в omni[0].widget.identify вы добавляете системные или кастомные поля, мы для начала проверяем, какие из них есть в форме. Те, которые есть, предзаполняем, чтобы избавить пользователя от их заполнения. Это очень удобно, если вы знаете, кто вам пишет.
Если вы хотите, чтобы предзаполненные поля скрывались из формы, это можно сделать через параметр omni[0].widget.hide.
Когда полей в принципе нет в форме, данные передаются напрямую в Омнидеск. Таким образом вы можете, к примеру, заполнить поля «Компания», «Должность», «Заметки» и т.д.
б. Если вы добавляете прочую информацию, мы отображаем её в заметке от виджета. По аналогии с тем, как отображается базовая информация по пользователю. Кстати, если вы решите получать как прочую, так и базовую информацию по пользователю, то мы отобразим всё в одной заметке.
4) Поле «Тема» в виде выпадающего списка
Системное поле «Тема» представлено обычным текстовым полем, которое пользователи заполняют по своему усмотрению. При этом мы не раз получали вопросы о том, как преобразовать его в выпадающий список, чтобы ограничить диапозон возможных тем и упростить обработку обращений через правила.
До сих пор эту задачу можно было решить только путем создания собственной формы и её «прикрутки» к сервису посредством API. Поэтому мы решили упросить вам задачу и учли этот момент в виджете :)
Параметр omni[0].widget.case_subject позволяет преобразовать системное поле «Тема» в выпадающий список и указать варианты, которые будут в нём отображаться.
При совместном использовании omni[0].widget.case_subject и поля subject в omni[0].widget.identify вы можете выставить по умолчанию один из вариантов выпадающего списка.
5) Автоматический поиск при активации виджета
Поиск по базе знаний и рекомендуемые статьи безусловно полезны, но иногда поиск по определённому слову/словосочетанию может быть эффективнее. Например, пользователь открывает виджет на странице с тарифами, и вы хотите, чтобы он сразу получил результаты поиска по ключевым словам «оплата услуг», вместо пустого поля для поиска.
Для решения этой задачи есть параметр omni[0].widget.search.
P.S. Как вы уже поняли, первые два параметры размещаются в omni[0].config, а остальные три — в функции omni[0].widget={ready: function()}.
6) API для управления отображением виджета
Иногда нужно менять отображение виджета в зависимости от страницы, на которой находится пользователь. Например, скрывать виджет с мессенджерами и соцсетями на странице технической поддержки или, наоборот, раскрывать виджет на странице с оплатой, чтобы показать пользователю, что он может легко обратиться за помощью через удобный канал связи.
Для управления виджетом на странице используйте метод OmniWidgetApi.call('[parameter]'), у которого есть следующие параметры:
hide_btn — скрыть кнопку виджета;
show_btn — показать кнопку виджета;
open — раскрыть виджет;
close — свернуть виджет;
open_widget — открыть форму отправки email-запроса;
close_widget — свернуть форму отправки email-запроса.
Если у вас размещено несколько виджетов на странице, вы можете управлять каждым из них в отдельности, указывая через точку id виджета после параметра. Например:
OmniWidgetApi.call('hide_btn.3225')
Чтобы получить список id-виджетов, которые есть на странице, используйте метод:
OmniWidgetApi.call('get_list')
Посмотреть, как именно работают разные параметры метода, можно здесь:
