Персонализация центра поддержки нужна, чтобы пользователь сразу понимал, куда он попал, и не сомневался, что это официальный ресурс вашей компании. Поддомен, название, логотип и фавикон помогают избежать путаницы и снижают количество лишних вопросов в поддержку.
Рассмотрим подробнее все настройки, доступные в подразделе «Персонализация» раздела «Центр поддержки» аккаунта администратора.

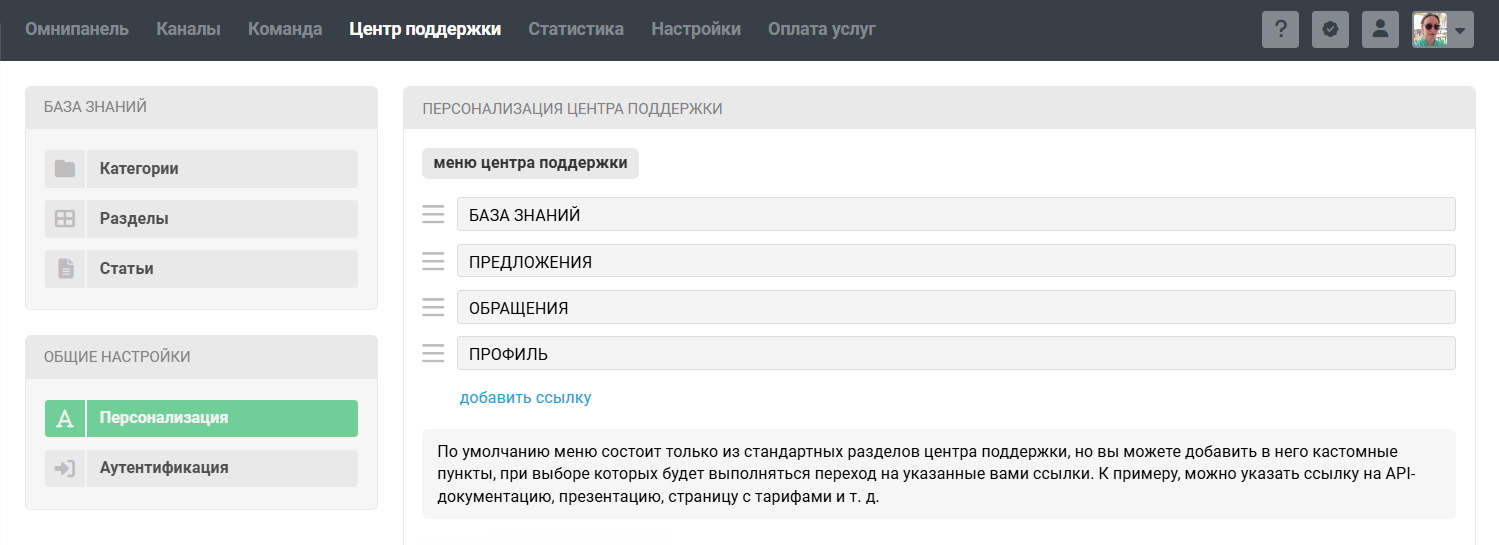
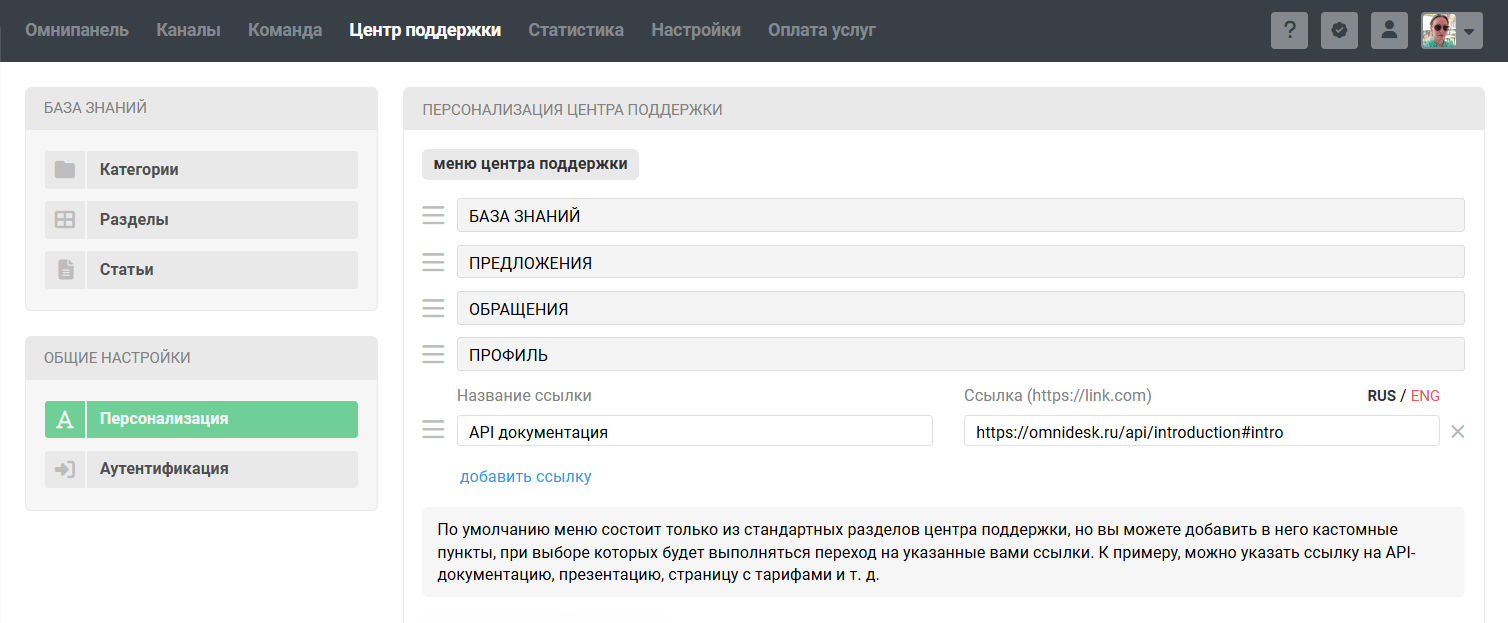
Меню центра поддержки
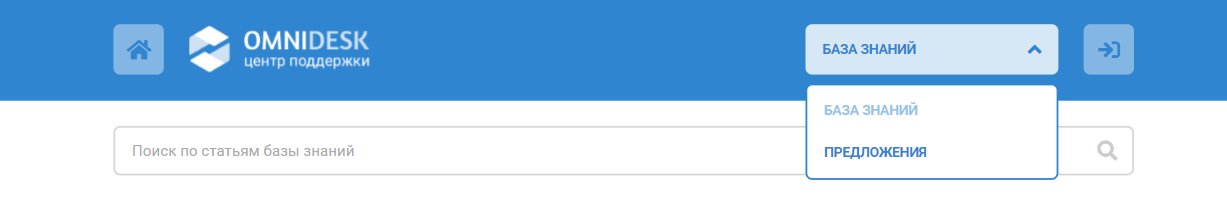
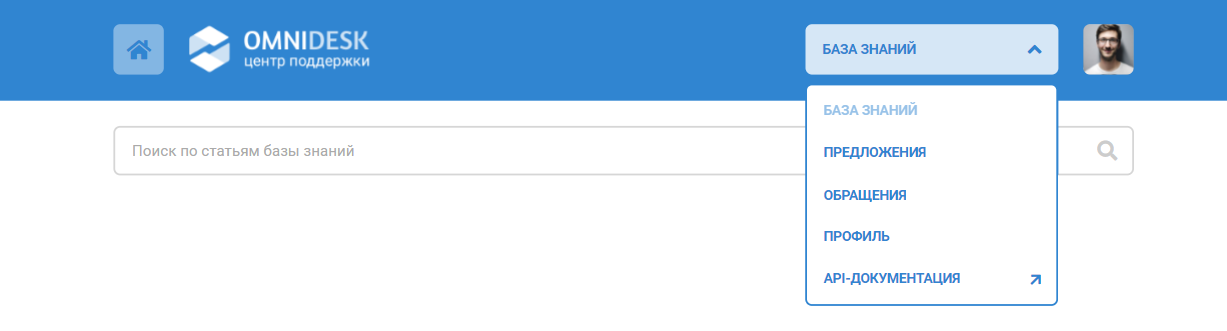
Все разделы центра поддержки отображаются в выпадающем меню.

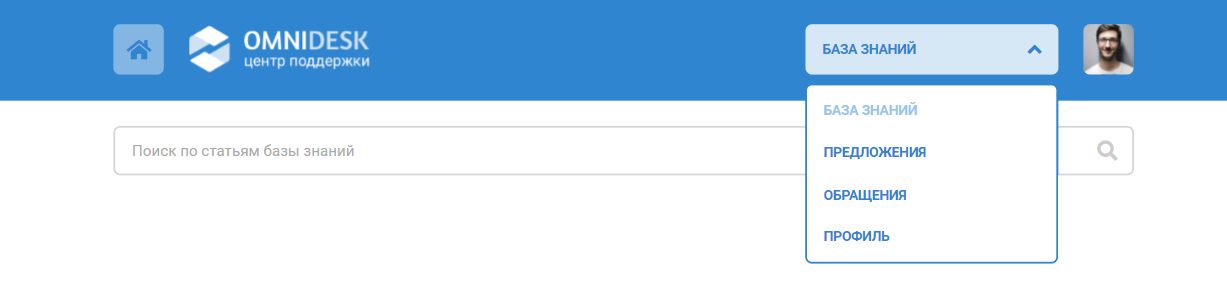
Если пользователь залогинится в своём аккаунте, то в выпадающем меню появятся дополнительные разделы «Обращения» и «Профиль».

После авторизации пользователя сразу перекидывает в раздел «Обращения», чтобы ему было проще сориентироваться в интерфейсе.
В настройках персонализации центра поддержки вы можете простым перетаскиванием поменять порядок отображения пунктов меню или добавить собственные ссылки на сторонние ресурсы, чтобы пользователи легко могли найти всю полезную информацию. Например, можно разместить ссылку на API-документацию, как это сделали мы 🙂


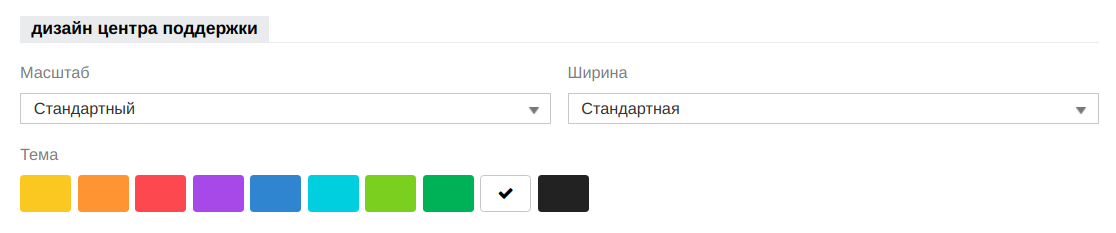
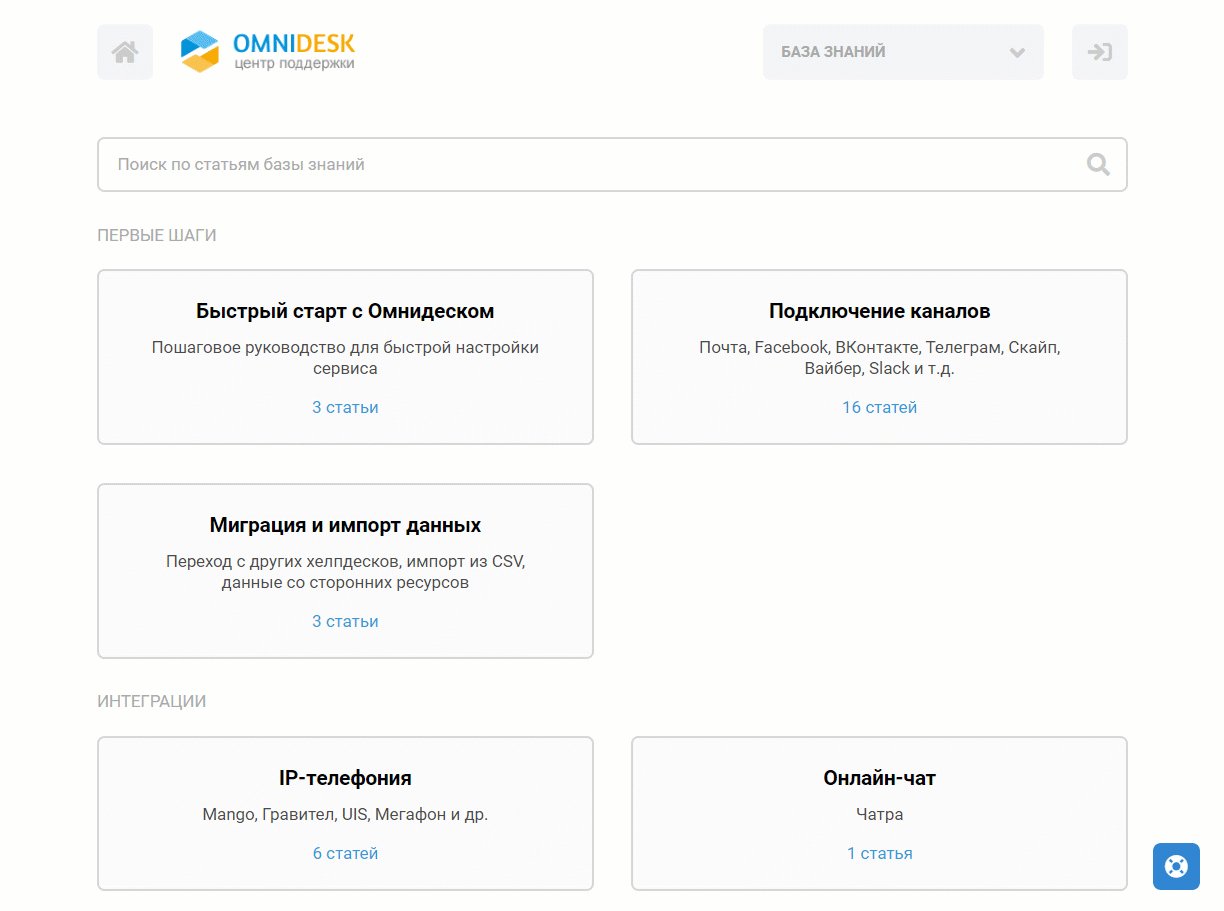
Дизайн центра поддержки
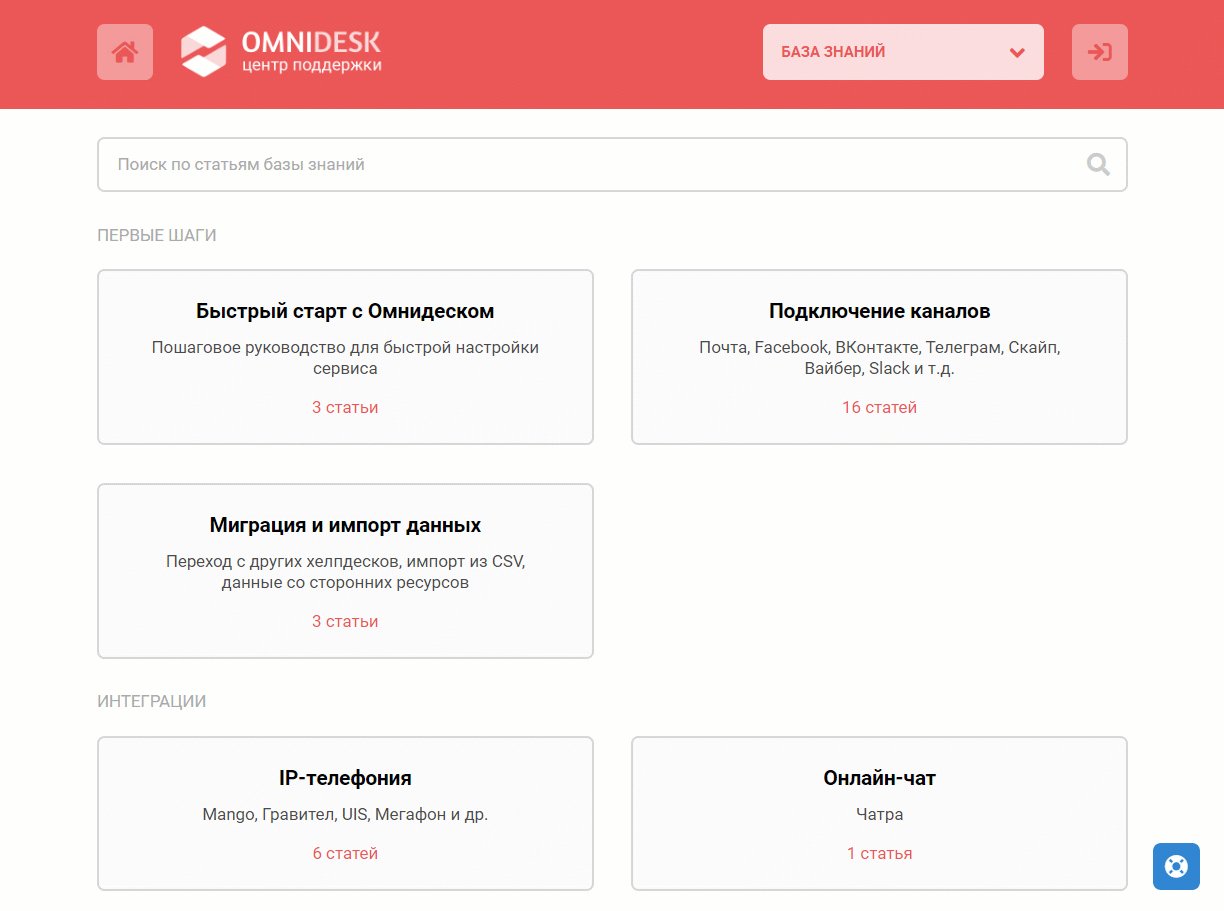
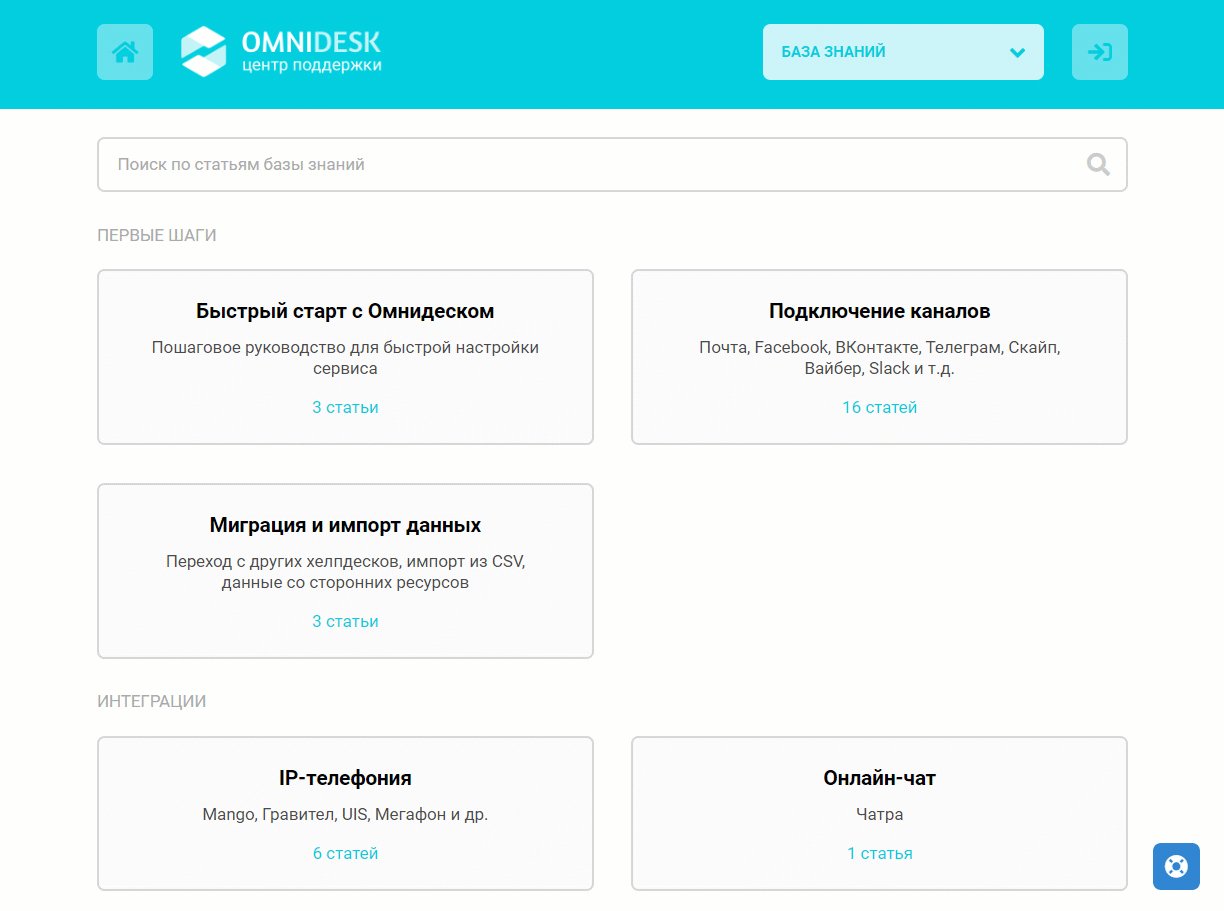
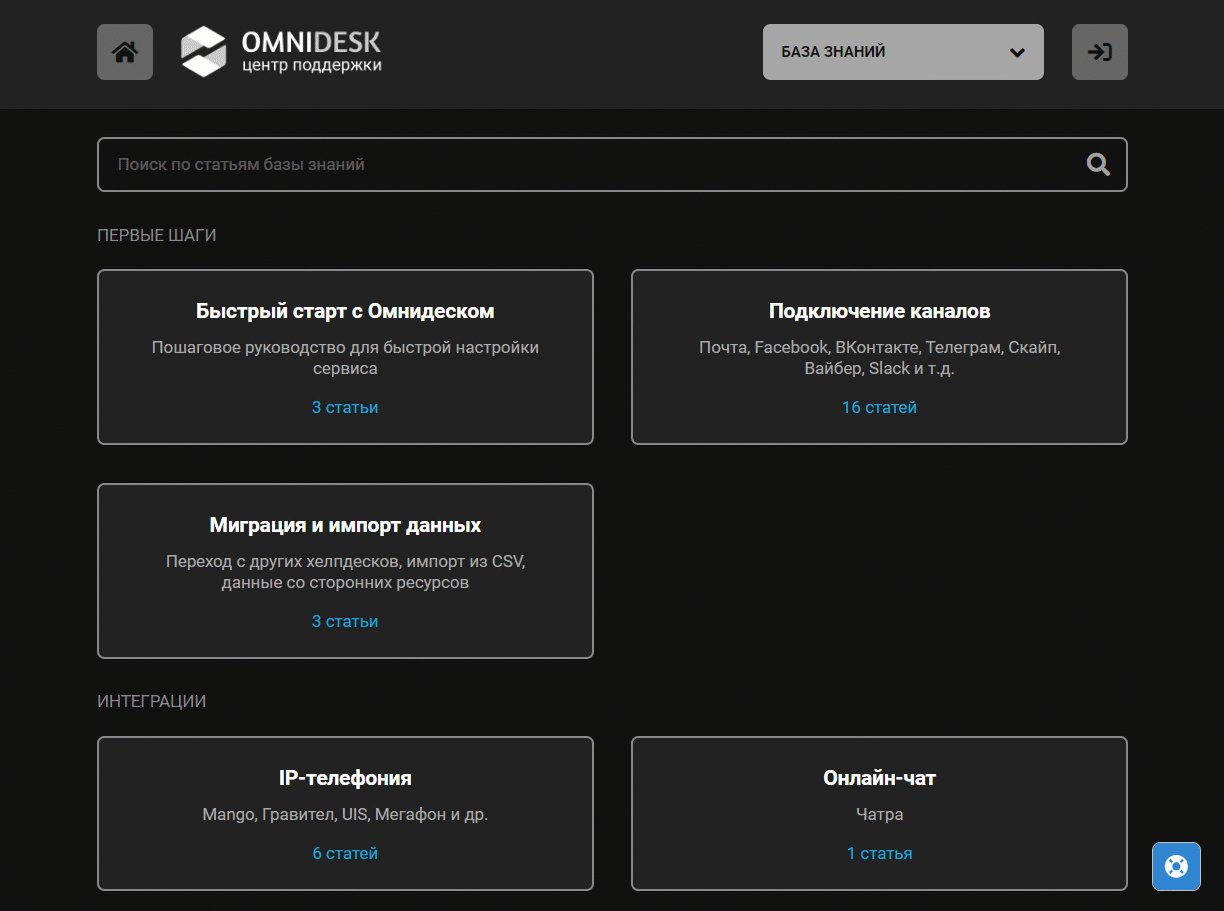
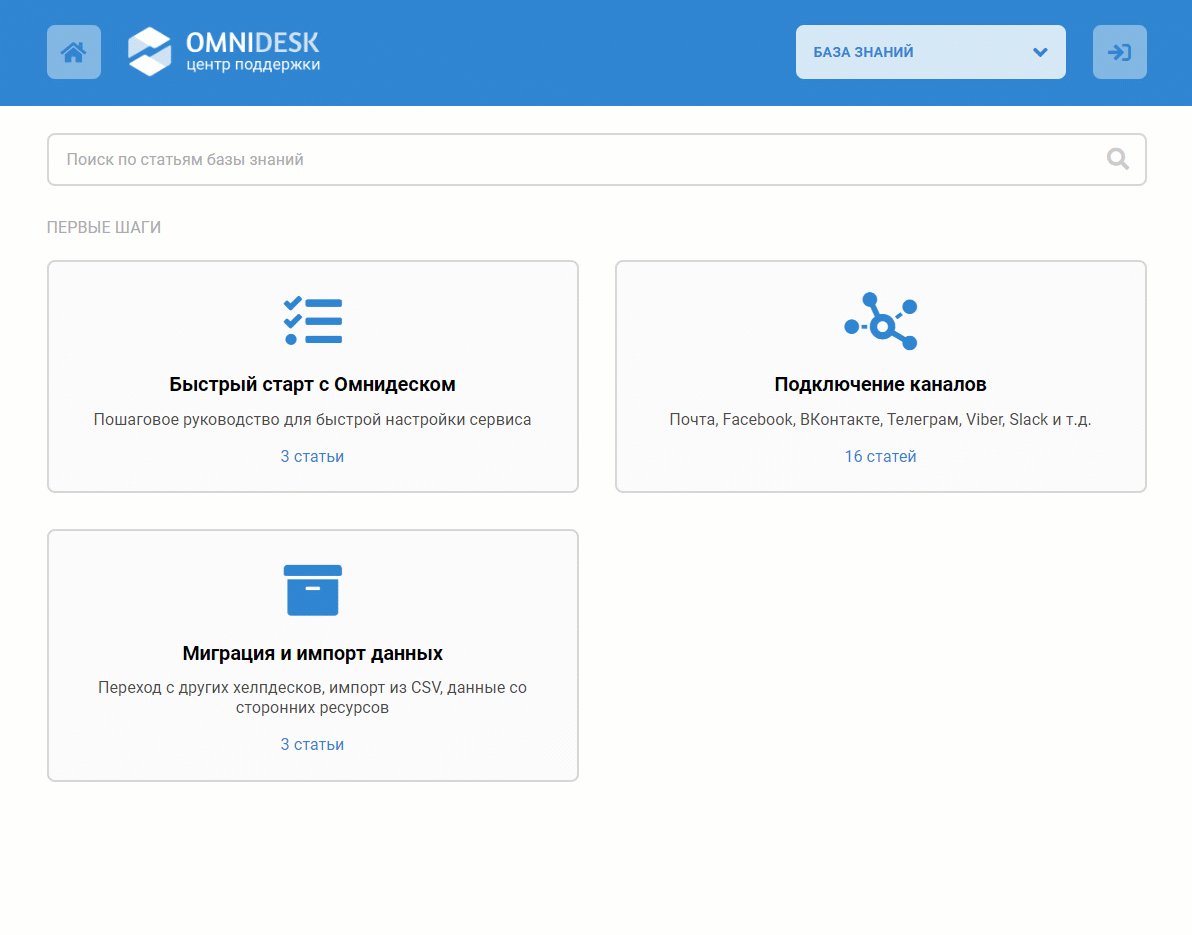
Вы можете выбрать одну из десяти цветовых тем, чтобы оформление центра поддержки лучше сочеталось с фирменными цветами вашей компании.


Также здесь можно настроить ширину и масштаб страницы для десктопной версии центра поддержки. Обе настройки выглядят одинаково хорошо на любых размерах экранов, поэтому выбирайте то, что лучше сочетается со стилистикой основного сайта или просто больше нравится.
Стандартный ←→ крупный масштаб

Стандартная ←→ увеличенная ширина

Если стандартных возможностей кастомизации недостаточно, можно изменить внешний вид центра поддержки с помощью кастомного CSS. Подробнее о работе с CSS.
Использование собственного поддомена
Вы можете настроить отображение собственного поддомена вместо стандартного — yourcompany.omnidesk.ru.

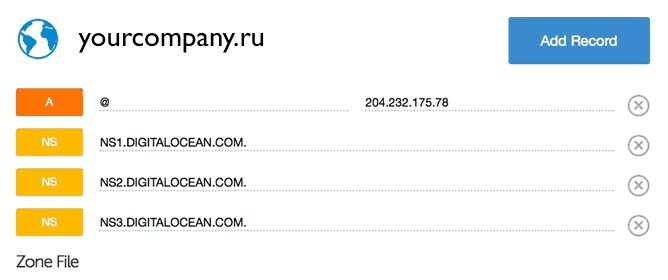
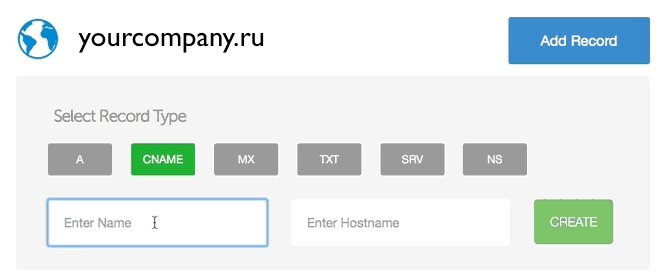
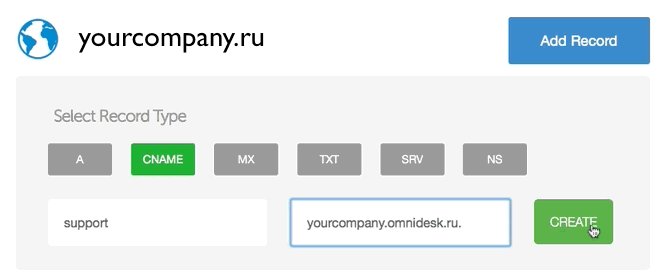
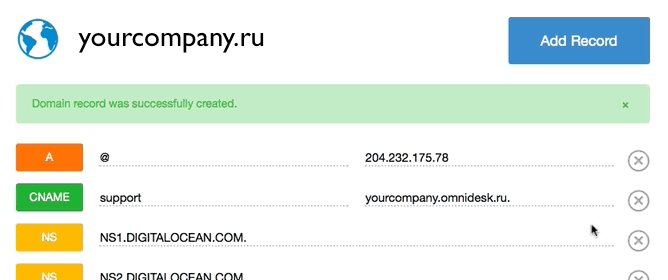
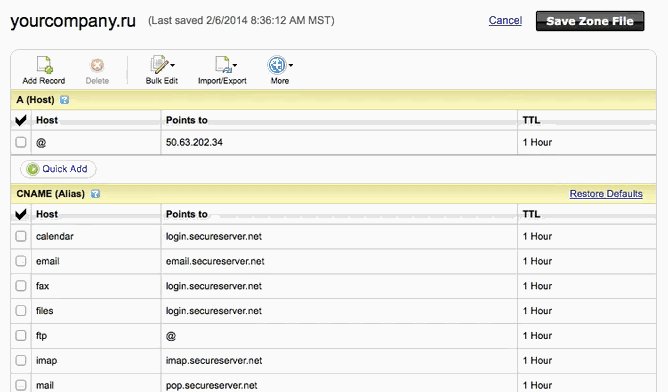
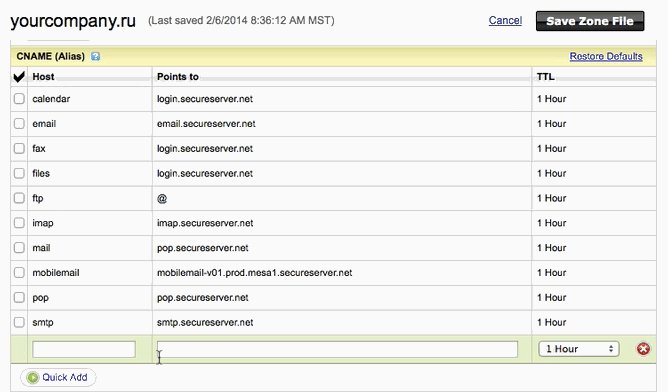
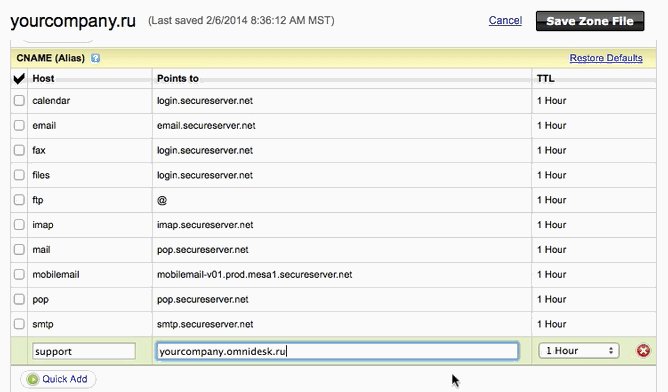
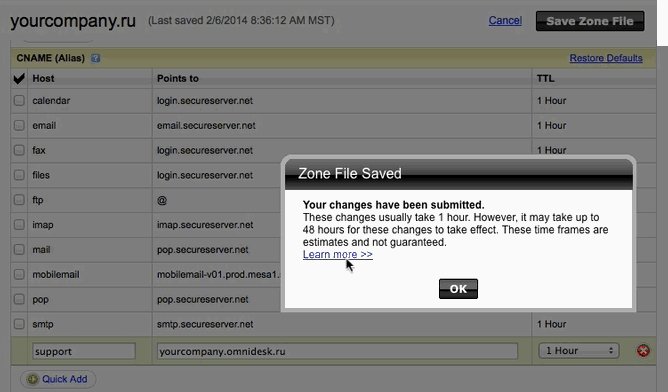
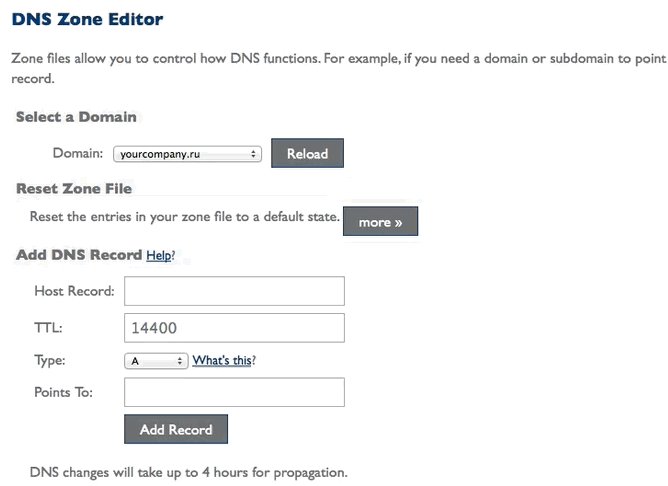
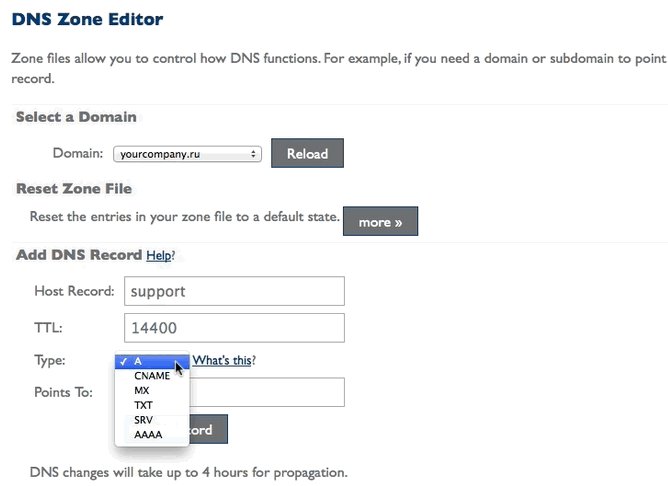
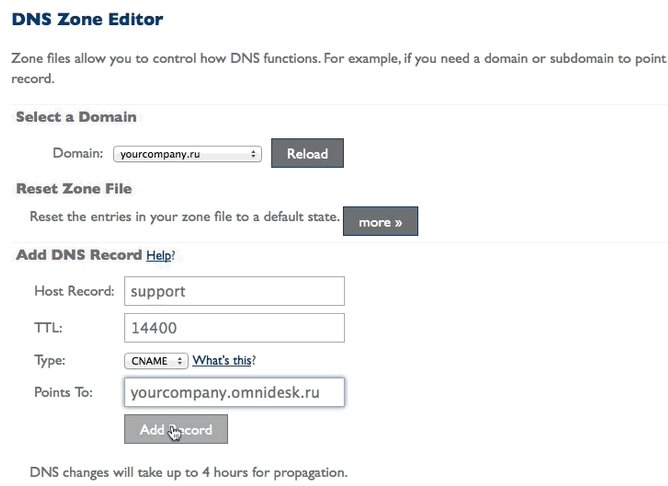
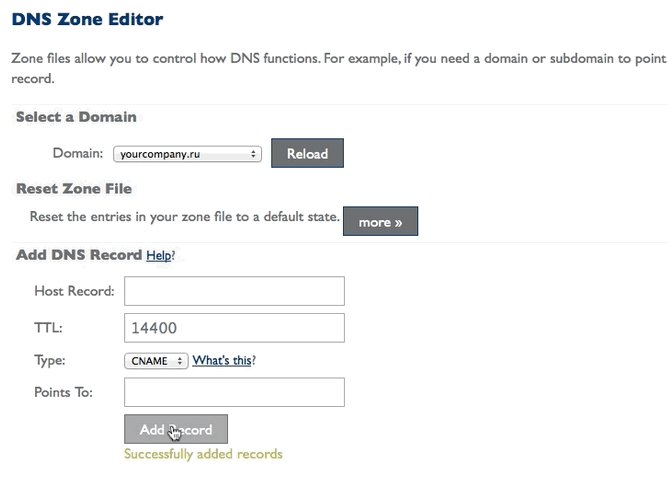
Простого указания поддомена недостаточно — сначала необходимо создать CNAME-запись, которая будет указывать с вашего поддомена (например, support.yourcompany.ru) на стандартный адрес центра поддержки — yourcompany.omnidesk.ru. CNAME-запись настраивается на стороне вашего хостинг-провайдера или регистратора доменных имён.
Подключить можно только поддомен. Использование корневого домена (yourcompany.ru) для центра поддержки не поддерживается.
Интерфейс добавления CNAME-записи у разных провайдеров отличается. Ниже приведены примеры настройки для популярных сервисов:

2. GoDaddy

3. Bluehost

Если же у вас возникнут трудности, смело обращайтесь к нам за помощью.
- После создания CNAME-записи и указания поддомена ваш центр поддержки станет доступен как по стандартному адресу (yourcompany.omnidesk.ru), так и по указанному вами.
- Вход в аккаунты администратора и сотрудника также можно осуществлять с вашего поддомена. Для этого достаточно добавить в конец URL-адреса «/admin» или «/staff».
при подключении собственного поддомена мы автоматически генерируем для него SSL-сертификат (через Let's Encrypt) — это позволяет продолжать работать через шифрованное соединение (https://). Генерация SSL-сертификата может занимать до часа, так как выполняется автоматически по расписанию.
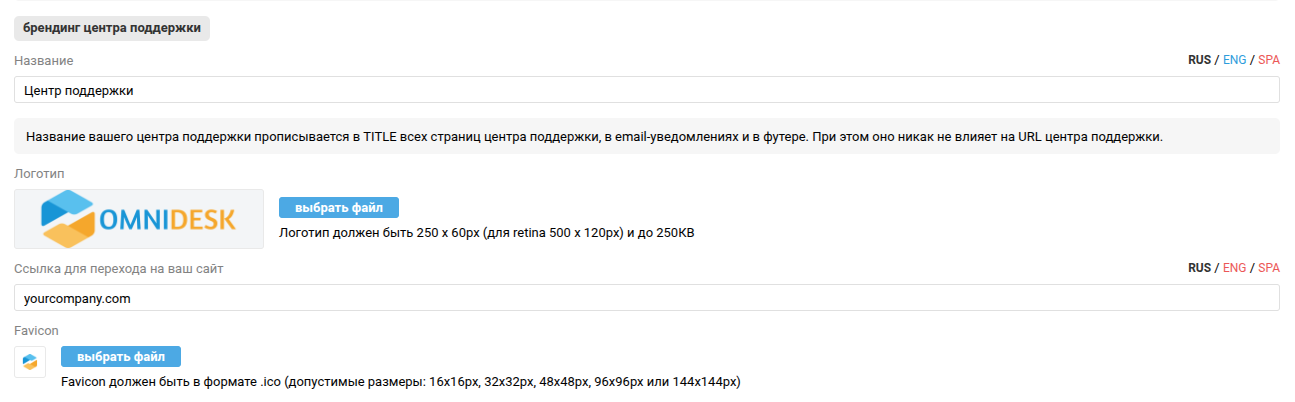
Брендинг центра поддержки
Измените название, логотип и фавикон — так клиенты будут уверены на 100%, что не ошиблись адресом.

Название центра поддержки используется в TITLE всех страниц, в email-уведомлениях (о регистрации, создании обращения и т. д.) и в футере.
Обязательно добавьте логотип — он отображается в шапке центра поддержки и помогает пользователям быстрее идентифицировать ваш сервис. При желании можно также загрузить фавикон. Он отображается во вкладке браузера и упрощает навигацию, если у пользователя открыто несколько вкладок.
⚠️ Поддерживаемые форматы и требования к размеру файлов указаны в интерфейсе рядом с кнопкой загрузки.
Чтобы сотрудники не путались во вкладках, когда открыты одновременно несколько вкладок с обращениями, статьями из центра поддержки и аккаунт администратора, для каждой сущности можно использовать разные фавиконки. Подробнее
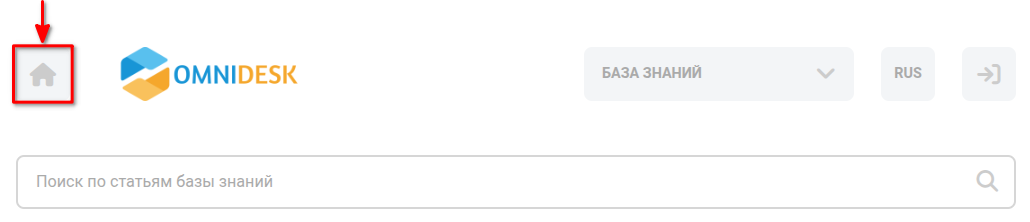
Если у вас заполнено поле «Ссылка для перехода на ваш сайт», слева от логотипа появится отдельная иконка для перехода к вашему основному сайту. При нажатии на логотип пользователь попадает на главную страницу базы знаний.

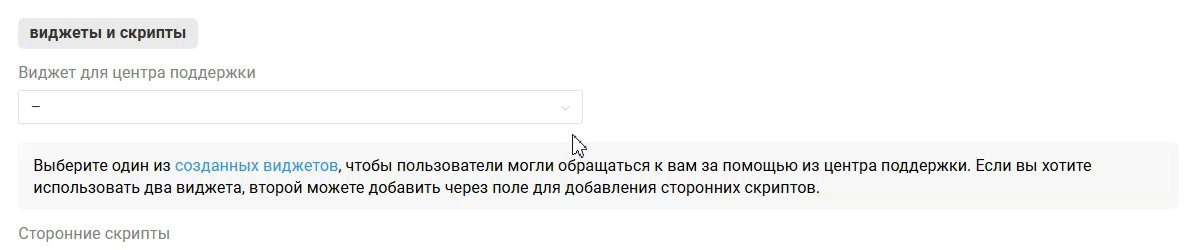
Виджеты и скрипты
Чтобы клиенты могли связаться с вами из центра поддержки, по умолчанию мы добавляем виджет с формой обратной связи. Вы можете настроить его под себя в аккаунте администратора по пути «Каналы» — «Виджеты». Подробнее
Виджеты поддерживают мультиязычность. Подробнее
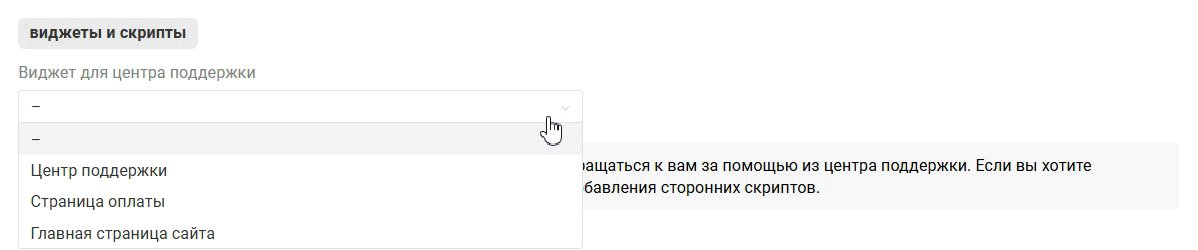
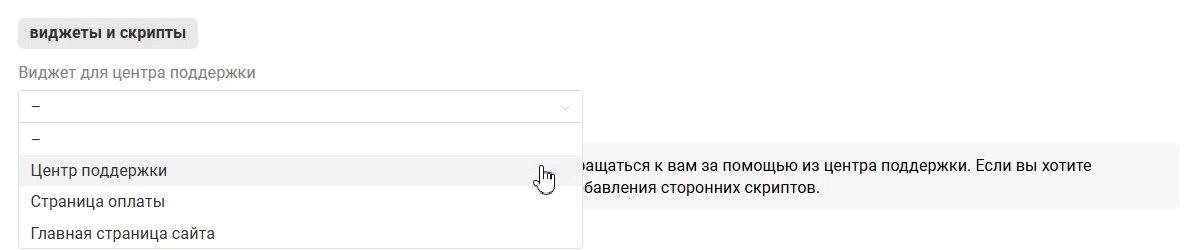
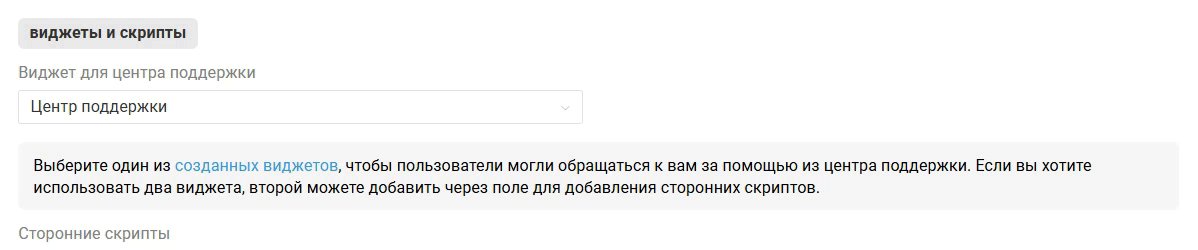
Все виджеты, созданные в вашем аккаунте администратора, отображаются в выпадающем списке.

Если захотите совсем убрать виджет из центра поддержки, выберите в списке прочерк.
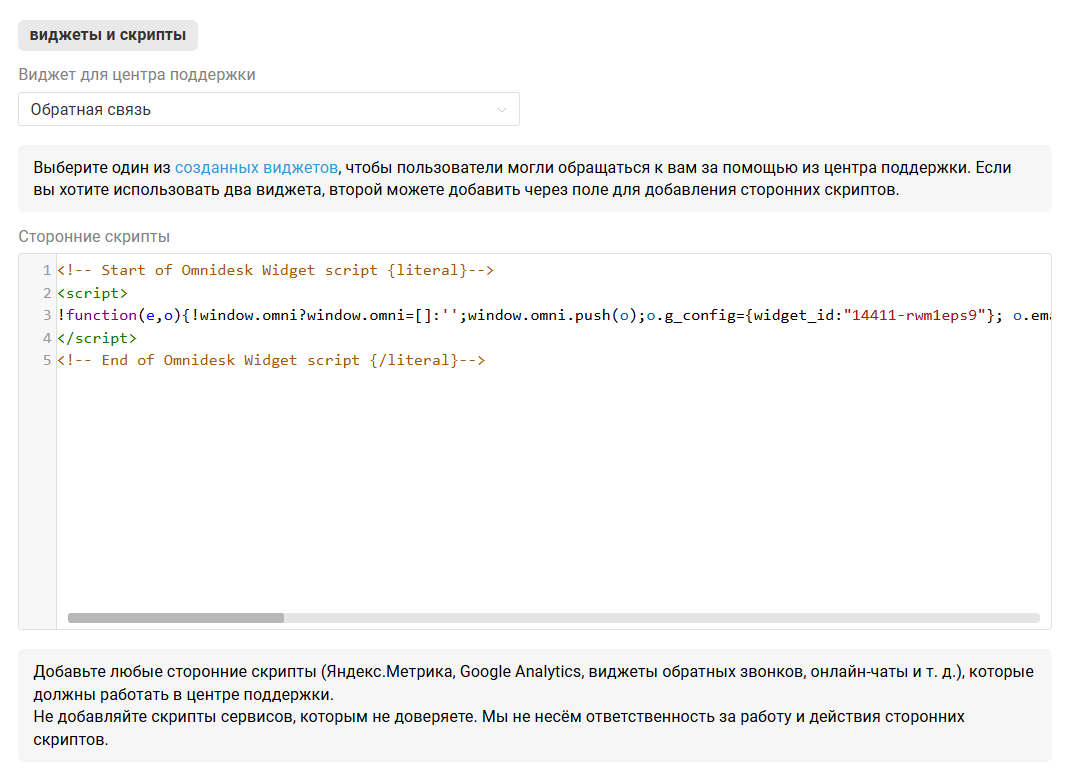
Если вы захотите разместить в центре поддержки виджет Омнидеска с продвинутыми возможностями, например, чтобы преобразовать поле «Тема» в выпадающий список с вариантами или получать базовую информацию о пользователе, тогда вам нужно разместить код виджета и код дополнительного скрипта в отдельном блоке для сторонних скриптов, а в поле «Виджет для центра поддержки» выставить прочерк.
Тут же можно добавить любой другой сторонний скрипт — например сервиса аналитики или обратного звонка.

Индексация поисковиками
По умолчанию центр поддержки виден поисковикам, но при необходимости вы можете отключить индексацию.

Сбор персональных данных
Добавьте ссылку на страницу на вашем сайте, на которой опубликовано соглашение об обработке персональных данных. Ссылка появится в подвале (футере) центра поддержки, в форме регистрации и добавления предложения. При создании email-виджета ссылку на соглашение об обработке персональных данных надо добавлять самостоятельно. Подробнее

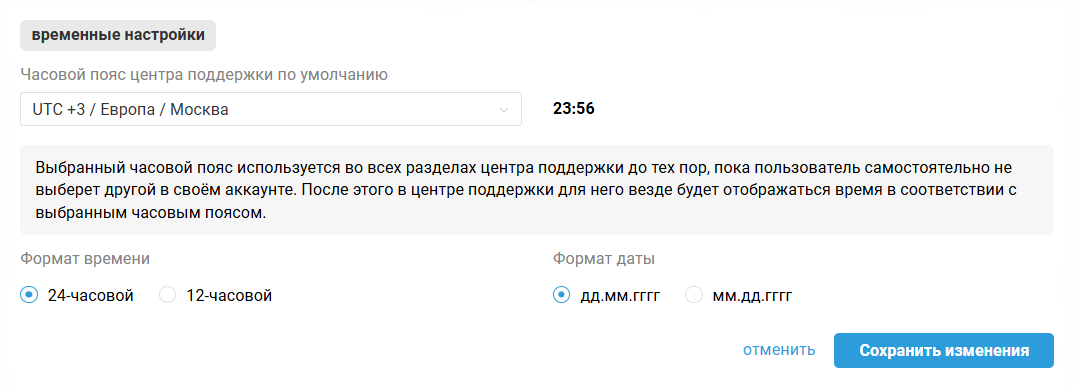
Настройки времени
Выбранный часовой пояс используется во всех разделах центра поддержки до тех пор, пока пользователь самостоятельно не выберет другой в своем аккаунте. После этого в центре поддержки для него везде будет отображаться время в соответствии с выбранным часовым поясом.