Якорь — это «закладка» на определенном месте веб-страницы. При клике на связанной с ним ссылке браузер автоматически прокручивает страницу до обозначенного якорем места.
Якорь поможет:
оформить раздел «Содержание» для большой статьи со множеством подразделов;
направить клиента к нужному месту в длинной инструкции;
сослаться на конкретный пример в другой статье.
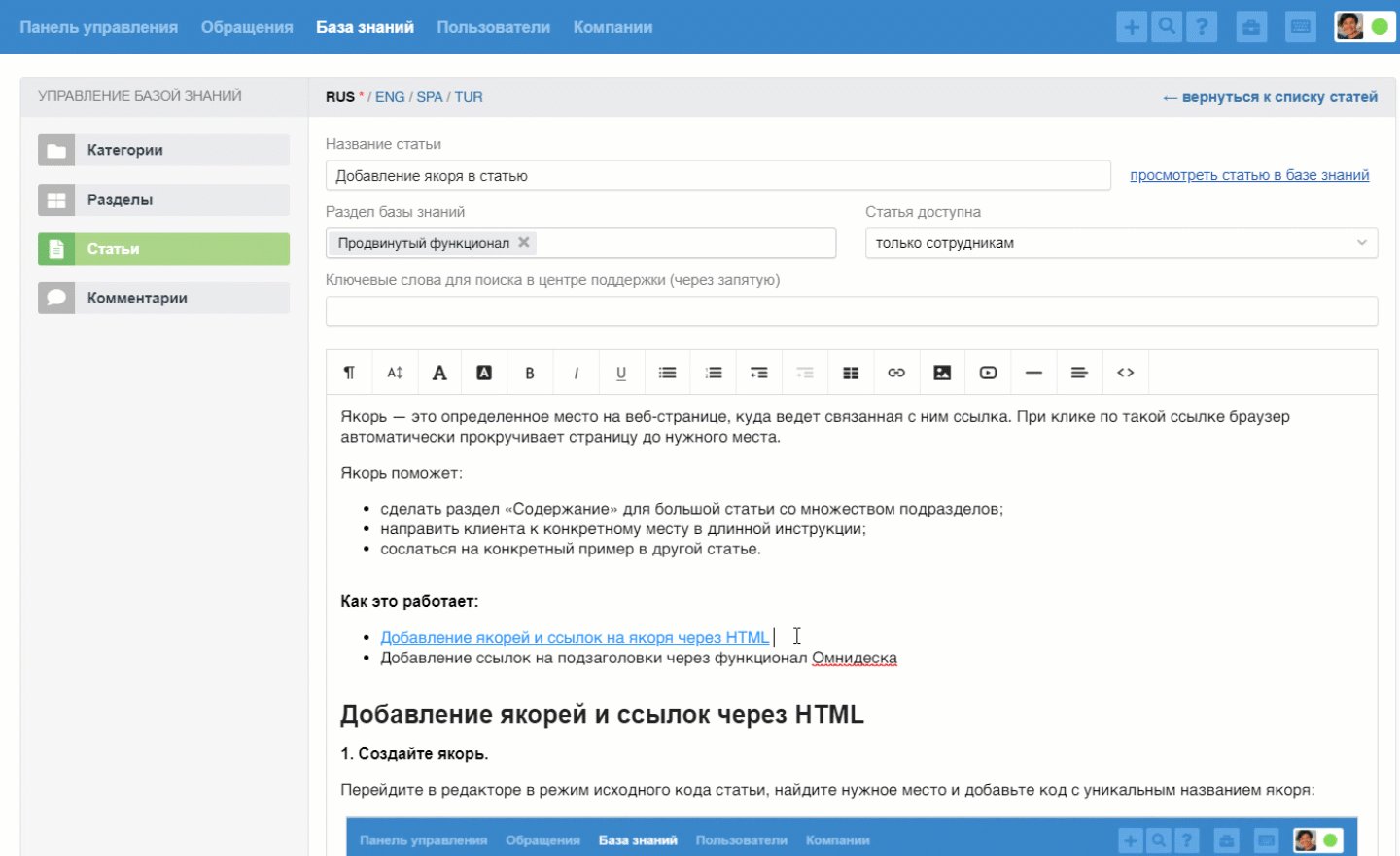
Есть несколько способов сделать это в статьях базы знаний:
- Добавление якоря через интерфейс редактора
- Добавление якоря через HTML
- Ссылки на подзаголовки через функционал Омнидеска
Добавление якоря через интерфейс редактора
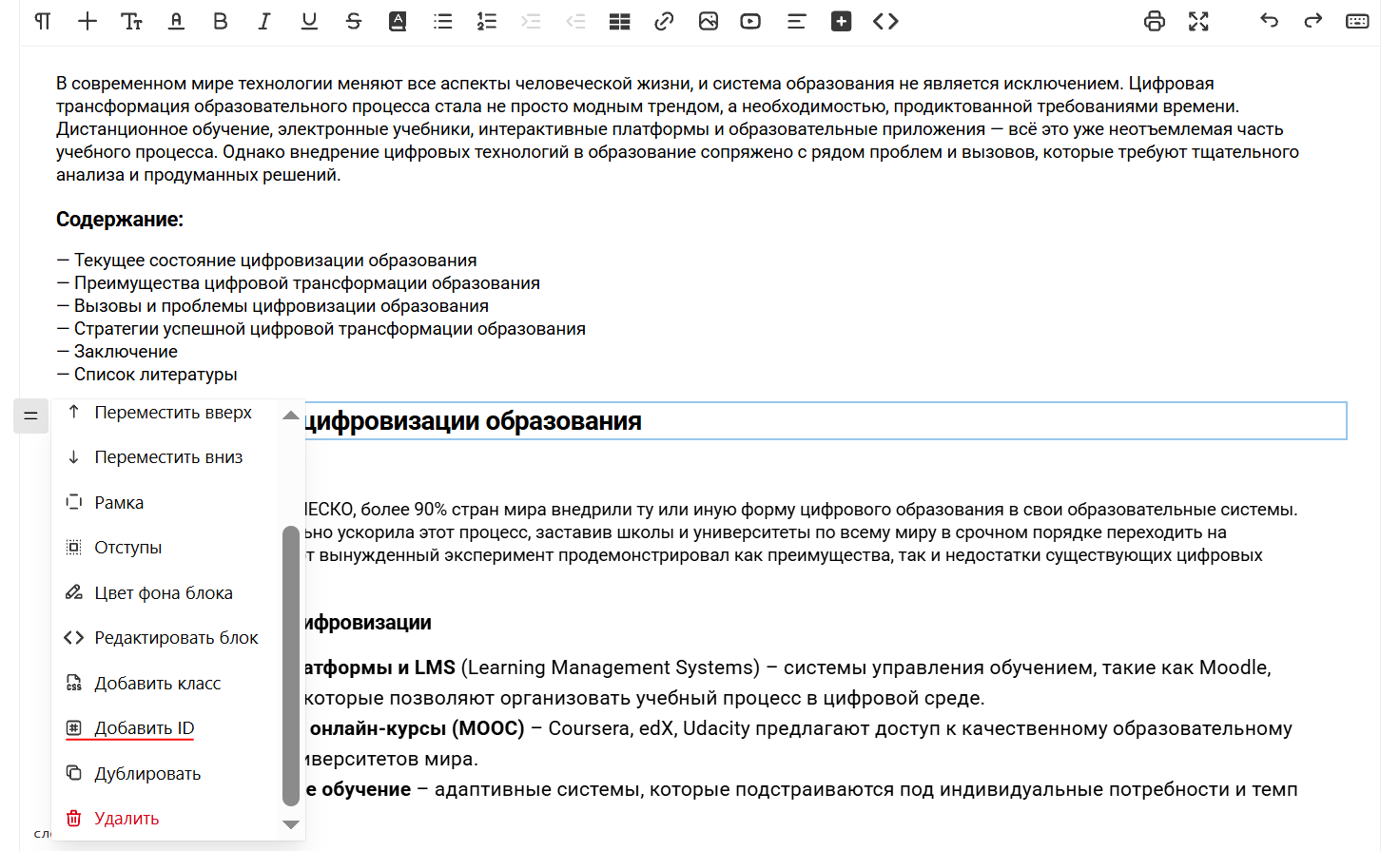
Выберите блок, к которому хотите добавить якорь. В меню ползунка кликните по кнопке «Добавить ID»:

Введите название якоря и сохраните изменения:

Чтобы создать ссылку на якорь:
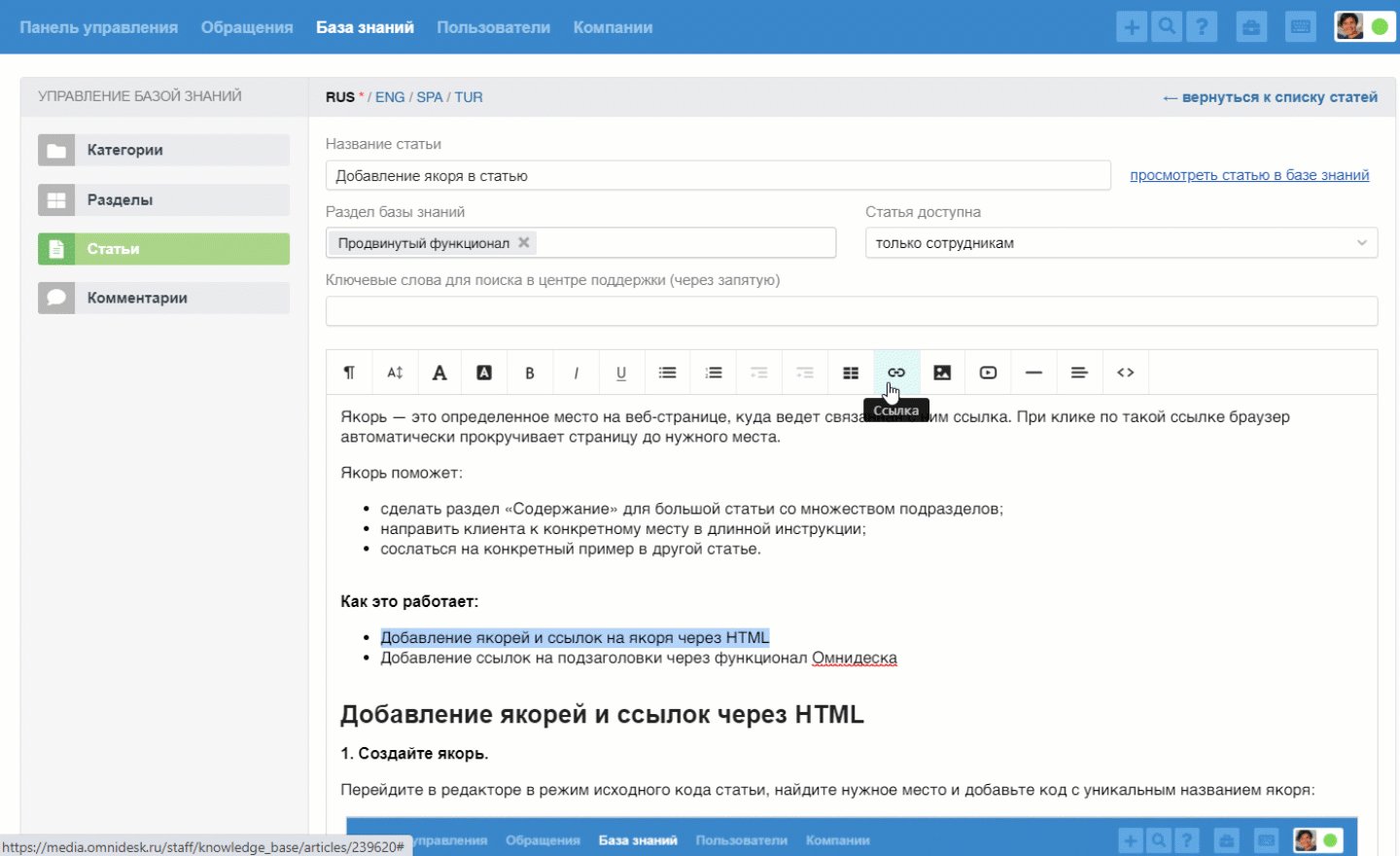
выделите текст, на который должен вести якорь → нажмите «добавить ссылку»;
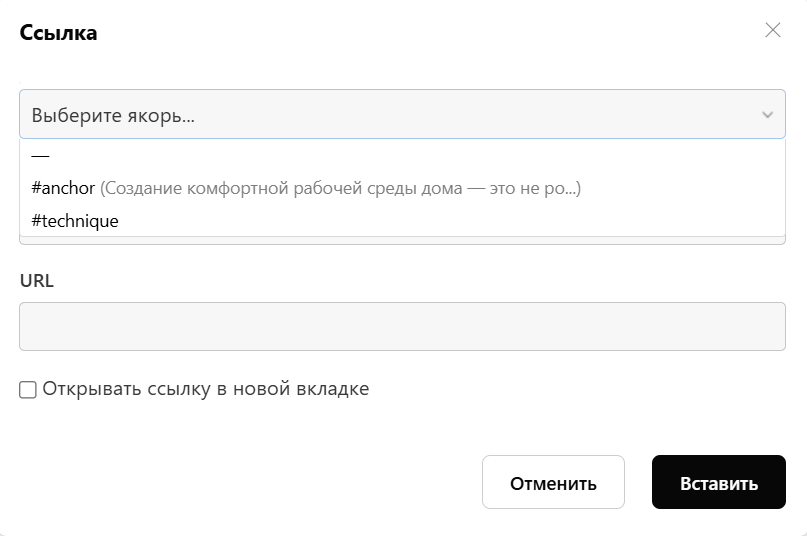
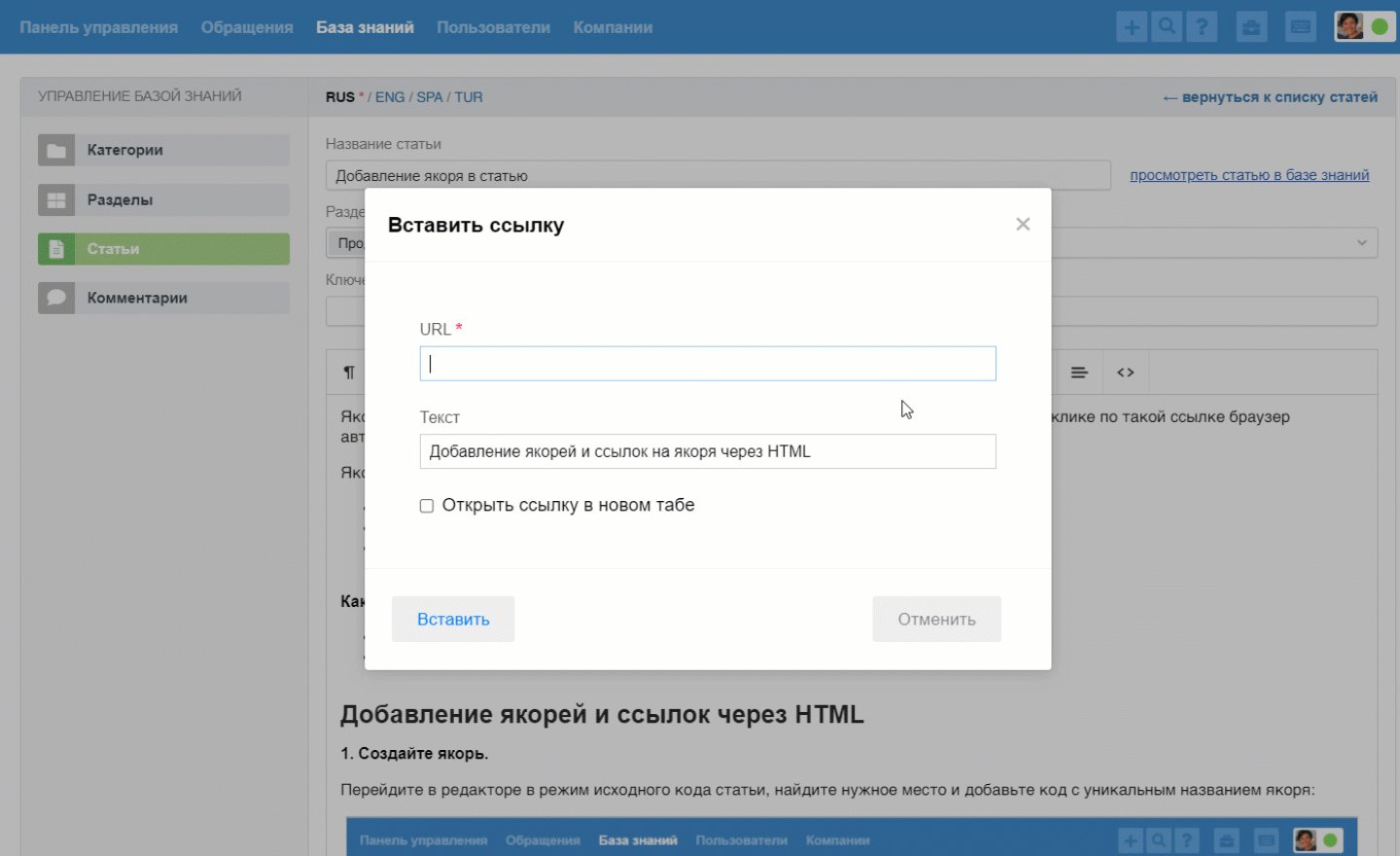
пропишите указанный ранее ID или выберите якорь из списка, сохраните изменения, нажав на кнопку «Вставить».

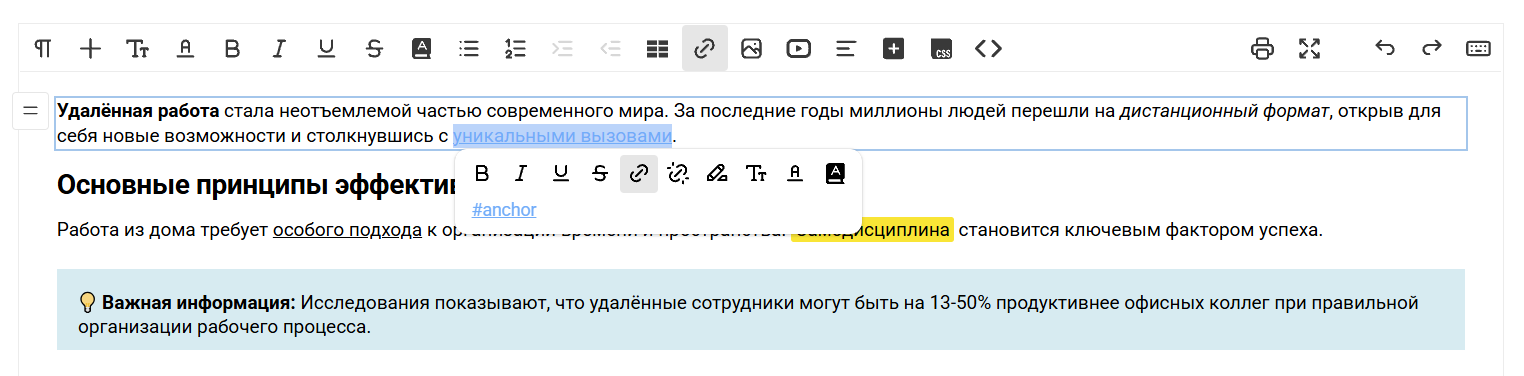
После указания ссылки можно увидеть, какой именно якорь прописан, с помощью контекстного меню.

Если якорь был добавлен через тег ‹a›, он тоже будет работать, но текст, на который он ведет, рядом с #ID отображаться не будет.
Добавление якоря через HTML
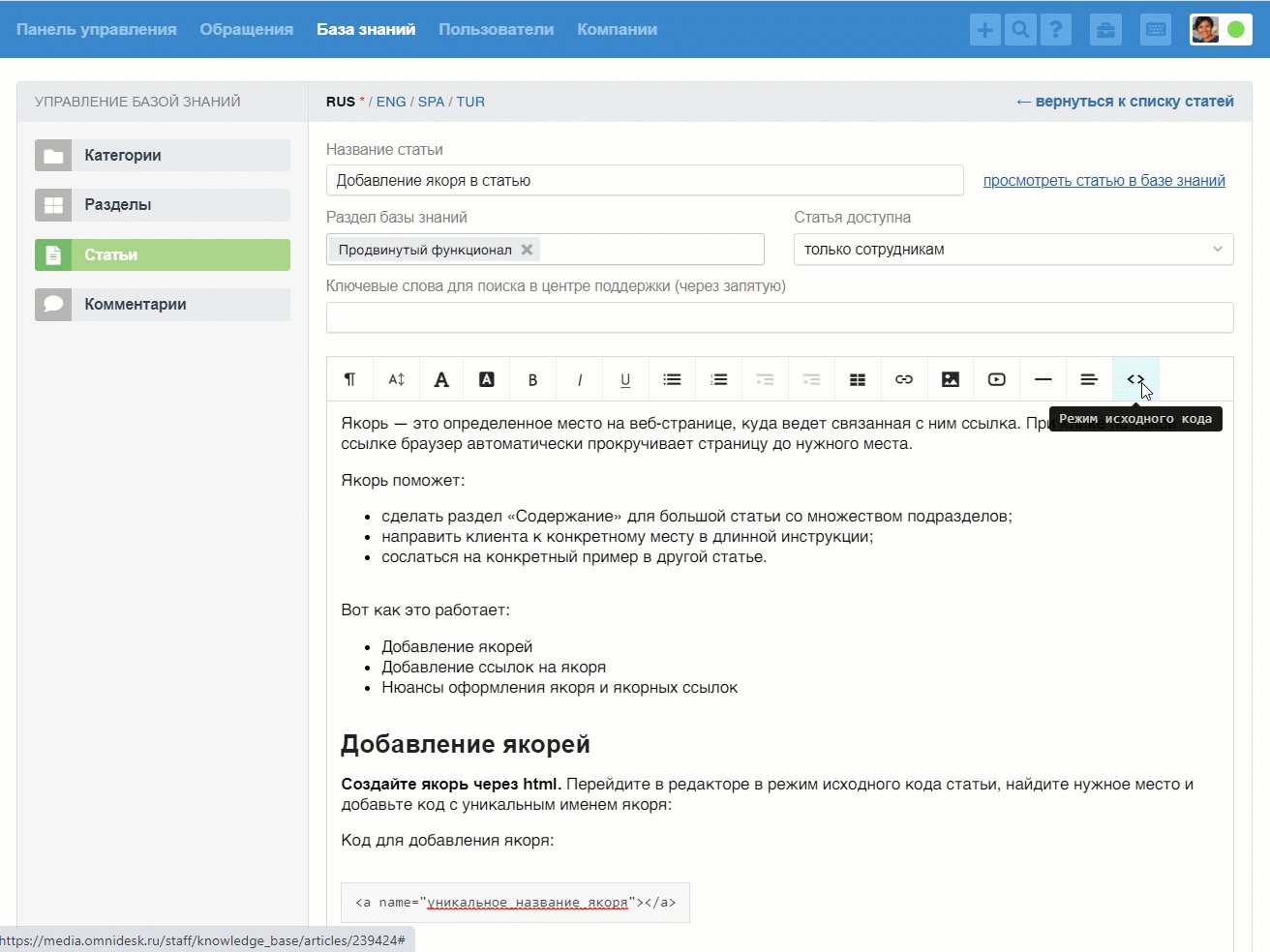
1. Создайте якорь
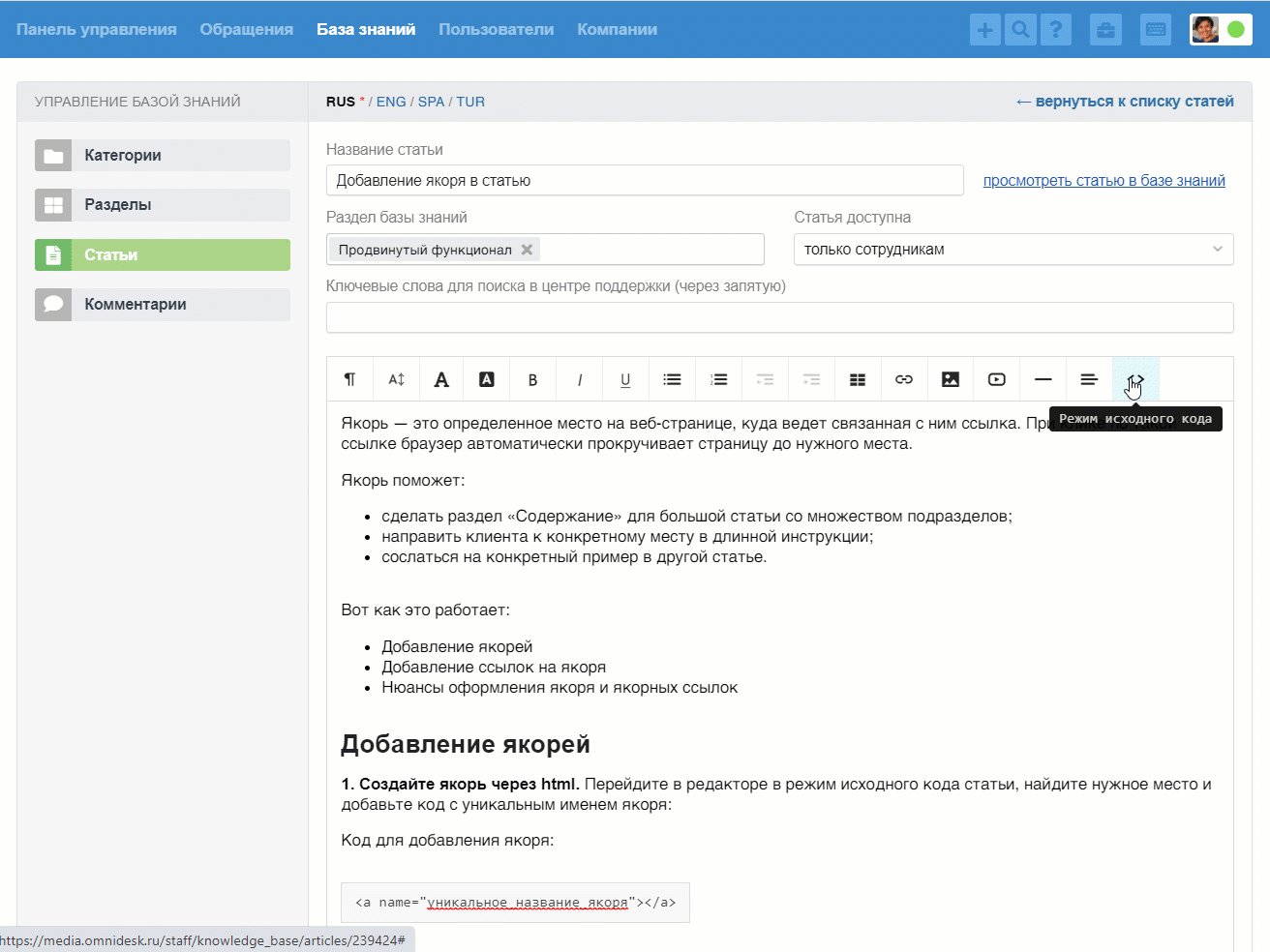
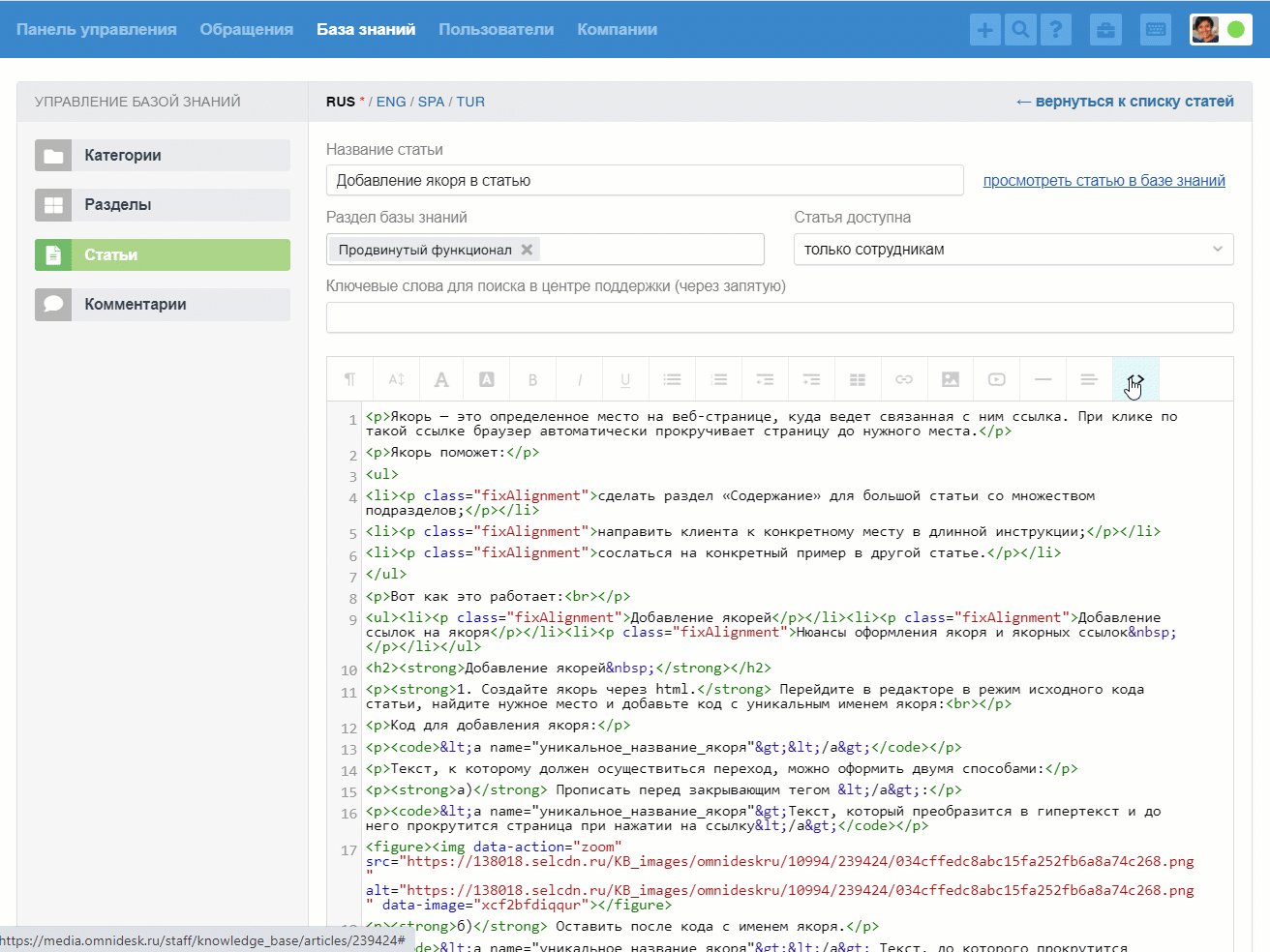
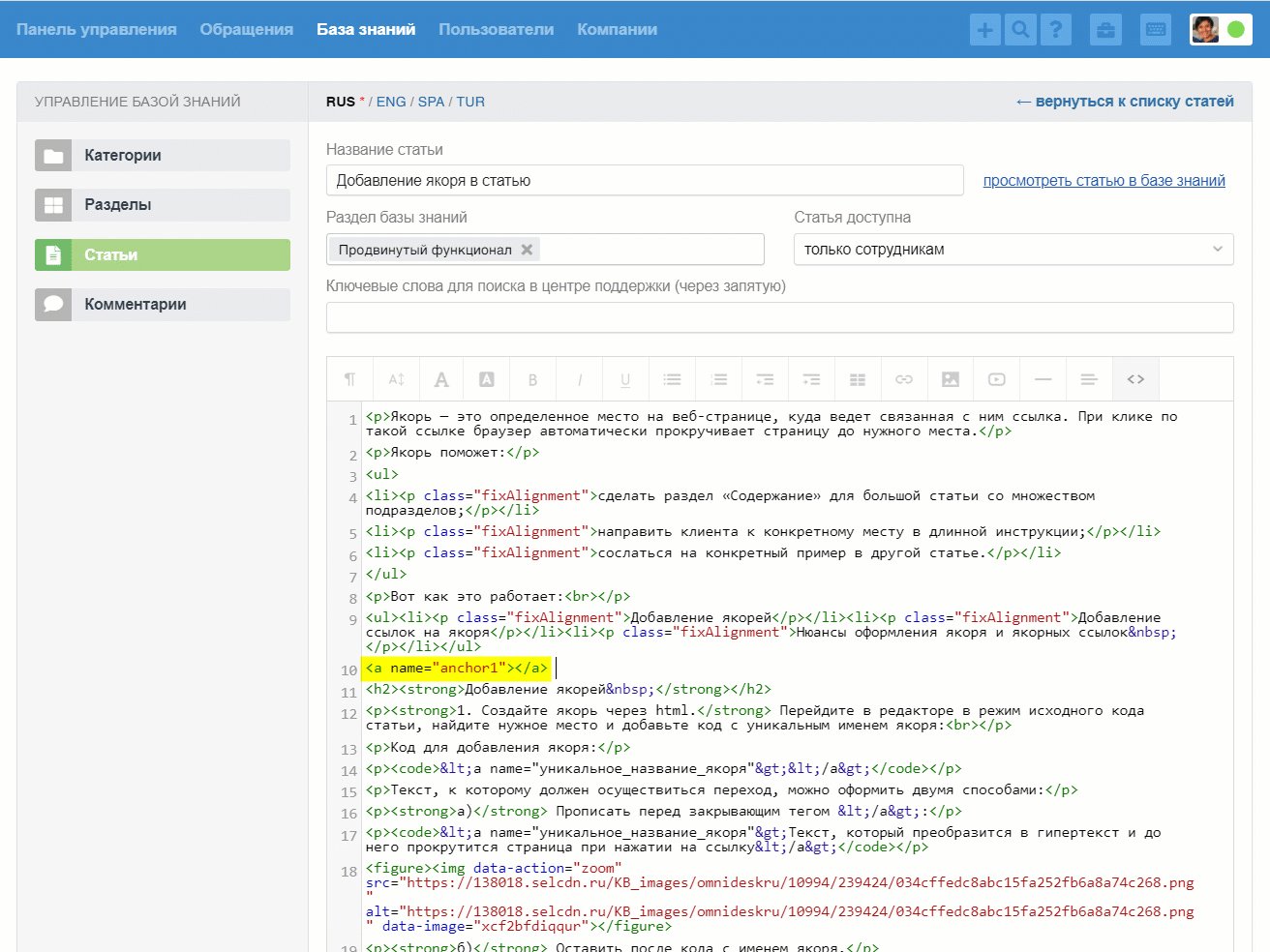
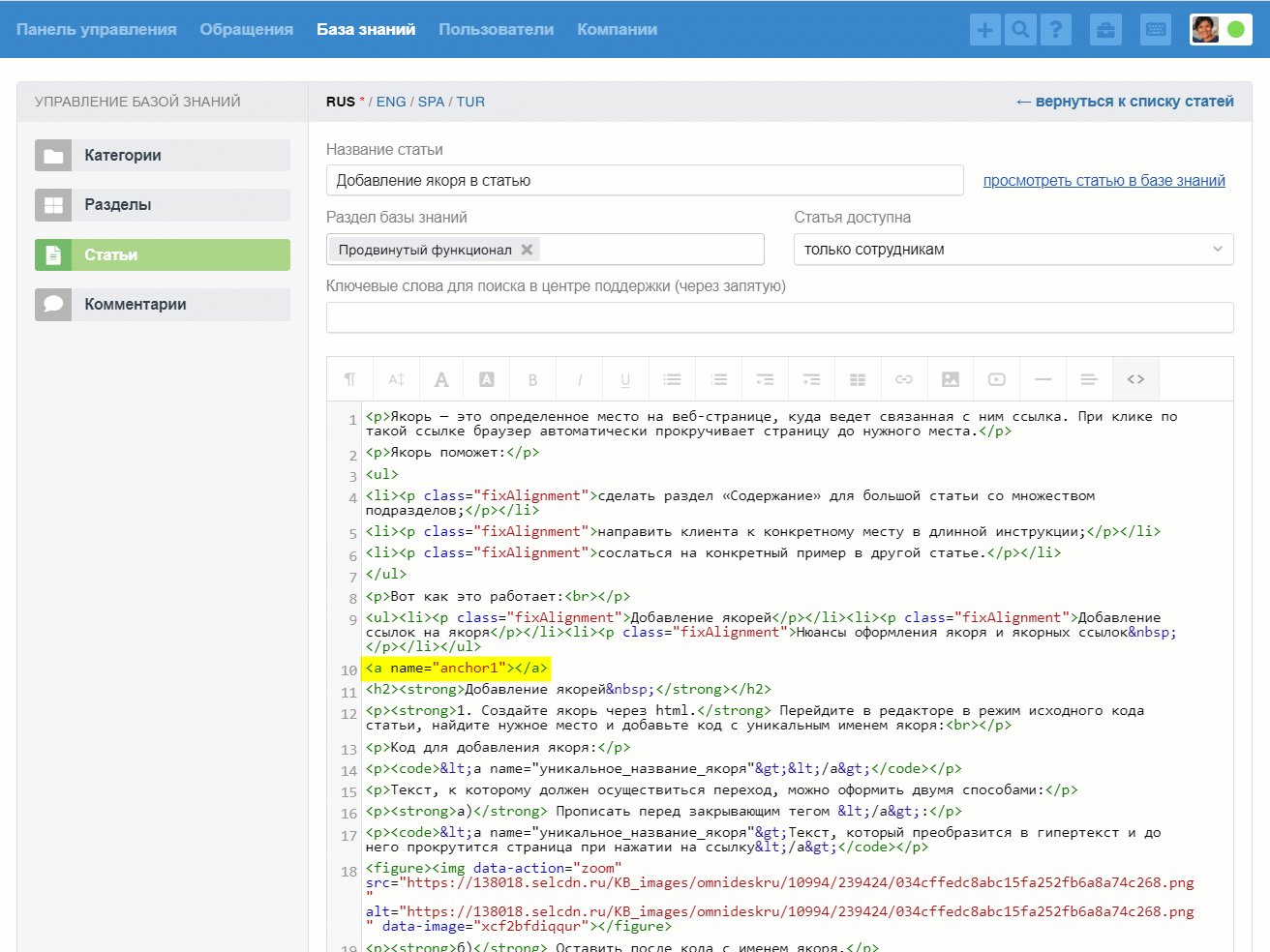
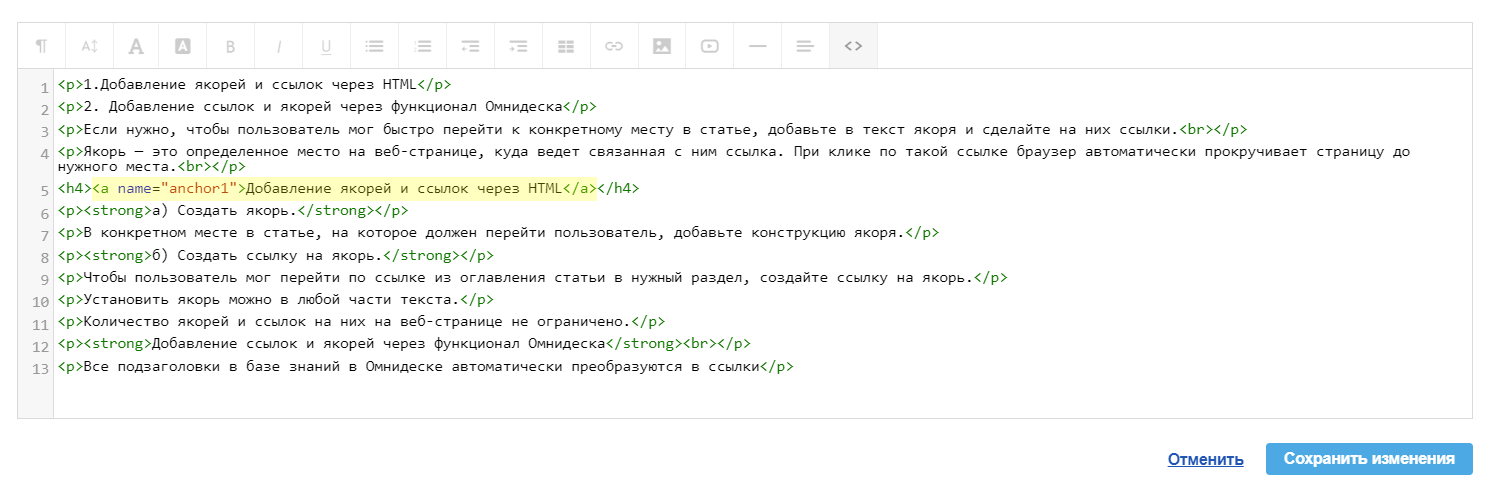
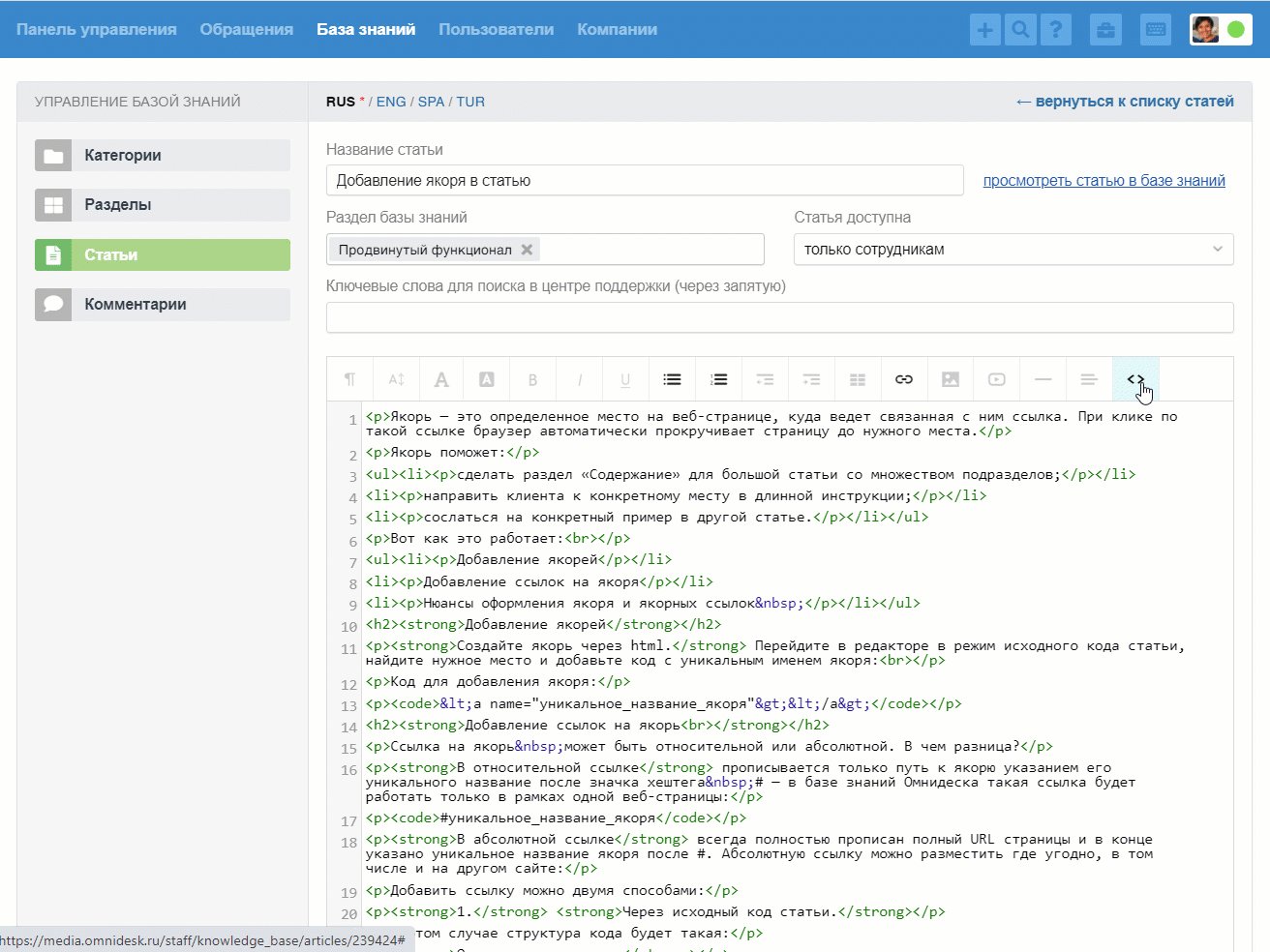
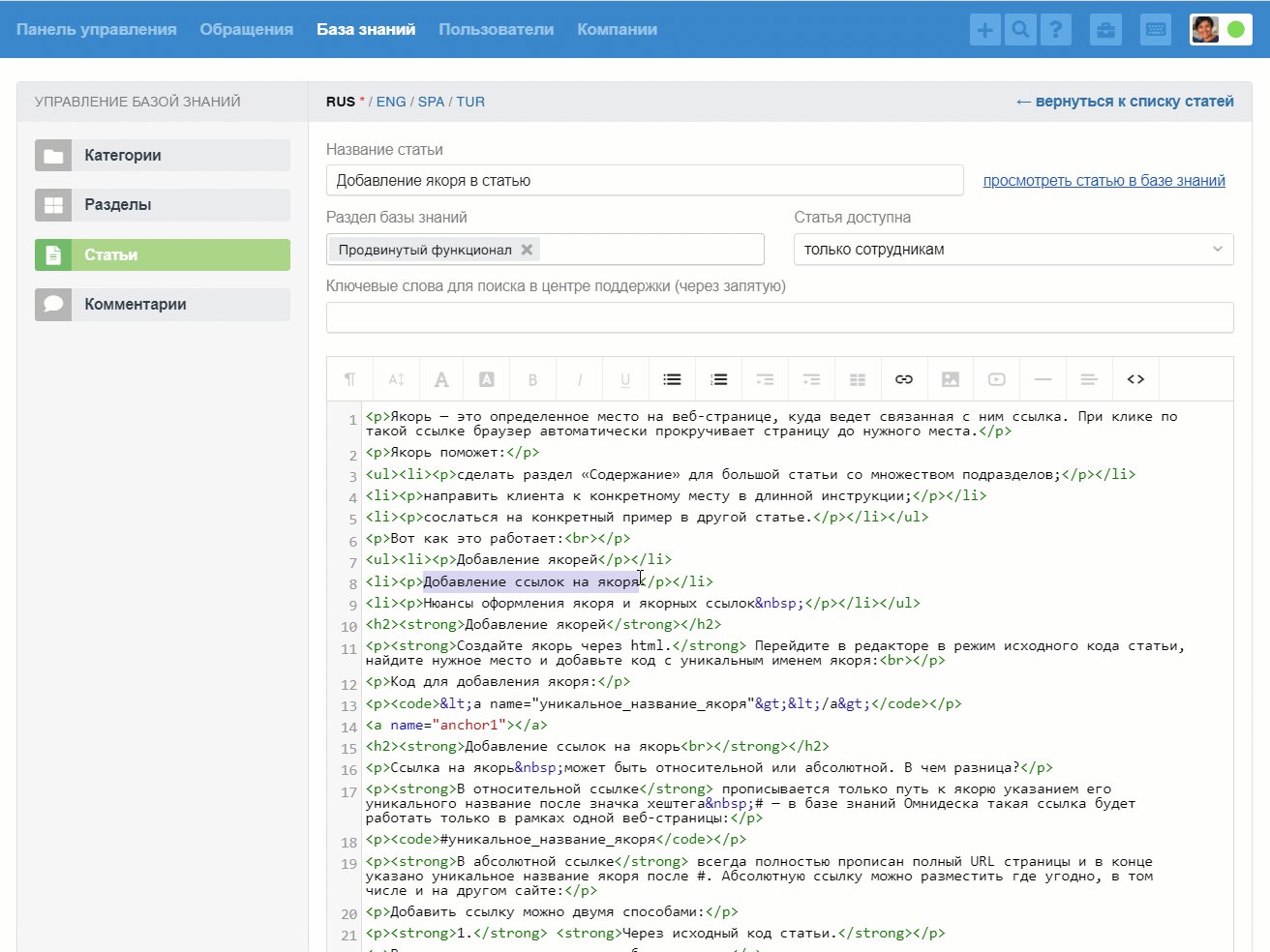
Перейдите в редакторе в режим исходного кода статьи, найдите нужное место и добавьте код с уникальным названием якоря:

Код для добавления якоря:
<a name="уникальное_название_якоря"></a>
Текст, к которому должен осуществиться переход, можно оформить двумя способами:
а) Прописать перед закрывающим тегом </a>:
<a name="уникальное_название_якоря">Текст, который преобразится в гипертекст и до него прокрутится страница при нажатии на ссылку</a>

б) Оставить после кода с именем якоря.
<a name="уникальное_название_якоря"></a>
Текст, до которого прокрутится страница при нажатии на ссылку

Нюансы оформления якоря
Название каждого якоря должно быть уникальным и может состоять из любых латинских букв с учетом регистра, и/или цифр, а также дефиса или нижнего подчеркивания;
Нельзя использовать в названии якоря пробелы и служебные символы (",/><[]{});
Важно следить за тем, чтобы совпадали название якоря и название, указанное в ссылке на якорь;
Если якорям дать одинаковые названия, они работать не будут;
Установить якорь через исходный код можно в любой части текста;
Количество якорей и ссылок на них на веб-странице не ограничено;
Если ссылка на якорь есть, а самого якоря в статье нет – никакой ошибки не возникнет. Веб-страница останется открытой с начала и браузер не будет ее прокручивать;
Если пользователь перешел по ссылке к якорю, после чего решил нажать в браузере кнопку «Назад», то его возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Для перехода к предыдущей странице нужно будет нажать кнопку «Назад» два раза;
- Также можно использовать код с указанием id вместо name:
<a id="уникальное_название_якоря"></a>
2. Добавьте ссылку на якорь
Это делается через значок хештега #. Ссылка на якорь может быть относительной или абсолютной. В чем разница?
В относительной ссылке прописывается только путь к якорю указанием его уникального названия после значка хештега # — в базе знаний Омнидеска такая ссылка будет работать только в рамках одной веб-страницы:
#уникальное_название_якоря
В абсолютной ссылке всегда полностью прописан полный URL страницы и в конце указано уникальное название якоря после #. Абсолютную ссылку можно разместить где угодно, в том числе и на другом сайте:
https://example.com/knowledge_base/item/239226#уникальное_название_якоря
Подробнее о разнице между абсолютными и относительными ссылками на habr.ru.
Добавить ссылку можно двумя способами:
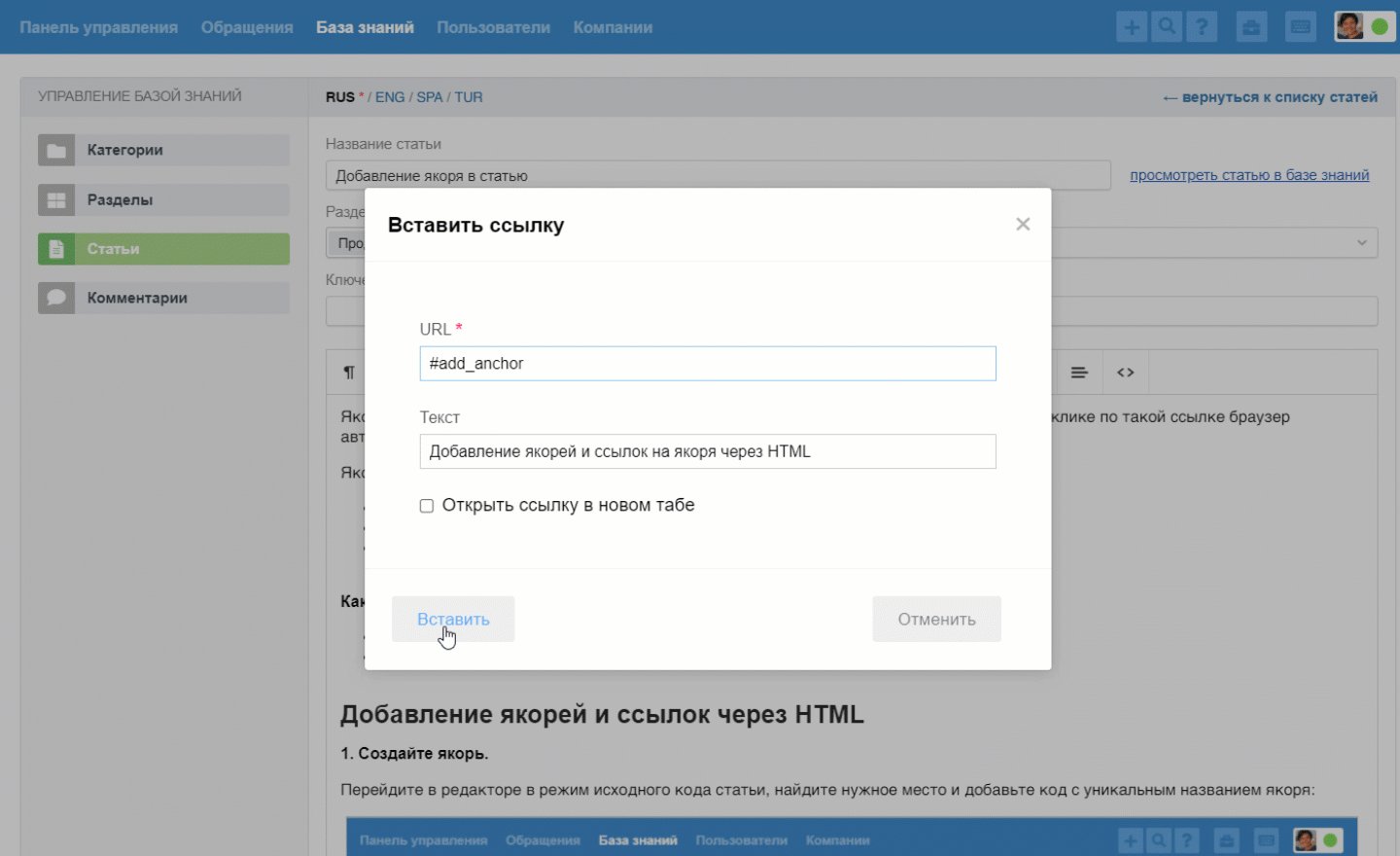
а) Через интерфейс редактора, как любую другую гиперссылку:

б) Через исходный код статьи.
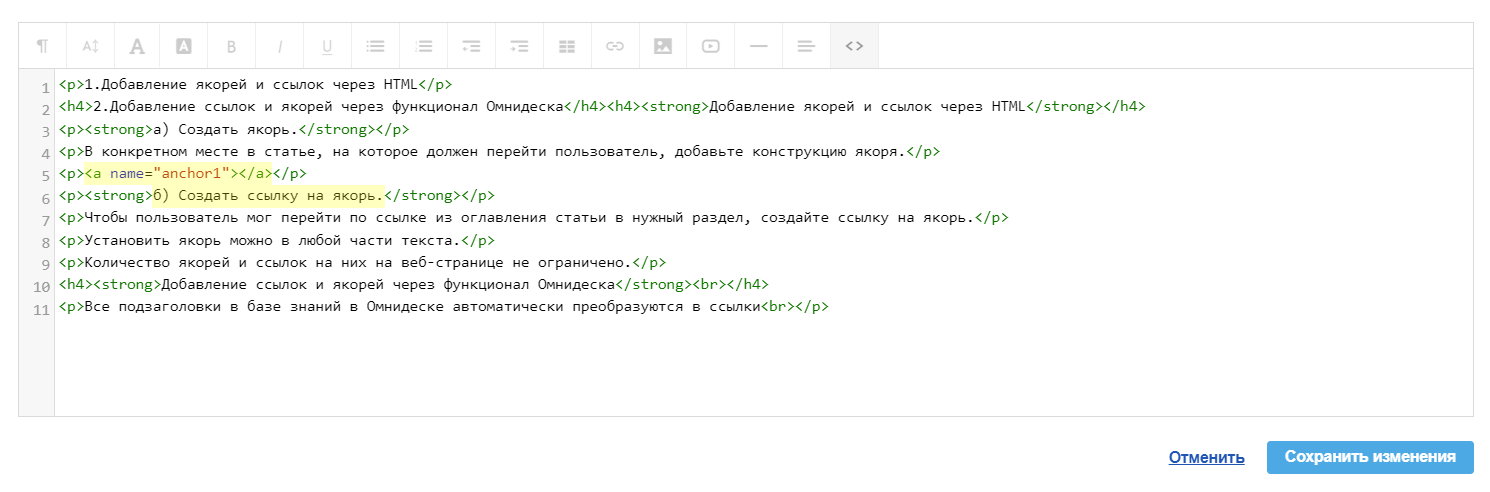
В этом случае структура кода будет такая:
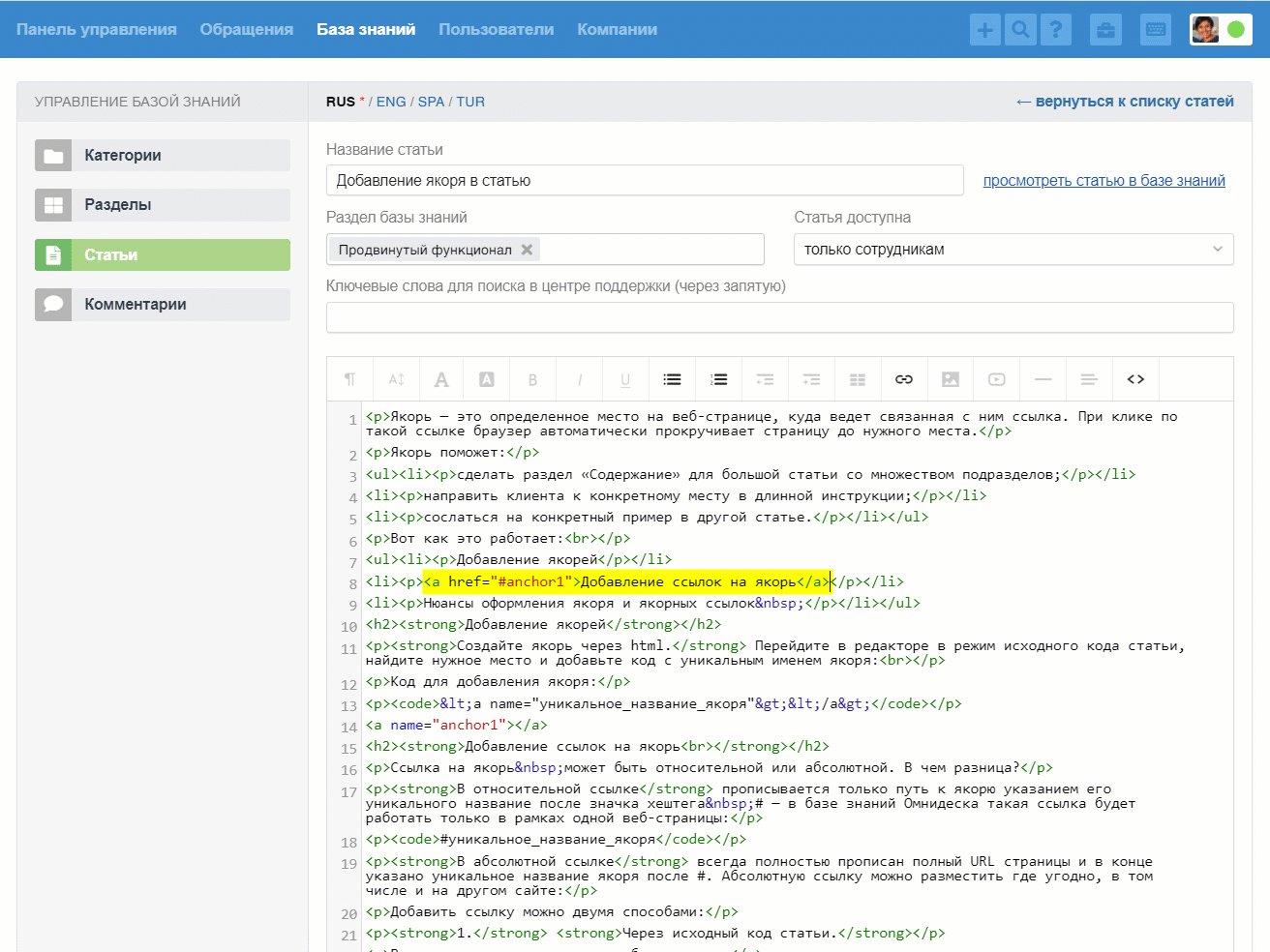
Относительная ссылка
#уникальное_название_якоря">Текст ссылки, которая будет вести на место с указанным якорем внутри статьи</a>
Абсолютная ссылка
<a href="URL веб-страницы, где установлен якорь#уникальное_название_якоря">Текст ссылки, которая будет вести на место с указанным якорем в другой статье</a>

Ссылки на подзаголовки через функционал Омнидеска
Все подзаголовки в базе знаний в Омнидеске автоматически преобразуются в ссылки. Достаточно просто кликнуть на иконку напротив нужного подзаголовка, и ссылка с якорем на него добавится в буфер обмена. Можете использовать ее при оформлении содержания, чтобы сослаться на нужное место в тексте другой статьи или для вставки в ответ клиенту.

Ссылку можно оставить полностью без изменений, что важно для перехода с других страниц или сайтов. Если вам нужна относительная ссылка, которая подходит для перехода к определенному месту веб-страницы в рамках одной статьи базы знаний, просто удалите всё до значка хештега (https://support.omnidesk.ru/knowledge_base/item/103109/#scroll_to_0).
Минус этого способа в том, что вы сможете создать ссылки, которые прокручивают страницу лишь до подзаголовка, а не любой части страницы. Кроме того, если вы в будущем добавите или уберете подзаголовки в статье, ссылки на них автоматически видоизменятся (подзаголовки на веб-странице «нумеруются» по порядку) — а значит, старые ссылки перестанут работать корректно.
