В этой статье рассматриваем дополнительные возможности HTML-разметки текста и кастомного CSS, чтобы качественно оформленный контент облегчил изучение вашей базы знаний.
Статьи добавляются по пути: аккаунт администратора → раздел «Центр поддержки» → подраздел «Статьи». Также можно добавить новую статью и из аккаунта сотрудника через раздел «База знаний», если у сотрудника есть соответствующее разрешение в дополнительных правах доступа.
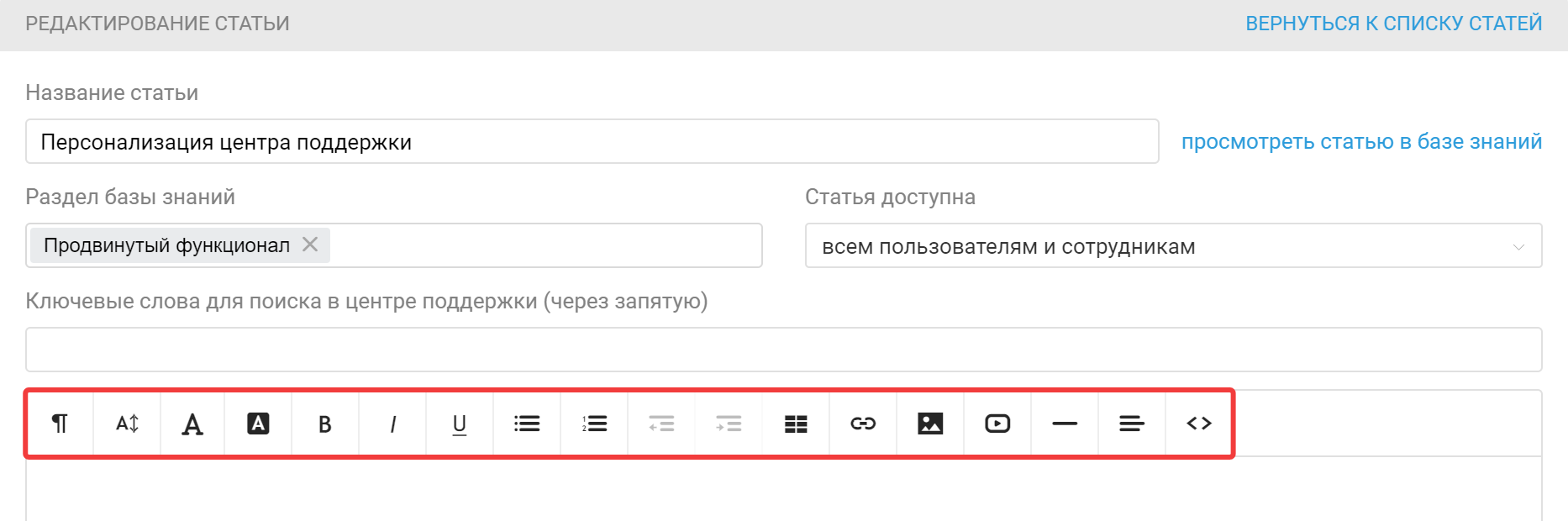
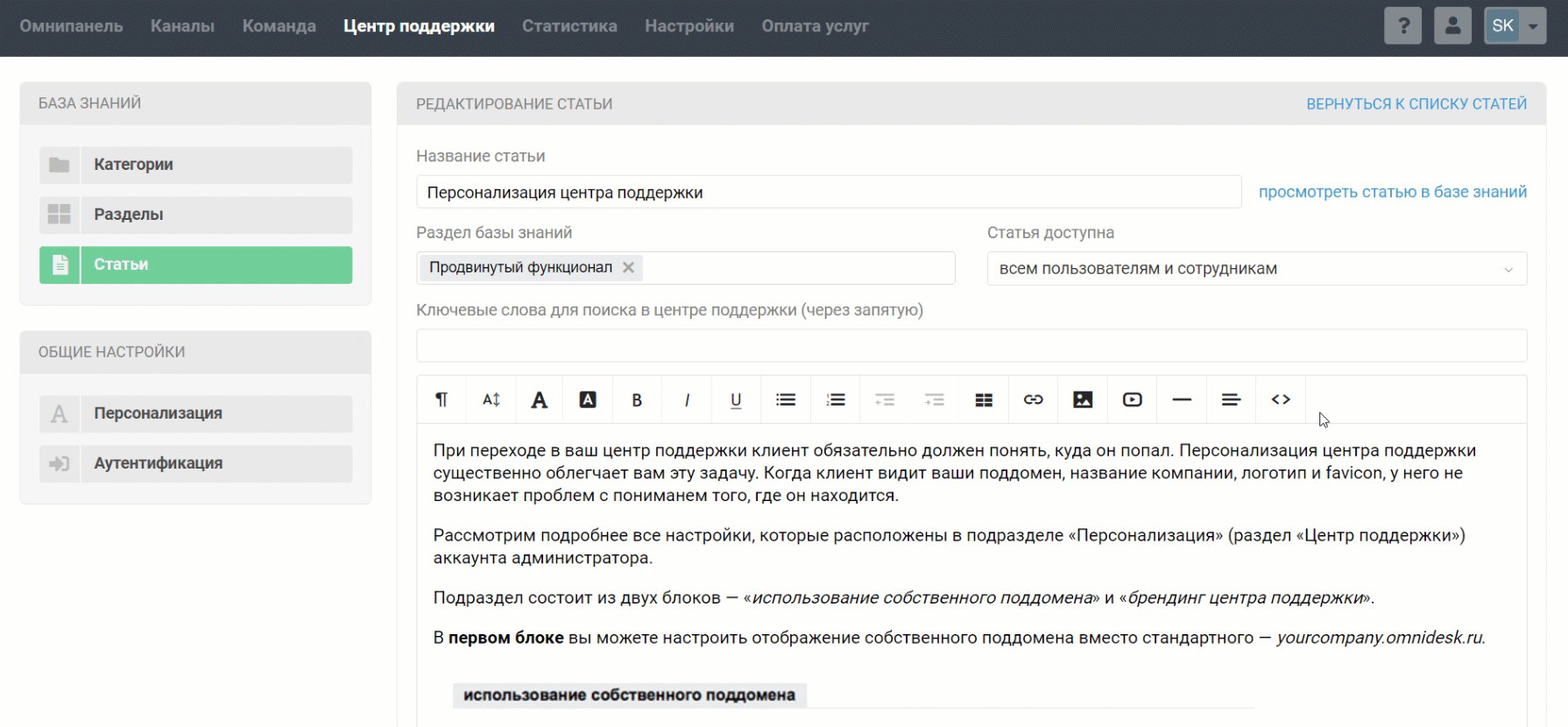
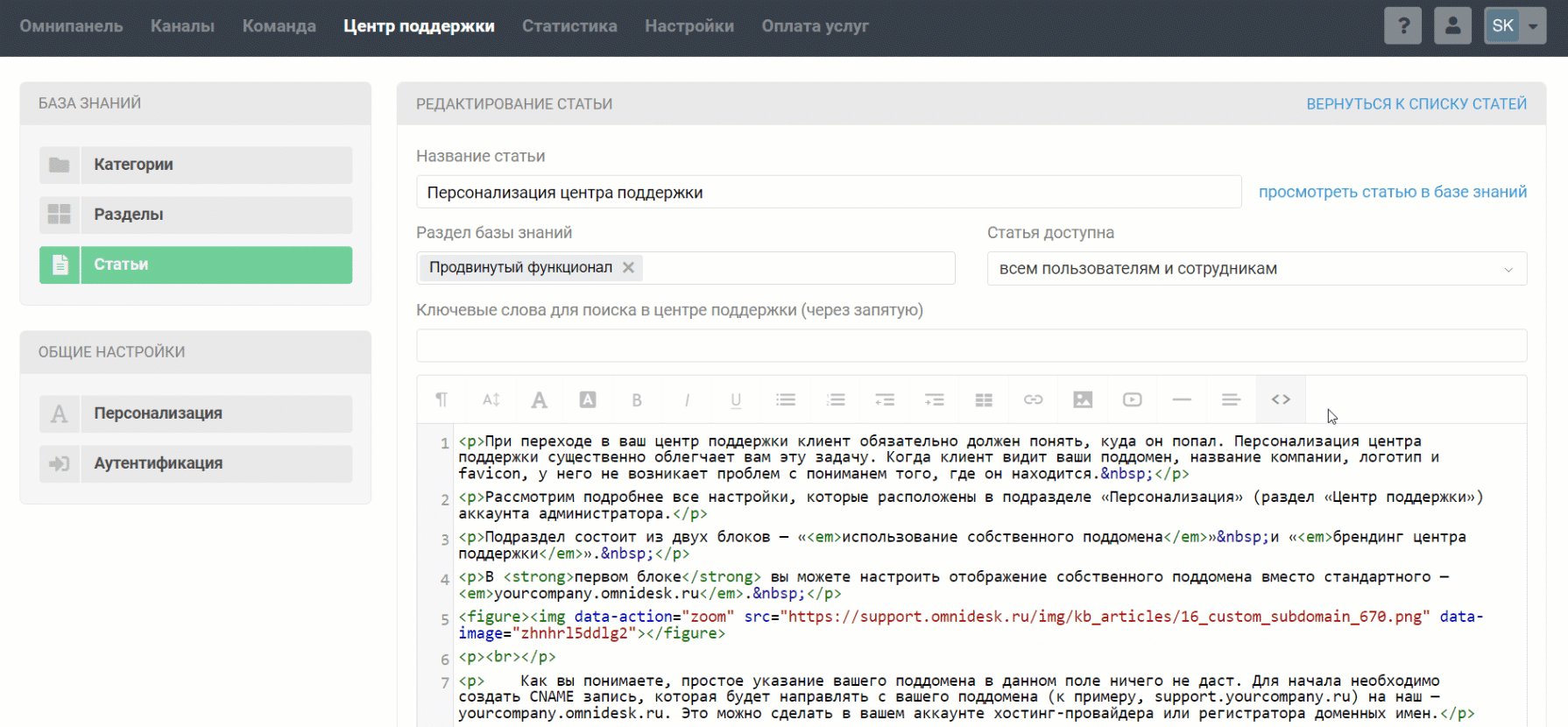
Основные возможности форматирования доступны в верхней панели WYSIWYG-редактора:

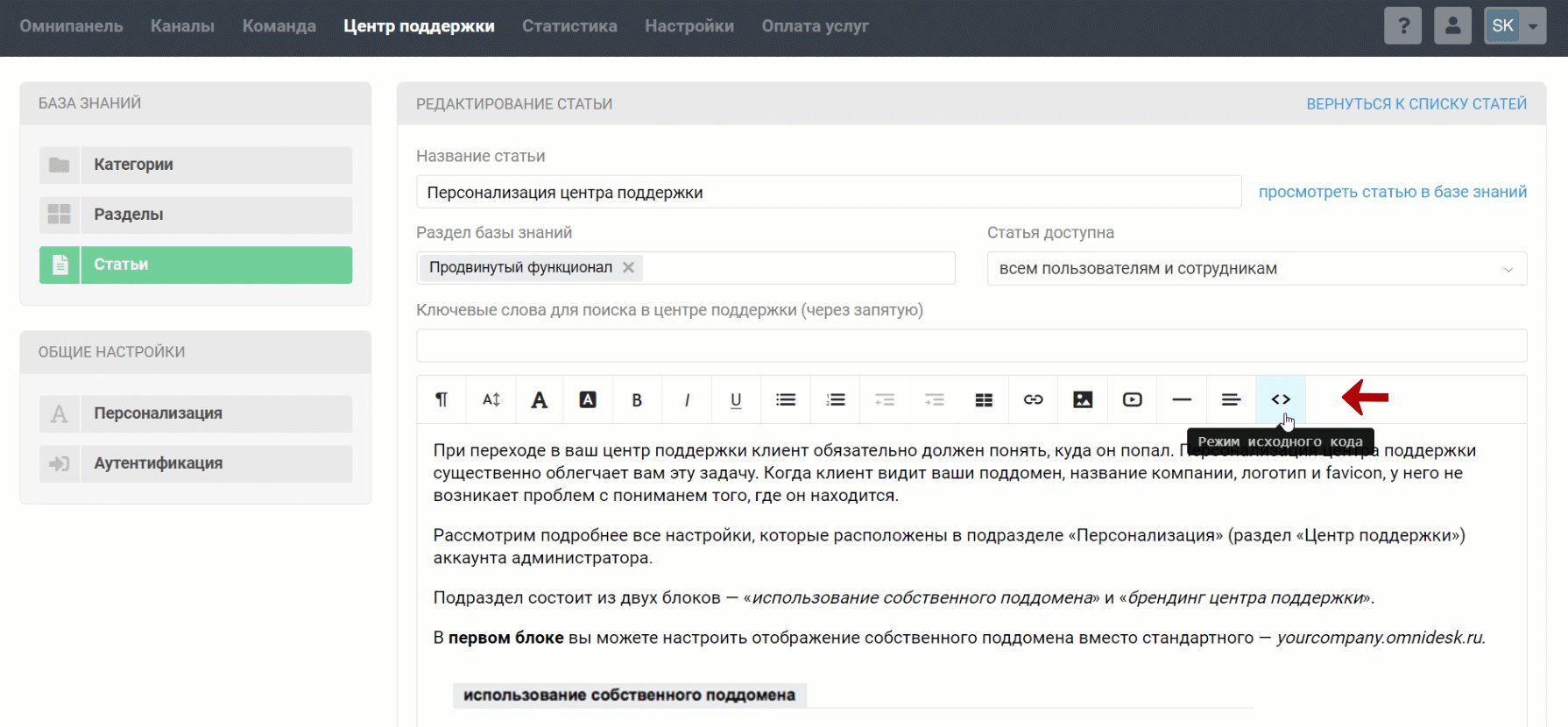
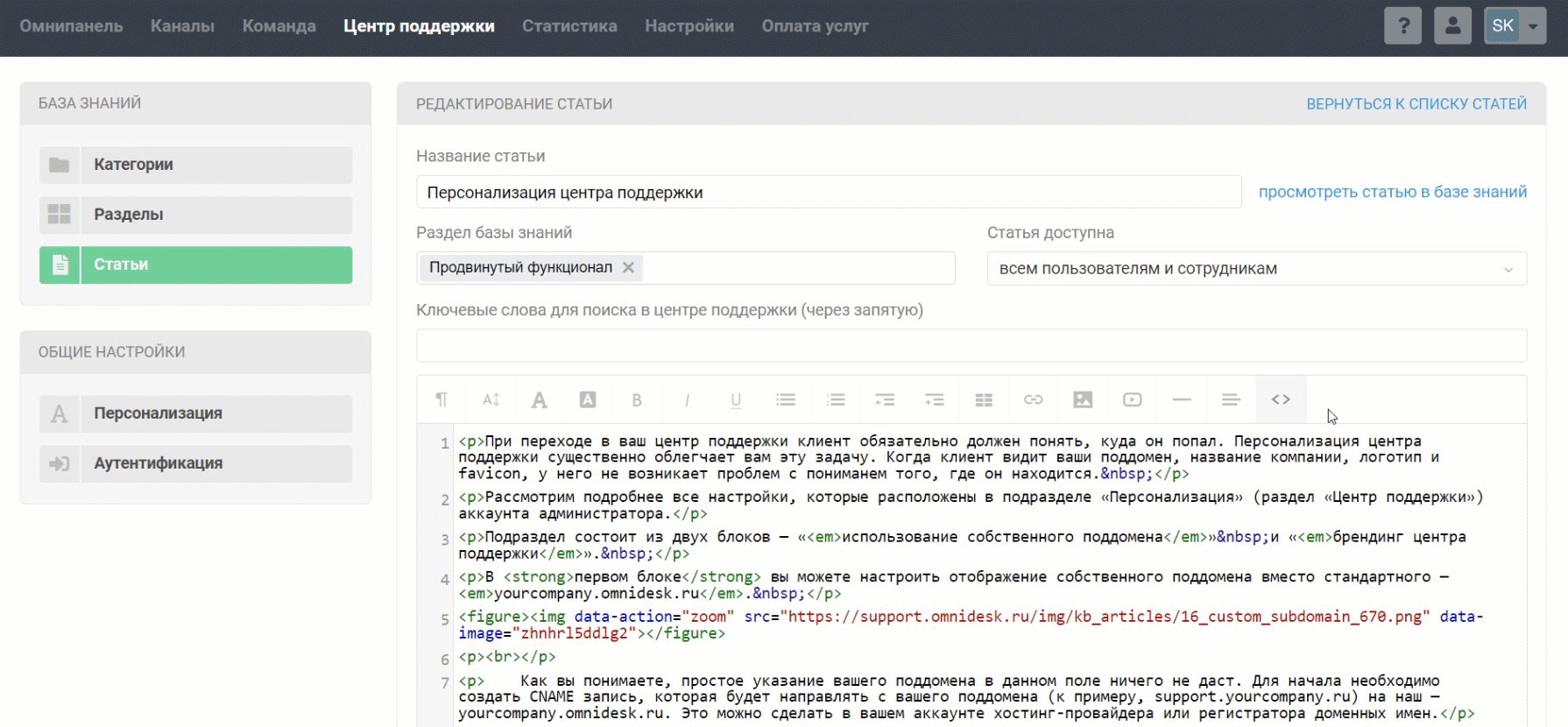
Если возможностей визуального редактора для оформления статьи вам мало, потребуется вносить изменения через HTML-разметку. Чтобы перейти в режим редактирования исходного кода, нажмите на иконку < > в панели.

Мы подготовили примеры оформления блоков, которые могут пригодиться вам в работе.
1. Предварительно отформатированный текст
Примеры кода, автоответов и другого текста, которые пользователю нужно копировать в исходном виде, следует прописывать через открывающий и закрывающий теги pre:
<рre>[код]</рre>
Пример кода API-запроса для создания обращения:
{
"case" : {
"user_email" : "[email protected]",
"user_full_name" : "John",
"subject" : "I need help",
"content" : "Can I change the domain?",
"labels" : [101, 102]
}
}
Далее в статье все примеры кода мы отобразим именно таком виде.
2. Спойлеры
Спойлер — разворачиваемый блок, в котором можно скрыть дополнительную информацию, чтобы не перегружать статью. Он добавляется с помощью тегов details и summary:
<details>
<summary>Заголовок спойлера</summary>
<p>Скрытая часть (текст, фото и т. п.)</p>
</details>
Пример отображения:
Персонализация центра поддержки
Статья о персонализации центра поддержки доступна в базе знаний вашего центра поддержки, который вы получаете после регистрации. Чтобы прочесть предварительно добавленные статьи или добавить новую, перейдите в аккаунт администратора — раздел «Центр поддержки» — подраздел «Статьи»

PRO подсказки:
Чтобы спойлер всегда был свернут при открытии статьи, используйте дополнительное свойство открывающего тега: <details closed=""> либо сохраняйте статью со свернутым спойлером.
Используйте стандартные HTML-теги в режиме исходного кода, чтобы оформить скрытую часть, или после добавления тегов спойлера переключитесь в визуальный редактор и отредактируйте текст на свой вкус в нем.
3. Цитаты
Чтобы выделить цитату на фоне основного текста, используйте такую HTML-разметку:
<div class="omni_quote">
<blockquote>[Цитата]</blockquote>
<figcaption>[Автор], <cite>[источник, описание автора, должность и т. п.]</cite></figcaption>
</div>
Пример цитаты:
Язык нужно было завершить к выходу нового релиза браузера — Netscape Navigator 2. Мы хотели, чтобы скрипты встраивались в HTML-код, хотя это вызывало возражения у некоторых людей. В итоге JavaScript разрабатывался в большой спешке — фактически мы сделали его всего за 10 дней.
Если вам не нужна подпись к цитате, в которой указывается её автор и источник, просто не добавляйте тег figcaption:
<div class="omni_quote">
<blockquote>[Цитата]</blockquote>
</div>
При таком варианте цитата выглядит проще:
Язык нужно было завершить к выходу нового релиза браузера — Netscape Navigator 2. Мы хотели, чтобы скрипты встраивались в HTML-код, хотя это вызывало возражения у некоторых людей. В итоге JavaScript разрабатывался в большой спешке — фактически мы сделали его всего за 10 дней.
PRO подсказка:
Изменить отображение цитаты можно либо через кастомный CSS для центра поддержки, либо через inline-стили в исходном коде статьи. Во втором случае, чтобы, к примеру, поменять цвет границы на зелёный, для открывающих тегов blockquote и figcaption нужно добавить стиль в виде <[тег] style="border-color: green !important;">. В результате цитата будет выглядеть так:
В моей диссертации целый раздел посвящен недостаткам CSS. Да, они есть, в том числе и по нашей вине. Но самой большой проблемой первой версии был не дизайн самого языка (на мой взгляд, он довольно неплох), но реализация его в браузерах.
!important приоритизирует стиль над глобальными стилями;
в примере выше ссылка на источник оформлена следующим образом:
<cite>Создатель CSS. <a href="https://dev.opera.com/articles/css-twenty-years-hakon/">Источник</a></cite>
4. Информационные блоки
Информационные блоки позволяют акцентировать внимание читателя на важных моментах, выделяя их на фоне остального текста. Есть три способа отображения информационных блоков в базе знаний:
а. Готовые информационные блоки
Для выбора доступны два варианта блоков:
i) Готовые информационные блоки с заголовками
Ваш центр поддержки уже содержит стили для готовых информационных блоков, поэтому всё, что нужно сделать, — использовать следующую HTML-структуру:
<div class="omni_[тег]">
<[тег]_title>[Название кастомного блока]<[/тег]_title>
[Текст информационного блока, который оформлен стандартными HTML-тегами]
</div>
Скопируйте HTML-разметку подходящего блока, перейдите в исходный код статьи и вставьте скопированный HTML.
Блок «Информация»
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы.
HTML-разметка блока «Информация»
<div class="omni_info">
<info_title>Информация</info_title>
<p>CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы.</p>
</div>
Блок «Заметка»
Подобрать кастомный CSS можно через браузер: наведите курсор на элемент, стиль которого хотите изменить → нажмите правую кнопку мыши → выберите опцию «Просмотреть код» → измените параметры и значения стилей. Пример есть тут.
HTML-разметка блока «Заметка»
<div class="omni_note">
<note_title>Заметка</note_title>
<p>Подобрать кастомный CSS можно через браузер: наведите курсор на элемент, стиль которого хотите изменить → нажмите правую кнопку мыши → выберите опцию «Просмотреть код» → измените параметры и значения стилей. Пример есть <a href="https://support.omnidesk.ru/knowledge_base/item/121972" target="_blank">тут</a>.</p>
</div>
Блок «Предупреждение»
При обновлении страницы все изменения, внесённые через «Просмотреть код», сбрасываются.
HTML-разметка блока «Предупреждение»
<div class="omni_warning">
<warning_title>Предупреждение</warning_title>
<p>При обновлении страницы все изменения, внесённые через «Просмотреть код», сбрасываются.</p>
</div>
Блок «Подтверждение»
После вставки HTML-разметки нужного вам блока достаточно изменить текст из примера на ваш и сохранить изменения.
HTML-разметка блока «Подтверждение»
<div class="omni_confirmation">
<confirmation_title>Подтверждение</confirmation_title>
<p>После вставки HTML-разметки нужного вам блока достаточно изменить текст из примера на ваш и сохранить изменения.</p>
</div>
Блок «Технические детали»
Внутри информационных блоков вы можете использовать любые теги, чтобы дополнительно отформатировать текст: жирный, курсив и т. д.
HTML-разметка блока «Технические детали»
<div class="omni_details">
<details_title>Технические детали</details_title>
<p>Внутри информационных блоков вы можете использовать любые теги, чтобы дополнительно отформатировать текст: <strong>жирный</strong>, <em>курсив</em> и т. д.</p>
</div>
ii) Готовые информационные блоки без заголовков
Облегчённая версия, в которой отображаются только иконка и текст. Чтобы получить упрощенную версию, достаточно удалить вторую строку с <тег_title> из HTML-разметки блока:
<div class="omni_[тег]">
[Текст информационного блока, который оформлен стандартными HTML-тегами]
</div>
Блок «Информация» без заголовка
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы.
HTML-разметка кастомного блока «Информация»
<div class="omni_info">
<p>CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы.</p>
</div>
Блок «Заметка» без заголовка
Подобрать кастомный CSS можно через браузер: наведите курсор на элемент, стиль которого хотите изменить → нажмите правую кнопку мыши → выберите опцию «Просмотреть код» → измените параметры и значения стилей. Пример есть тут.
HTML-разметка кастомного блока «Заметка»
<div class="omni_note">
<p>Подобрать кастомный CSS можно через браузер: наведите курсор на элемент, стиль которого хотите изменить → нажмите правую кнопку мыши → выберите опцию «Просмотреть код» → измените параметры и значения стилей. Пример есть <a href="https://support.omnidesk.ru/knowledge_base/item/121972" target="_blank">тут</a>.</p>
</div>
Блок «Предупреждение» без заголовка
При обновлении страницы все изменения, внесённые через «Просмотреть код», сбрасываются.
HTML-разметка кастомного блока «Предупреждение»
<div class="omni_warning">
<p>При обновлении страницы все изменения, внесённые через «Просмотреть код», сбрасываются.</p>
</div>
Блок «Подтверждение» без заголовка
После вставки HTML-разметки нужного вам блока достаточно изменить текст из примера на ваш и сохранить изменения.
HTML-разметка кастомного блока «Подтверждение»
<div class="omni_confirmation">
<p>После вставки HTML-разметки нужного вам блока достаточно изменить текст из примера на ваш и сохранить изменения.</p>
</div>
Блок «Технические детали» без заголовка
Внутри информационных блоков вы можете использовать любые теги, чтобы дополнительно отформатировать текст: жирный, курсив и т. д.
HTML-разметка кастомного блока «Технические детали»
<div class="omni_details">
<p>Внутри информационных блоков вы можете использовать любые теги, чтобы дополнительно отформатировать текст: <strong>жирный</strong>, <em>курсив</em> и т. д.</p>
</div>
б. Кастомные информационные блоки через кастомный CSS
Готовые информационные блоки, конечно, не покроют 100% юзкейсов. Поэтому при необходимости вы можете либо создать полностью кастомные блоки, либо немного изменить стили готовых.
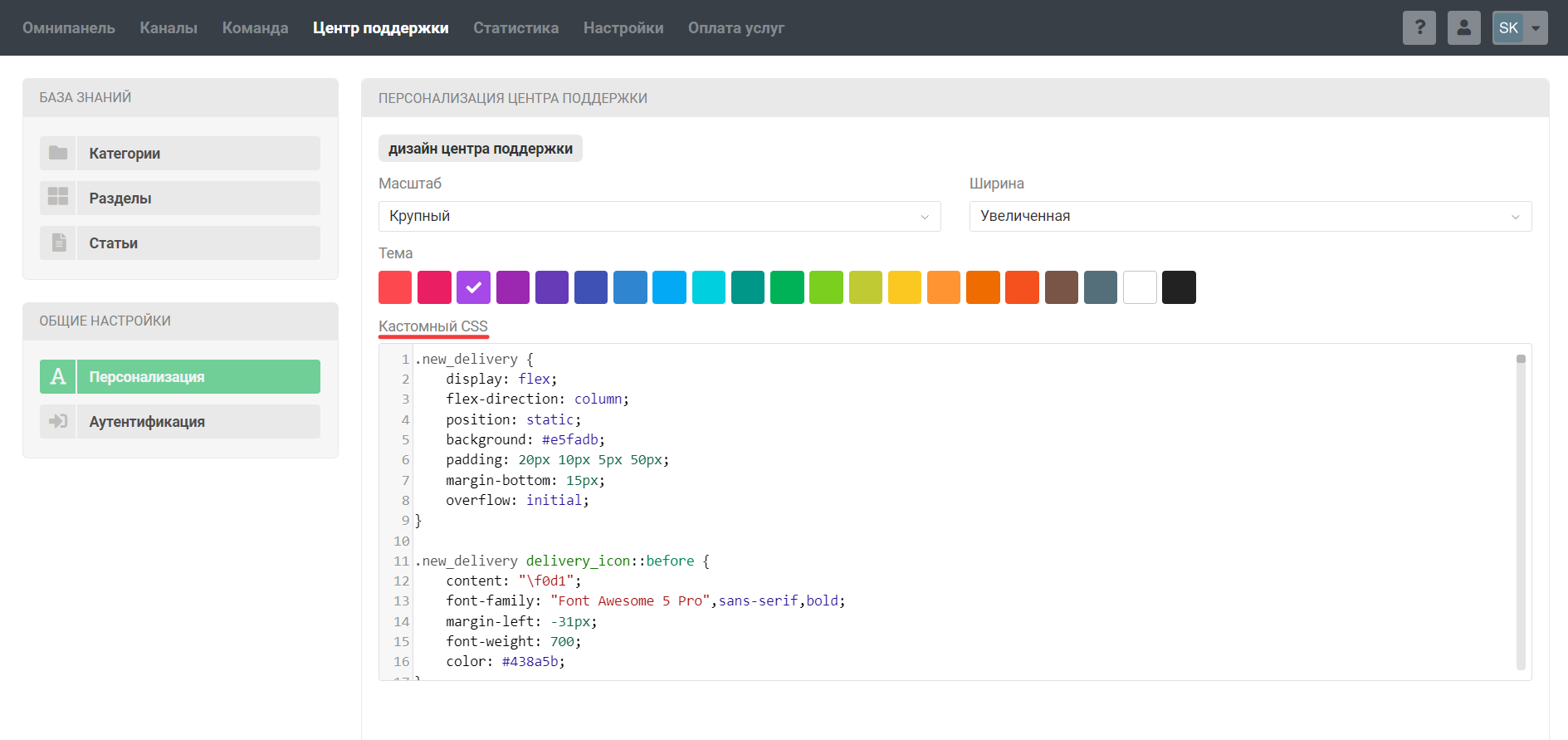
Добавить кастомный CSS для центра поддержки можно по пути: аккаунт администратора → раздел «Центр поддержки» → подраздел «Персонализация» → поле «Кастомный CSS».

Например, создадим кастомный блок с просьбой почистить кэш браузера:
Сочетание клавиш Ctrl+F5 обновит страницу, игнорируя кэш, а Ctrl+Shift+Del откроет очистку кэша браузера.
Кастомный CSS блока
.broom_block {
display: block;
position: relative;
overflow: initial;
background: #f4ebff;
padding: 20px 20px 2px 50px;
margin-bottom: 20px;
border-radius: 8px;
}
.broom_block::before {
content: "\e5d1";
font-family: "Font Awesome 6 Pro";
font-weight: 700;
color: #754CA6;
position: absolute;
height: 1rem;
left: 1.3rem;
}
.broom_block broom_title {
margin-bottom: 15px;
font-weight: 700;
color: #754CA6;
position: relative;
display: block;
}
Как видно из структуры, мы создали класс .broom_block, к которому относятся два объекта: ::before (для иконки) и broom_title (для заголовка). Именно эти теги следует использовать в HTML-разметке. При этом если не указать основной класс <div class="broom_block">, стили работать не будут.
HTML-разметка блока
<div class="broom_block">
<broom_title>Почистите кеш!</broom_title>
<p>Сочетание клавиш <strong>Ctrl+F5</strong> обновит страницу, игнорируя кэш, а <strong>Ctrl+Shift+Del</strong> откроет очистку кэша браузера.</p>
</div>
Дополнительные нюансы:
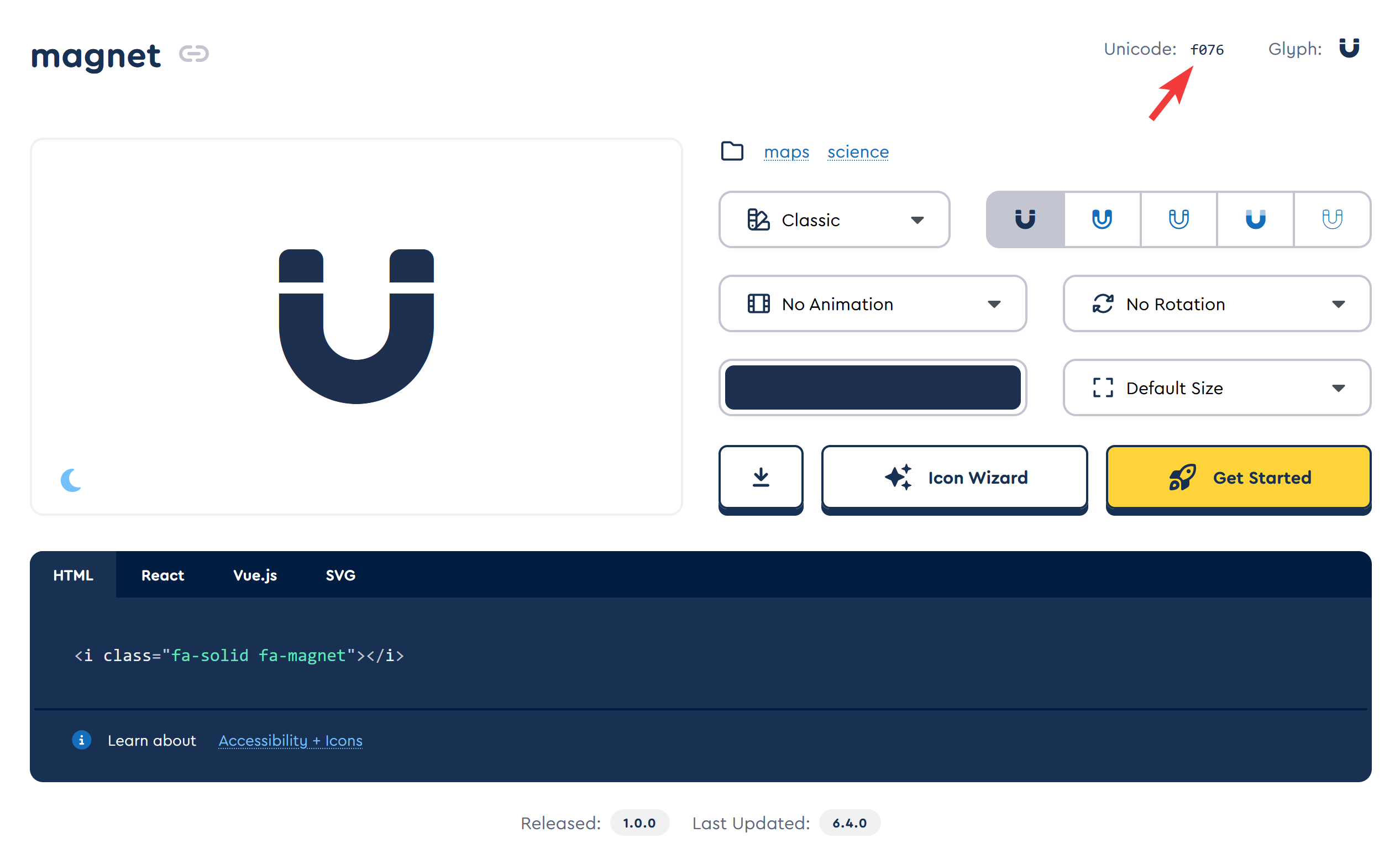
В центре поддержки используются иконки шрифта Font Awesome 6 Pro. Вы можете использовать любую иконку, кроме логотипов брендов: выберите иконку → нажмите на unicode, чтобы скопировать (см. скриншот) → вставьте в стиль объекта ::before в параметр content, чтобы получилось content: "\[юникод_иконки]";.
Кастомные стили используются только для центра поддержки. В аккаунте администратора и аккаунте сотрудника они не отображаются.
Учитывая, что в HTML-редакторе форматирование не отобразится так, как в базе знаний, для проверки кастомных блоков рекомендуем сначала создать статью с ограниченным доступом, а после получения нужного внешнего вида сделать ее доступной не только для сотрудников, но и для клиентов.

в. Кастомные информационные блоки через стили в HTML-разметке
Этот вариант позволяет прописать нужные стили прямо в исходном коде статьи. Его есть смысл использовать для разовых изменений, если вы не планируете создавать стили для блока, который будете вставлять в разные статьи.
В этом случае стили можно добавить к большинству тегов через атрибут style в формате <[тег] style="[параметры стиля]">.
Пример добавления атрибута style в теги div и p:
<div style="display: flex; flex-direction: column; position: static; background: #e5fadb; padding: 15px 10px 0px 20px; margin-bottom: 20px !important; overflow: initial; border-left: 3px solid darkgreen;">
<p style="margin-bottom: 15px !important; color: #006400;"><strong>Оформление кастомного блока через исходный код статьи</strong></p>
<p>Кастомный блок прописан в HTML-разметке самой статьи. Этот вариант подойдет, если вам нужно использовать кастомный блок только в этой статье.</p>
</div>
В результате получаем:
Оформление кастомного блока через исходный код статьи
Кастомный блок прописан в HTML-разметке самой статьи. Этот вариант подойдет, если вам нужно использовать кастомный блок только в этой статье.
Обратите внимание, что указанные в HTML-разметке свойства с помощью атрибута style, как правило, перезатирают глобальные свойства CSS. В некоторых случаях следует прописывать !important, если вы хотите, чтобы стили в HTML-разметке имели приоритет. К примеру, background: #e5fadb !important;.
Стилизация с помощью inline-CSS доступна для большинства тегов, однако рекомендуется при возможности прописывать стили в кастомном CSS для центра поддержки, так как могут возникнуть проблемы с совместимостью браузеров, а сам HTML-документ станет заметно больше.
5. Другие полезные блоки
У HTML и CSS достаточно много возможностей, и все разобрать не получится. Но мы расскажем о ещё нескольких вариантах оформления статей :)
а. Блок, оформленный с помощью разделителей
Тег hr добавляет горизонтальную линию, которая может выделить текст в отдельный блок:
Нужна помощь? Напишите нам или обратитесь к базе знаний.
Если вы только начали изучать Омнидеск, рекомендуем ознакомиться с краткими видеоруководствами.
HTML-разметка блока с разделителями
<hr>
<p style="text-align: center;"><strong>Нужна помощь?</strong> Напишите нам или обратитесь к <a href="https://support.omnidesk.ru/knowledge_base/">базе знаний</a>.</p>
<p style="text-align: center;">Если вы только начали изучать Омнидеск, рекомендуем ознакомиться с <a href="https://omnidesk.ru/features/">краткими видеоруководствами</a>.</p>
<hr>
б. Блоки со ссылками и кнопками
Содержание объёмной статьи, ссылки на полезные статьи или ссылки на сторонние ресурсы тоже можно оформить отдельными блоками.
i) Вертикальное меню
Оформите в отдельный блок ссылки на статьи схожей тематики или содержание большой статьи, как мы сделали в начале этой инструкции.
Этот блок требует добавления большого количества стилей, поэтому прописать их в HTML-документе (inline-стили) не выйдет — нужно добавлять через кастомный CSS для центра поддержки.
Кастомный CSS блока «Похожие статьи»
.relart {
margin-bottom: 20px;
}
.relart r_title {
display: block;
position: relative;
font-family: Roboto, Helvetica, Arial, sans-serif;
font-weight: 600;
margin-bottom: 15px;
font-size: 18px;
}
.relart r_links {
position: relative;
border: 1px solid #eee !important;
border-radius: 5px;
padding: 0px;
position: relative;
display: flex;
flex-direction: column;
}
.relart a {
outline: none;
text-decoration: none;
flex: 1;
font-family: Roboto, Helvetica, Arial, sans-serif;
color: #595959 !important;
line-height: 2.5;
padding-left: 15px;
padding-right: 15px;
border-radius: 5px;
color: #05a !important;
background-color: #ffffff !important;
}
.relart a::after {
content: "\f054";
font-family: "Font Awesome 6 Pro";
font-weight: 300;
color: #05a;
position: absolute;
height: 1rem;
right: 1rem;
}
.relart a:link {
background-color: #fbfbfb;
}
.relart a:visited {
background-color: #fbfbfb;
}
.relart a:focus {
text-decoration: none;
background: #e5edff;
color: #1261ff !important;
}
.relart a:hover {
text-decoration: none;
background: #f8f8f8 !important;
border-radius: 0px;
color: #05a !important;
opacity: 1.0 !important;
}
.relart a:first-child:hover {
border-radius: 4px 4px 0 0;
}
.relart a:last-child:hover {
border-radius: 0 0 4px 4px;
}
.relart a:active {
background: #e5edff;
color: #05a !important;
opacity: .7 !important;
}
HTML-разметка блока «Похожие статьи»
<div class="relart">
<r_title>Похожие статьи</r_title>
<r_links>
<a href="https://support.omnidesk.ru/knowledge_base/item/203471">Краткий гид по центру поддержки</a>
<a href="https://support.omnidesk.ru/knowledge_base/item/84167">Как создать базу знаний</a>
<a href="https://support.omnidesk.ru/knowledge_base/item/203474">Как устроен личный кабинет пользователя</a>
<a href="https://support.omnidesk.ru/knowledge_base/item/4">Персонализация центра поддержки</a>
</r_links>
</div>
ii) Ссылка с нижней границей
Явно выделить ссылку можно через добавление нижнего подчёркивания и иконки:
Кастомный CSS ссылки «Узнать больше»
.superlink super_button {
font-size: 18px;
display: inline-block;
background: inherit;
padding: 0px;
border-bottom: 3px solid #377FEA;
padding: 0px 0px 3px;
margin-bottom: 20px;
}
.superlink a {
outline: none;
text-decoration: none;
font-family: Roboto, Helvetica, Arial, sans-serif;
font-weight: 700;
color: black !important;
}
.superlink a::after {
content: "\e09f";
font-family: "Font Awesome 6 Pro";
font-weight: 700;
color: black;
width: 13.5px;
display: inline-block;
margin-left: 6px;
}
.superlink a:link {
background: inherit;
}
.superlink a:visited {
background: inherit;
color: #black;
}
.superlink a:focus {
text-decoration: none;
background: inherit;
color: #3882f0 !important;
}
.superlink a:hover {
text-decoration: none;
background: inherit;
color: #3882f0 !important;
opacity: .8 !important;
}
.superlink a:hover::after {
text-decoration: none;
background: inherit;
color: #3882f0 !important;
opacity: .8 !important;
transition: all .35s ease-out !important;
}
.superlink a:active {
background: inherit;
color: #3882f0 !important;
}
HTML-разметка ссылки «Узнать больше»
<div class="superlink">
<super_button><a href="https://support.omnidesk.ru/knowledge_base/item/4">Узнать больше</a></super_button>
</div>
iii) Горизонтальное меню с кнопками
Если список важных ссылок недостаточно привлекает внимание пользователей, попробуйте оформить их в виде кнопок:
Кастомный CSS горизонтального меню с кнопками
.linelinks {
display: grid;
gap: 15px;
align-items: center;
margin: 20px 0;
grid-template-columns: repeat(3,1fr);
grid-template-rows: 1fr;
align-items: center;
box-sizing: border-box;
}
.linelinks a {
color: #fff !important;
font-weight: 600 !important;
font-size: 17px;
background-color: #377de9;
border: 0;
border-radius: 6px;
text-align: center;
box-shadow: 1px 2px 5px rgba(0,0,0,.2), 0px 1px 1px rgba(0,0,0,.3);
padding: 15px;
}
HTML-разметка горизонтального меню с кнопками
<div class="linelinks">
<a href="https://omnidesk.ru/features/" target="_blank">Видеоруководство</a>
<a href="https://support.omnidesk.ru/knowledge_base/17438" target="_blank">Популярные юзкейсы</a>
<a href="https://omnidesk.ru/pricing/" target="_blank">Настройка под ключ</a>
</div>
в. Кастомный блок для кода
Если стандартный вариант с тегом pre, который отвечает за отображение предварительно отформатированного текста, не подходит, используйте альтернативный тег code.
Стили можно кастомизировать, чтобы получить, к примеру, вот такое отображение кода:
.code_block {
padding: 0px;
display: block;
position: relative;
}
.code_block code {
color: #000666;
font-family: Consolas, Menlo, Monaco, monospace;
line-height: 1.5rem;
min-width: 100%;
word-break: normal;
border: 1px solid #d9d9d9;
border-radius: 3px;
padding-top: 15px !important;
}
.code_block code::before {
background: #28b077;
color: #f8f8f8;
font-family: "Font Awesome 6 Pro";
content: "\e322";
left: 0;
padding: 3px 0;
position: absolute;
text-indent: 15px;
top: 0;
width: 100%;
border-radius: 3px 3px 0 0;
}
.code_block code::after {
color: #f8f8f8;
font-family: Consolas, Menlo, Monaco, monospace;
content: "CSS";
left: 0;
padding: 3px 0;
position: absolute;
text-indent: 40px;
top: 0;
}
Обратите внимание, что в стиле .code_block code::after в параметре content указано название, которое отображается в шапке блока, — CSS. Его можно заменить на произвольное.
HTML-разметка, которую нужно использовать в исходном коде статьи для отображения кастомного блока с кодом из примера выше:
<div class="code_block">
<code>[Ваш текст разметки, кода или другого предварительно отформатированного текста]</code>
</div>
